반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 시놀로지
- synology
- MSSQL
- apk
- 리엑트
- 서울
- Firebase
- Nas
- reactnative
- 맛집
- 연곡해변
- 강릉
- react
- 엑셀
- 가상환경
- react native
- Expo
- 캠핑장
- 리액트
- SQL
- 나스
- 캠핑
- docker
- 시놀로지나스
- ReactNaitve
- Excel
- 수도권 근교
- 함수
- Django
- 장고
Archives
- Today
- Total
차근차근 생활 & 코딩
[유용한정보] 티스토리 - 구글 폰트(Google Fonts) 적용 본문
반응형
구글에서 구글 폰트 검색 후 구글 사이트에 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

저는 한국어를 원하기 때문에 Korean을 선택하겠습니다.
본인이 원하시는 언어를 선택하시면 됩니다.
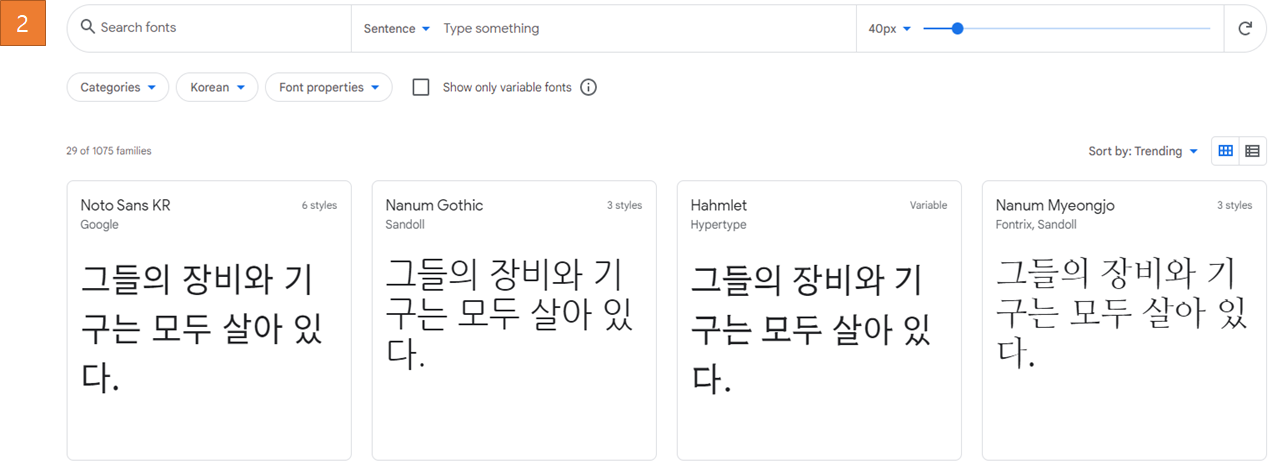
언어를 선택하시면 아래와 같은 화면이 표시됩니다.



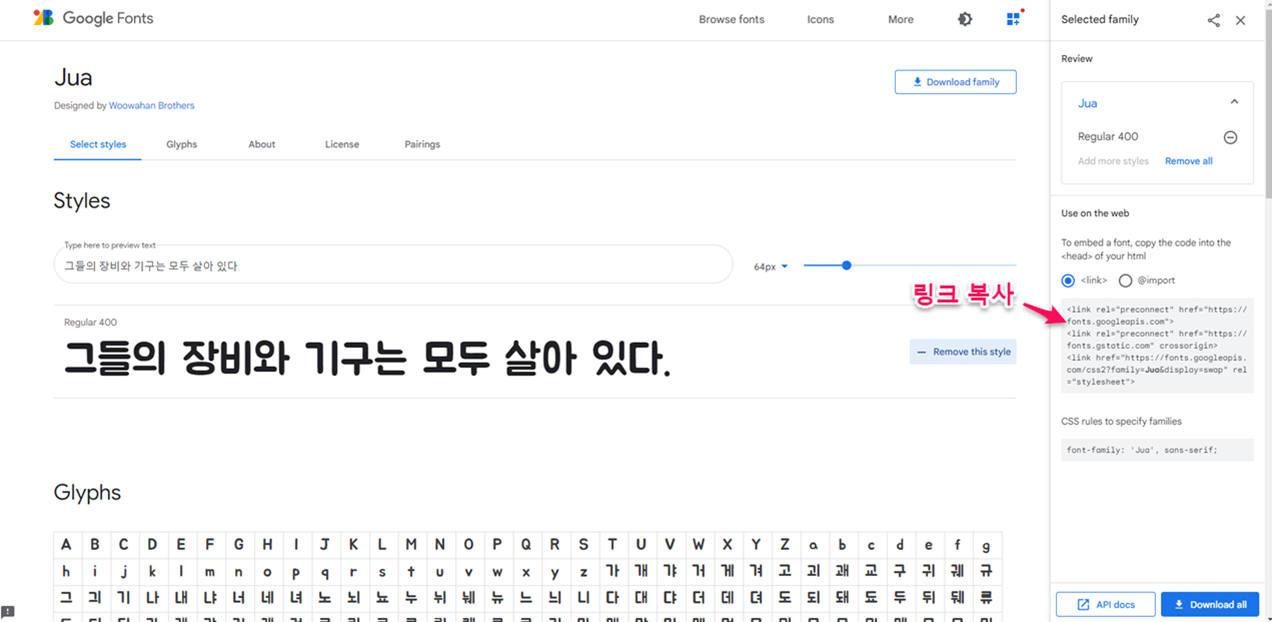
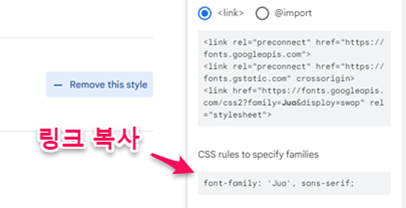
왼쪽 하단에 스타일을 클릭하시면 오른쪽에 새로운 화면이 나오게 됩니다.
이제 표시되는 링크를 복사하여 티스토리에 적용해보도록 하겠습니다.


본인 홈페이지에 들어가시면 왼쪽 상단바에 스킨편집 버튼이 있습니다.
스킨 버튼을 클릭 후 오른쪽에 스킨편집 화면이 생성됩니다.
그때 html 편집을 누르시면 됩니다.

이후 구글 폰트에서 제공하는 링크를 복사하신 후에
<head> 아래에 붙여 넣으시고 적용 버튼을 누르시면 완료 되셨습니다.

그럼 이제 티스토리에 적용해 봐야겠죠?
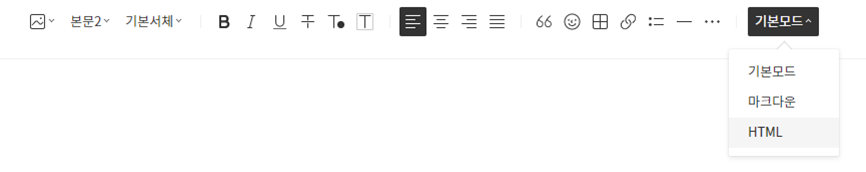
티스토리 글쓰기를 누르시면 아래와 같은 화면이 나올거에요.
기본모드 클릭 후 HTML을 또 한번 클릭해 줍니다.

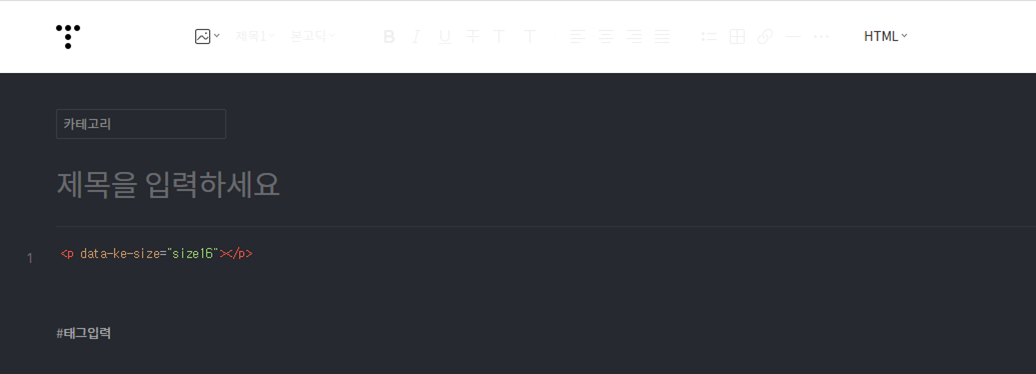
그럼 이런 형태로 검은색 배경으로 변경되게 됩니다.

이전에 복사 했던 아래 부분에 font-family를 복사 해서 적용하도록 하겠습니다.
실제 글을 써서 변경해보도록 하겠습니다.

코드를 수정하였습니다.
<p data-ke-size="size16" style="font-family: 'Jua', sons-serif;"> 테스트 입니다.</p>
미리 보기를 통해 결과를 확인해 보도록 하겠습니다.

예상했던 글씨가 예쁘게 나옵니다.
수고하셨습니다.
반응형
'유용한정보' 카테고리의 다른 글
| [유용한정보] 애드센스(애드고시) 합격 후기 (0) | 2021.08.30 |
|---|---|
| 5차 전국민 재난지원금 / 추석 전 지급시작 9월말까지 / 1인 25만 (0) | 2021.08.26 |
| [유용한정보] 비대면 중고 거래 - 광교 롯데마트 (2) | 2021.08.03 |
| [유용한정보] 구글 애드센드 - 코드 찾기(확인) (0) | 2021.08.02 |
| [유용한정보] 도서관 상호대차 - 도서관 없는 책 빌리는 방법 (0) | 2021.08.01 |
Comments




