반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- docker
- Nas
- 엑셀
- 가상환경
- 장고
- Expo
- SQL
- apk
- ReactNaitve
- MSSQL
- 함수
- 강릉
- 맛집
- 나스
- 시놀로지나스
- 서울
- Django
- 수도권 근교
- 캠핑
- 시놀로지
- react
- Firebase
- 연곡해변
- synology
- Excel
- reactnative
- 리액트
- 리엑트
- react native
- 캠핑장
Archives
- Today
- Total
차근차근 생활 & 코딩
[DJANGO & REACT] 장고와 리액트 연동하기 (3) - Django App 생성 본문
반응형
Part 1 : 장고 앱 생성
Django manage.py 파일이 있는 경로로 이동하신 후 명령어를 입력해 주시면 앱이 생성 됩니다.
$ python manage.py startapp api
Part 2 : Django와 React 연결에 필요한 PIP 패키지 설치하기
1. DRF 및 Django CORS 설치 및 설정하기
#Django -> React로 데이터 전달을 위한 DRF(Django REST Framework) API 설치하시면 됩니다.
$ pip install django-rest-framework
#Django로 REST Api 를 만들었는데 React와 연결을 해야할 때 CORS 오류가 발생함으로 설치 및 설정이 꼭 필요합니다.
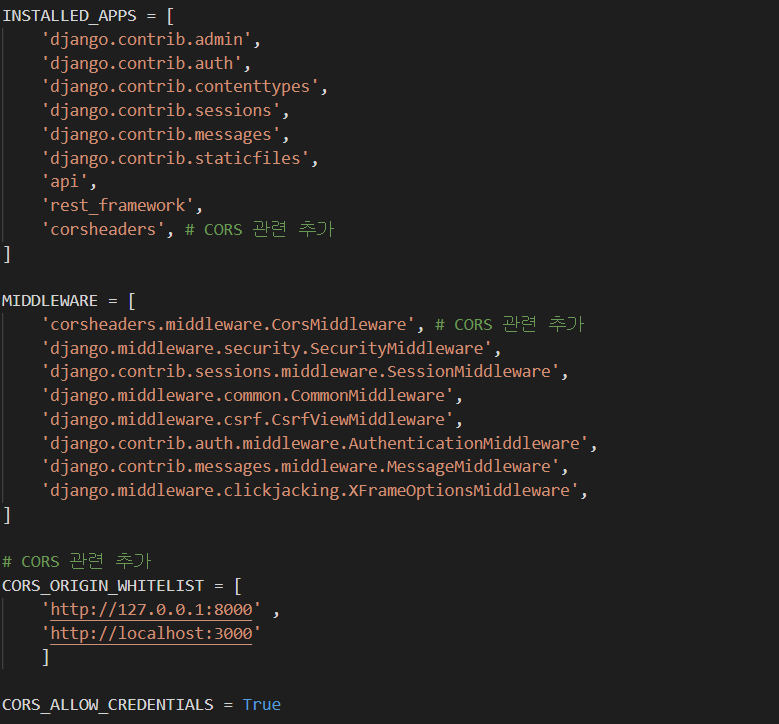
$ pip install django-cors-headers설치가 완료 되었으면 아래와 같이 코드를 수정해 줍니다.

INSTALLED_APPS = [
# 나머지 부분은 같습니다.
...
'rest_framework',
'corsheaders',
...
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
# 맨 위에 추가해서 넣어주세요. 나머지는 같습니다.
]
CORS_ORIGIN_WHITELIST = [
"http://localhost:3000",
"http://127.0.0.1:8000",
]
CORS_ALLOW_CREDENTIALS = True
#script안에서의 리소스 요청을 허용할 도메인 추가위 코드 수정이 귀찬으신 분들을 위해 준비 했습니다~ 짜잔!
고생 하셨어요~~ 다음편에 계속 입니다~
반응형
'IT > DJANGO & REACT' 카테고리의 다른 글
| [React Native] RN react-native-vector-icon 깨짐 오류 (0) | 2022.01.06 |
|---|---|
| [REACT NATIVE] React-Native(리액트 네이티브) vs Expo 비교 (0) | 2021.08.07 |
| [DJANGO & REACT] 장고와 리액트 연동하기 (4) - 템플릿 변경하기 (3) | 2021.07.24 |
| [DJANGO & REACT] 장고와 리액트 연동하기 (2) - 프로젝트 생성 (0) | 2021.07.24 |
| [DJANGO & REACT] 장고와 리액트 연동하기 (1) - 설치편 (0) | 2021.07.24 |
Comments


