반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 강릉
- Expo
- react
- synology
- 연곡해변
- Nas
- ReactNaitve
- Django
- 리엑트
- 엑셀
- 캠핑장
- 나스
- 맛집
- Firebase
- 수도권 근교
- MSSQL
- 함수
- reactnative
- 장고
- apk
- docker
- 리액트
- react native
- 캠핑
- 서울
- Excel
- 가상환경
- SQL
- 시놀로지
- 시놀로지나스
Archives
- Today
- Total
차근차근 생활 & 코딩
[AWS] 아마존 웹 서비스 시작하기 - EC2 인스턴트 만들기 본문
반응형
EC2 인스턴스 클라우드 가상 서버 실행하기
1. 로그인을 하면 아래와 같은 화면이 표시됩니다.

2. 상단 가운데 검색 버튼 클릭, EC2를 입력 후 EC2 선택합니다.

3. 왼쪽 메뉴바 인스턴스 클릭합니다.

4. 상단 우측 주황색 채우기 인스턴트시작▼ 버튼 클릭합니다.

5. 무료(프리티어)로 사용가능하고 사용하기 편한 Ubuntu로 선택합니다.

5. 우측하단에 검토 및 시작 버튼을 선택합니다.
(무료로 사용해야 하니 초록색으로 표시된 프리티어 사용가능을 선택합니다.)

6. 우측 하단에 시작하기 버튼을 눌러주시면 됩니다.

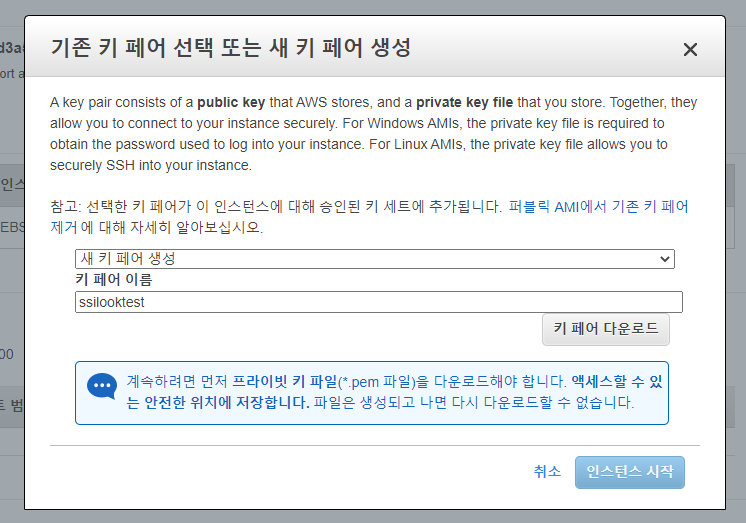
7. 시작하기를 누르셨다면 키 페어를 생성하라는 팝업 창이 뜨게 됩니다.
본인이 원하시는 키페어이름으로 입력 후 키 페어 다운로드 버튼을 클릭 해 주시면 됩니다.
* 키페어는 절대로 잃어 버리시면 안됩니다.

9. 다운을 받으셨다면 인스턴스 시작 버튼을 눌러줍니다.
시작 상태가 되었습니다.
이제 인스턴스 준비가 완료 및 생성 되었습니다.
인스턴스 보기를 클릭 해주시면 인스턴스 생성 화면으로 전환 되게됩니다.

10. 방금 만든 인스턴스는 실행 중이라고 표시됩니다.
인스턴스 ID를 클릭 하면 인스턴스에 대한 상세 정보가 표시 됩니다.

수고 하셨습니다.
반응형
Comments
