| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 엑셀
- synology
- 시놀로지
- 서울
- 시놀로지나스
- docker
- Expo
- ReactNaitve
- Firebase
- Django
- 가상환경
- 나스
- 리액트
- 리엑트
- 강릉
- Nas
- react native
- 캠핑
- 연곡해변
- 맛집
- 수도권 근교
- react
- apk
- MSSQL
- 캠핑장
- Excel
- reactnative
- 함수
- 장고
- SQL
- Today
- Total
차근차근 생활 & 코딩
[DJANGO] 장고 시작하기 - 로그인(login) 하기 본문
장고의 장점은
기본으로 내장되어 있는 기능들이 많다는 점입니다.
Django에 내장되어 있는
'사용자 인증 시스템'을 이용하여
1편에서는 로그인을 알려드리고
2편에서는 로그아웃에 대해 알려드리도록 하겠습니다.
제가 알려드릴 방법은
장고가 제공하는 기능을 그대로 사용합니다.
기본적인 실행 방법에 대해서
설명드리도록 하겠습니다.
Step 1. 장고 설치 및 실행하기
처음 스탭은 가상 환경에서 장고를 설치하고
실행하는 방법에 대해서 알려드리도록 하겠습니다.
실행할 명령 :
$ conda create -n djangoaccounts python=3.8 $ conda activate djangoaccounts $ pip install Django==3.2.5 $ django-admin startproject djangoaccounts $ cd djangoaccounts $ python manage.py migrate $ python manage.py runserver실행 순서
1. 아나콘다 가상 환경 생성
2. 아나콘다 가상 환경 접속
3. 장고 설치
4. 장고 프로젝트 생성
5. 디렉터리 이동
6. 장고 마이 그레이트
7. 장고 실행
python manage.py runserver 명령어가
이전에 실행되어
인터넷 브라우저에서
http://127.0.0.1:8000 으로 url을 입력하여 접속하면 실행화면을 볼 수 있다.

Step 2. 장고 인증 앱 만들기
장고에서 로그인을 만들 수 있도록 아래 명령어를
통해 앱을 만들고 settings.py에 accounts APPS에 추가해 줍니다.
$ python manage.py startapp accounts
djangoaccounts/settings.py
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'accounts', #추가 ]
auth 모듈을 사용하기 위해 urls.py 파일 내용을
수정 합니다.
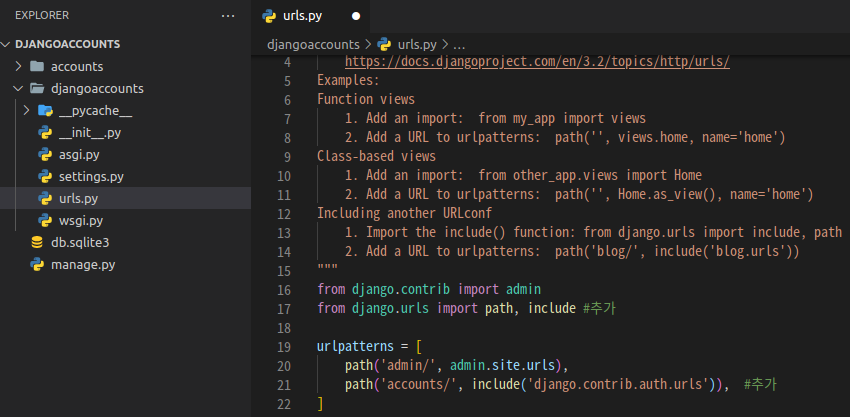
djangoaccounts/urls.py
from django.contrib import admin from django.urls import path, include #추가 urlpatterns = [ path('admin/', admin.site.urls), path('accounts/', include('django.contrib.auth.urls')), #추가 ]
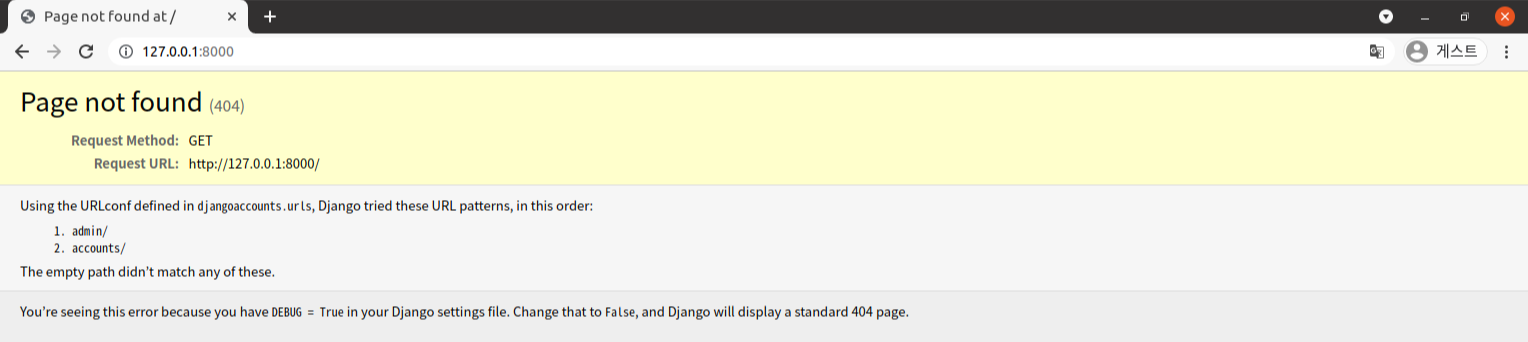
그럼 python manage.py runserver 실행 하시고 http://127.0.0.1:8000/accounts/login/
정상적으로 작동하는지 확인해 보셔야 돼요.
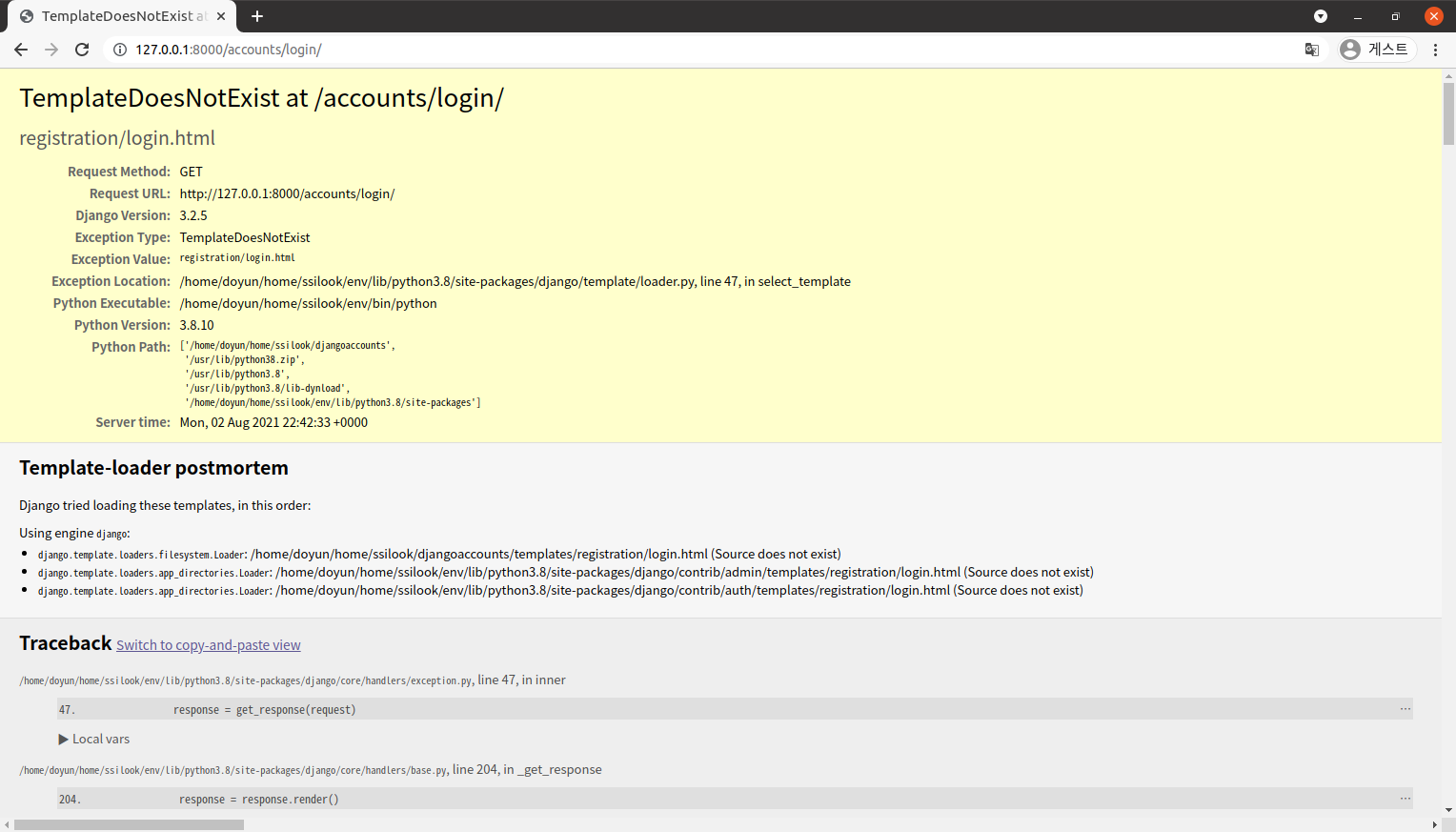
한 번에 정상적으로 실행이 되면 좋겠지만
에러가 발생합니다.
로그인 페이지를 찾을 수 없다는 메시지입니다.

Step 3. 로그인 페이지 만들기
이제부터 작동이 될 수 있도록 템플릿을 만들어 보겠습니다.
settings.py에서 templates를 찾을 수 있도록 DIRS를 변경해 줍니다.
djangoaccounts/settings.py
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 'DIRS': [], 'DIRS': [str(BASE_DIR.joinpath('templates'))], #추가 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
세팅이 완료되면 로그인 화면이 나올 수 있도록 login.html 부분도 코드를 삽입 합니다.
accounts/templates/registration/login.html
<h2>로그인</h2> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">로그인</button> </form>
로그인 성공 후 이동할 url 위치를 지정해야 합니다.
settings.py파일 맨 아래에 다음을 추가하여
사용자를 홈페이지 redirect 경로를 추가합니다.
djangoaccounts/settings.py
LOGIN_REDIRECT_URL = '/'
로그인창 http://127.0.0.1:8000/accounts/login/ 에 들어가보시면 이제 로그인 화면이 보기게 됩니다.
유저가 현재 만들지 않았기 때문에 유저를
생성하셔야 됩니다.
유저 생성은 어렵지 않습니다.
CONTROL-C를 눌러 장고에서 runserver를 취소시킨 후 유저를 생성 해보도록 하겠습니다.
$ python manage.py createsuperuser유저아이디 입력 후 비밀번호를 입력하시면됩니다. 단 이메일은 생략하셔도 됩니다.
Username (leave blank to use 'was'):
Email address:
Password:
Password (again):
여기까지 다 하셨으면 python manage.py runserver
명령어를 실행 해주시고
http://127.0.0.1:8000/accounts/login/
방금 생성된 유저로 로그인을 해주시면 됩니다.
하지만 이번에도 오류가 발생합니다.
이유는 로그인은 성공했지만
우리가 성공 후에 이동 되야하는 페이지가 없어서
그런 거에요.

여기까지 오셨으면 거의 다 끝나신 겁니다.
그럼 로그인 성공 후 이동 페이지를 만들어 보겠습니다.
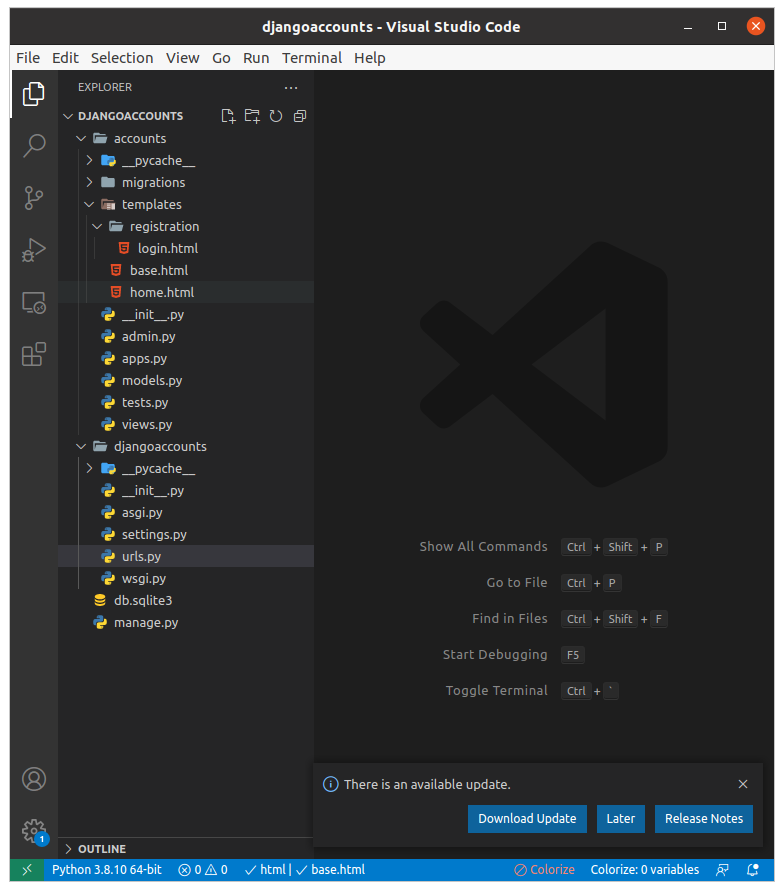
accounts/templates/base.html
<!-- templates/base.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>{% block title %}Django Auth Tutorial{% endblock %}</title> </head> <body> <main> {% block content %} {% endblock %} </main> </body> </html>
accounts/templates/home.html
<!-- templates/home.html --> {% extends 'base.html' %} {% block title %}Home{% endblock %} {% block content %} {% if user.is_authenticated %} Hi {{ user.username }}! {% else %} <p>You are not logged in</p> <a href="{% url 'login' %}">Log In</a> {% endif %} {% endblock %}accounts/templates/registration/login.html
: 기존에 만들어져 있던 로그인 페이지 템플릿을 수정해 주시면 됩니다.
<!-- templates/registration/login.html --> {% extends 'base.html' %} {% block title %}Login{% endblock %} {% block content %} <h2>Log In</h2> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Log In</button> </form> {% endblock %}
djangoaccounts/urls.py
: TemplateView 추가하여 로그인 성공 후 이동되는 경로를 만들어 주시면 됩니다.
from django.contrib import admin from django.urls import path, include #추가 from django.views.generic.base import TemplateView #추가 urlpatterns = [ path('admin/', admin.site.urls), path('accounts/', include('django.contrib.auth.urls')), path('', TemplateView.as_view(template_name='home.html'), name='home'), #추가 ]
이제 장고를 python manage.py runserver 명령어를 통해 다시 실행해 주시고
http://127.0.0.1:8000/ 로 이동하신 후 F5를 누르시면 로그인했던 유저아이디가 표시되게 됩니다.
드디어 로그인 했던 아이디가 표시됩니다.

그런데 다시 로그아웃 해서 테스트를 마지막으로 해봐야겠죠?
로그아웃 방법은 간단합니다.
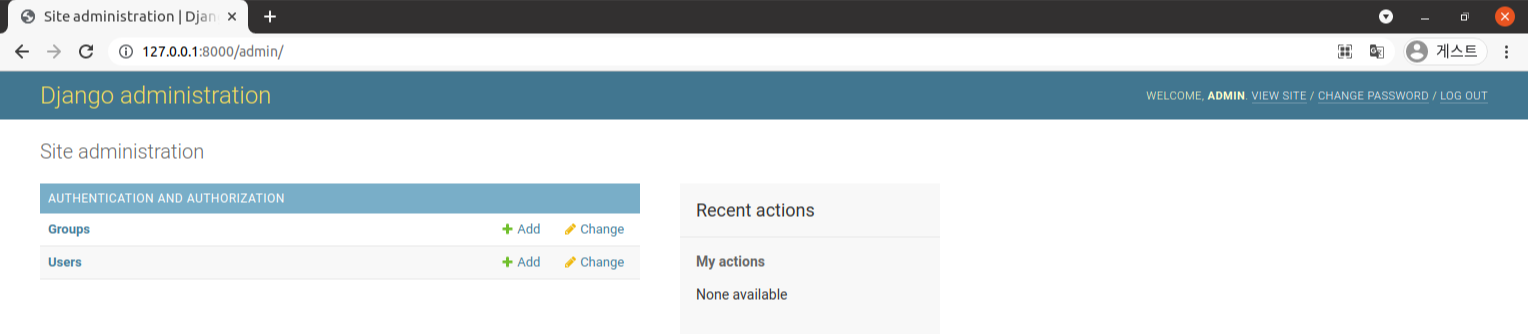
http://127.0.0.1:8000/admin/ 페이지로 이동하신 후에 오른쪽 상단에
LOGOUT 버튼을 클릭하시면 로그아웃이 됩니다.

로그아웃이 완료되었으면 다시한번 http://127.0.0.1:8000/ 페이지로 이동해 봅니다.
정상적으로 로그인이 된것을 확인 할 수 있어요.
다음엔 로그아웃 방법에 대해서
공부 하도록 하겠습니다.
수고 하셨습니다.




[DJANGO] 장고 시작하기 - 로그아웃(logout) 하기
첫번째 시간은 로그인(login)에 대해서 알려드렸습니다. 이어서 두번째 시간은 로그아웃(logout) 에 대해 알려드리도록 하겠습니다. Step 1. 로그아웃 링크 추가 home 로그아웃 링크를 추가하기 위해
ssilook.tistory.com
깃허브 주소 :
https://github.com/htkim298/djangoaccounts
GitHub - htkim298/djangoaccounts: 장고 로그인, 로그아웃
장고 로그인, 로그아웃. Contribute to htkim298/djangoaccounts development by creating an account on GitHub.
github.com
'IT' 카테고리의 다른 글
| [GITHUB] 깃허브 - 토큰(Token) 인증하기 (0) | 2021.08.17 |
|---|---|
| [DJANGO] 장고 시작하기 - 로그아웃(logout) 하기 (0) | 2021.08.03 |
| [PYTHON] 파이썬 유용한 패키지 - freeze (0) | 2021.07.30 |
| [PYTHON] 파이썬 유용한 패키지 - 쥬피터 노트북(jupyter notebook) (0) | 2021.07.28 |
| [가상환경] 우분투(Ubuntu) - 가상환경 만들기 (0) | 2021.07.27 |