| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 엑셀
- 연곡해변
- 맛집
- Expo
- Nas
- 시놀로지나스
- 강릉
- react native
- Firebase
- ReactNaitve
- 리엑트
- 장고
- 함수
- Excel
- 가상환경
- reactnative
- SQL
- 시놀로지
- synology
- 수도권 근교
- 나스
- docker
- 서울
- apk
- Django
- 리액트
- react
- MSSQL
- 캠핑
- 캠핑장
- Today
- Total
차근차근 생활 & 코딩
[DJANGO] 장고 - STATIC 정적파일 설정하기 본문
이번 시간에는 장고 CSS, JS, Font, 이미지 이런 정적 파일에 대한 관리 및 설정 방법에 대해 알려드리도록 하겠습니다.
Step 1. static 폴더 경로 지정하기
settings.py 파일을 수정하도록 하겠습니다.
static 폴더의 경로를 지정해 주는 작업을 하였습니다.
#mysite/settings.py
import os
from pathlib import Path
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = '/static/'
STATIC_DIR = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = [
STATIC_DIR,
]
STATIC_ROOT = os.path.join(BASE_DIR, '.static_root')*__file__ : 현재 수행중인 코드를 담고 있는 파일의 위치한 Path를 알려 줌.
* 장고 버전 : Django==3.2.6
Step 2. static 정적 파일 한곳에 모아 관리하기
장고에서 CSS, JS, Font, 이미지 정적 파일들이 여러 폴더로 흩어져 있는 것을 확인 할 수있습니다.
흩어져 있는 정적 파일들의 경로를 한땀 한땀 찾아야 하기때문에 개발에 있어 매우 비효율적 입니다.
그래서 우린 정적 파일을 한곳에 모아 주는 작업을 하도록 하겠습니다.
장고에서 python manage.py collectstatic 이라는 명령어를 실행하여 정적파일을 모아 주는 작업을 하도록 하겠습니다.
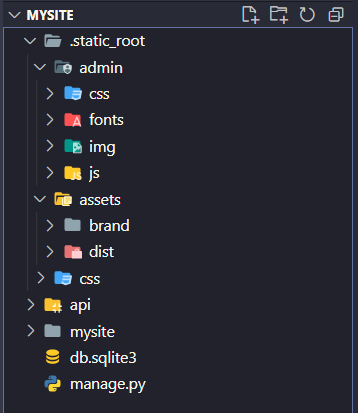
명령어를 통해 새로운 .static_root 파일이 생긴것을 확인 할 수있습니다.
$ python manage.py collectstatic
Step 3. templates 에서 정적파일(static )불러오기
이제 정적파일 셋업이 완료 되었으니 실제 템플릿에서 불러오는 방법에 대해 알려드리도록 하겠습니다.
templates내 html 파일을 만드셨다면 아래와 같이 최상단에 {% load static %}를 코드를 작성하시면 장고에서 collectstatic으로 모아놨던 정적파일을 불러오게 됩니다.
코드를 통해 접근 하셨으면 <img src = "{% static '파일이름.확장자' %}" alt = ""> 코드를 통해 정적파일을 불러오시면 됩니다.
# {% load static %} 코드를 통해 static 파일 접근
{% load static %}
<html>
<head>
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
</head>
<body>
<div>
<h1><a href="/">Blog</a></h1>
</div>
<img src = "{% static '파일이름.확장자' %}" alt = "">
</body>
</html>
자료가 부족한지 모르겠으나 열심히 읽어주셔서 감사합니다.
수고하셨습니다.
'IT > DJANGO(장고)' 카테고리의 다른 글
| [Django] 장고 - 우분투(ubuntu) MSSQL 연결하기 (1) | 2021.10.18 |
|---|---|
| [DJANGO] 장고 마이그레이션(migrate, makemigrations) - 데이터베이스 변경사항 반영하기 (0) | 2021.08.26 |
| [DJANGO] 장고 기초 - 슈퍼유저(관리자) 생성하기 (0) | 2021.08.20 |
| [DJANGO] 장고 - MSSQL 서버 연결하기 (0) | 2021.08.17 |
| [DJANGO] API - DRF(Django REST framework) generics VIEW 정의 (0) | 2021.08.05 |



