반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 리엑트
- 나스
- docker
- 강릉
- 캠핑장
- 캠핑
- 맛집
- 장고
- synology
- Nas
- 수도권 근교
- 엑셀
- Excel
- 함수
- 시놀로지나스
- MSSQL
- 서울
- 연곡해변
- reactnative
- Firebase
- ReactNaitve
- 리액트
- 가상환경
- 시놀로지
- SQL
- Django
- react
- apk
- Expo
- react native
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] Firebase 활용하기 - CRUD(쓰기, 읽기, 수정, 삭제) 편 본문
IT/REACT NATIVE(리액트 네이티브)
[React Native] Firebase 활용하기 - CRUD(쓰기, 읽기, 수정, 삭제) 편
ssilook 2021. 11. 23. 22:31반응형
안녕하세요.
이번 시간에는 Firebase를 활용해서 CRUD(쓰기, 읽기, 수정, 삭제)를 진행 해보도록 하겠습니다.
크게 어려운 부분이 없으니 잘 따라오실 수 있습니다.
Installation(설치)
# Install & setup the app module
npm install --save @react-native-firebase/app
# Install the firestore module
npm install --save @react-native-firebase/firestore
# If you're developing your app using iOS, run this command
cd ios/ && pod installFireStore Create(쓰기)
데이터 저장하기
import React, { useState } from 'react';
import { View, TextInput, Button } from 'react-native';
import firestore from '@react-native-firebase/firestore';
const App = () => {
const [addName, setAddName] = useState('');
const [addAge, setAddAge] = useState('');
const addCollection = firestore().collection('users');
const addText = async () => {
try {
await addCollection.add({
name: addName,
age: addAge,
});
setAddName('');
setAddAge('');
console.log('Create Complete!');
} catch (error) {
console.log(error.message);
}
};
// ...
return (
<View>
{/* ... */}
<TextInput
placeholder="name"
value={addName}
onChange={e => setAddName(e.nativeEvent.text)}
/>
<TextInput
placeholder="age"
value={addAge}
onChange={e => setAddAge(e.nativeEvent.text)}
/>
<Button title="Add Text" onPress={addText} />
</View>
);
};
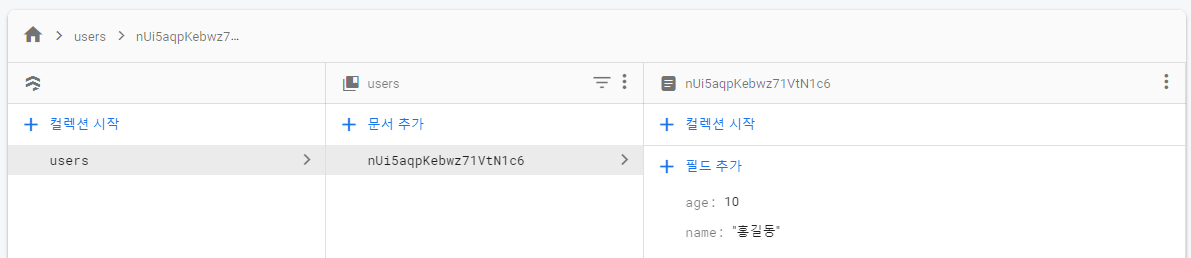
export default App;Fireabase Database에 정상적으로 코드가 실행되면 아래와 같은 콘솔화면을 확인 할 수 있습니다.

FireStore Read(읽기)
데이터 불러오기
import React, { useState } from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
import firestore from '@react-native-firebase/firestore';
export default function Read() {
const [users, setUsers] = useState();
const usersCollection = firestore().collection('users');
const _callApi = async () => {
try {
const data = await usersCollection.get();
setUsers(data._docs.map(doc => ({ ...doc.data(), id: doc.id })));
console.log(users);
} catch (error) {
console.log(error.message);
}
};
return (
<View>
<Button title="데이터 불러오기" onPress={_callApi} />
{users?.map((row, idx) => {
return <Text>{row.id}</Text>;
})}
</View>
);
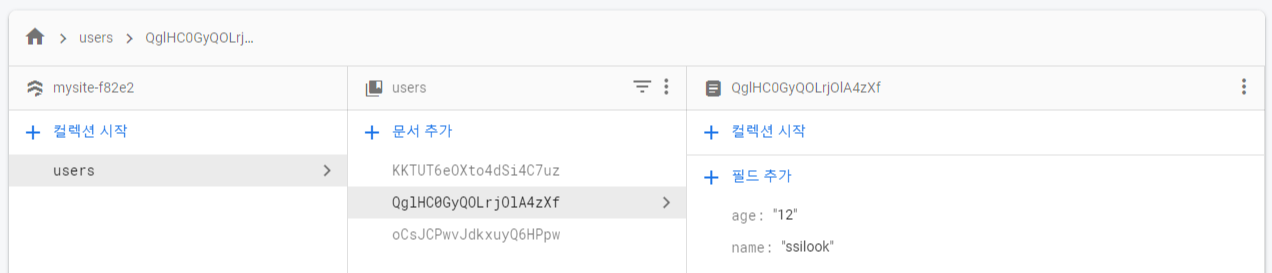
}FireStore Update(수정)
데이터 수정하기
import React from 'react';
import { View, Button } from 'react-native';
import firestore from '@react-native-firebase/firestore';
const App = () => {
const addCollection = firestore().collection('users');
const DeleteDB = async () => {
try {
const rows = await addCollection.where('name', '==', 'ssilook');
rows.get().then(function (querySnapshot) {
querySnapshot.forEach(function (doc) {
doc.ref.update({ age: 40 });
});
});
console.log('Update Complete!', rows);
} catch (error) {
console.log(error.message);
}
};
// ...
return (
<View>
{/* ... */}
<Button title="Update DB" onPress={DeleteDB} />
</View>
);
};
export default App;
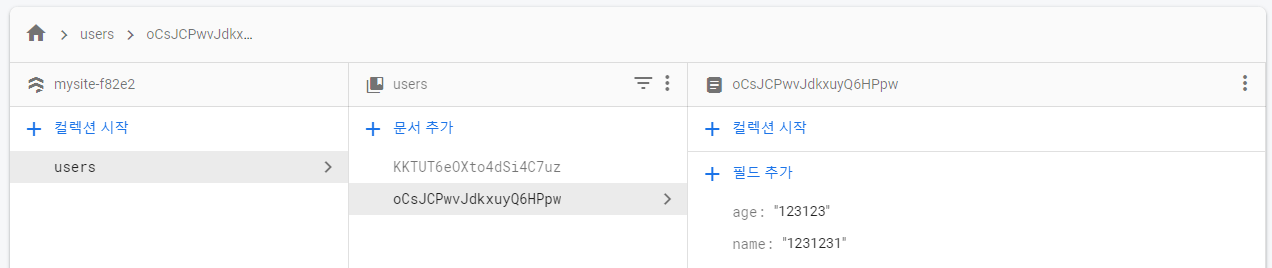
FireStore Delete(삭제)
데이터 삭제하기
import React from 'react';
import { View, Button } from 'react-native';
import firestore from '@react-native-firebase/firestore';
const App = () => {
const addCollection = firestore().collection('users');
const DeleteDB = async () => {
try {
// await addCollection.doc('').delete();
const rows = await addCollection.where('name', '==', 'ssilook');
rows.get().then(function (querySnapshot) {
querySnapshot.forEach(function (doc) {
doc.ref.delete();
});
});
console.log('Delete Complete!', rows);
} catch (error) {
console.log(error.message);
}
};
// ...
return (
<View>
{/* ... */}
<Button title="Delete DB" onPress={DeleteDB} />
</View>
);
};
export default App;

수고 하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 구글 폰트(Custom Font) 사용하기 (0) | 2021.12.01 |
|---|---|
| [ReactNative] Expo 환경설정 - 핸드폰 연결 & 접속하기(Lan 연결하기) (0) | 2021.11.28 |
| [React Native] onChange 이벤트 (0) | 2021.11.19 |
| [React Native] 리액트 네이티브 - 상태바(Status Bar) 설정 하기 (0) | 2021.11.10 |
| [React Native] 리액트 네이티브 - firebase를 활용한 알림 보내기 (0) | 2021.10.29 |
Comments




