반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 캠핑장
- react native
- 엑셀
- docker
- ReactNaitve
- apk
- 연곡해변
- Nas
- Excel
- Django
- 함수
- reactnative
- 맛집
- Expo
- 리액트
- synology
- 가상환경
- 서울
- react
- 시놀로지
- SQL
- 장고
- 강릉
- 시놀로지나스
- 나스
- MSSQL
- 리엑트
- Firebase
- 수도권 근교
- 캠핑
Archives
- Today
- Total
차근차근 생활 & 코딩
[Synology Nas] 유용한 Docker 설치편 - Yacht(클라우드 환경 도커 컨테이너 관리 웹) 본문
반응형
안녕하세요.
이번시간에는 클라우드 환경에서 도커 컨테이너를 관리하기 위한 직관적인 웹 인터페이스 툴 설치법에 대해 알아보도록 하겠습니다.
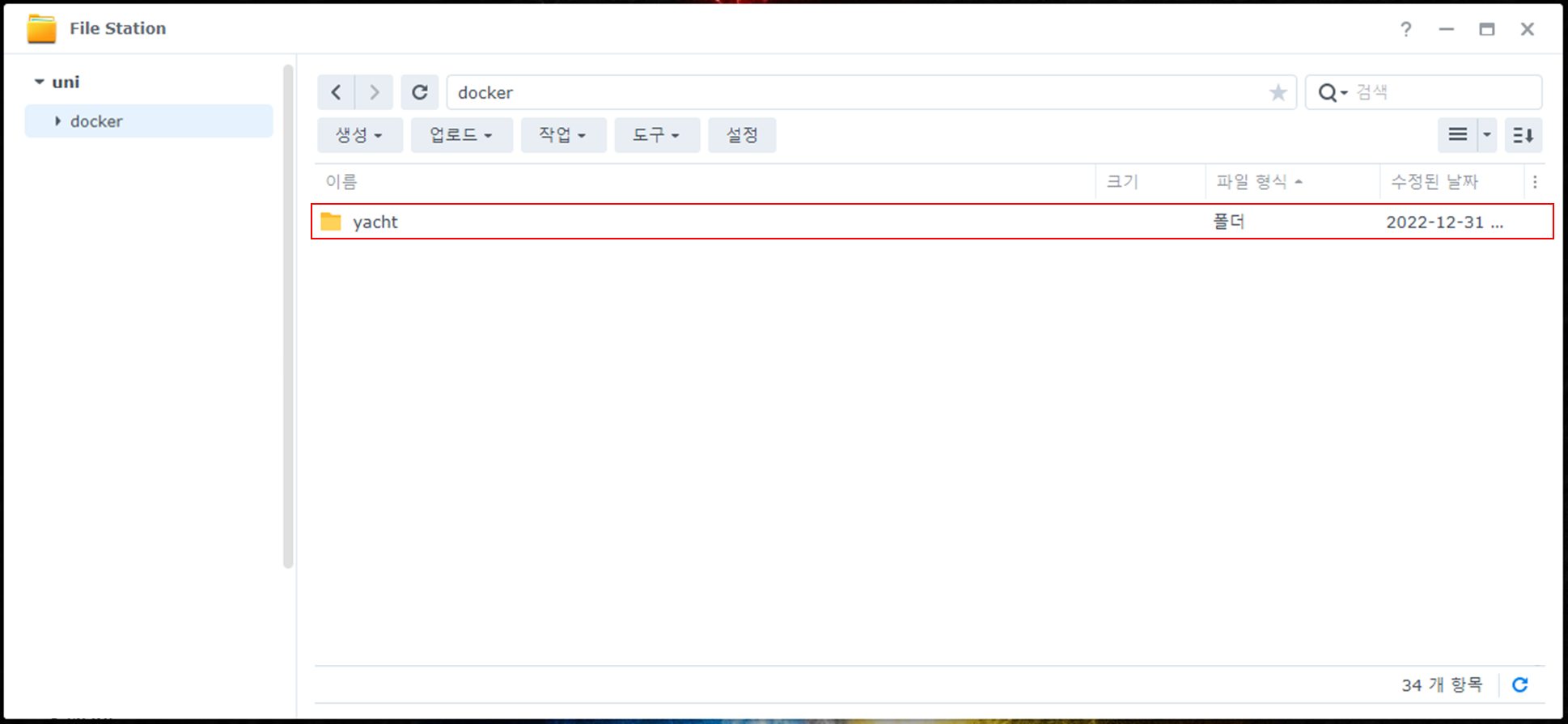
Step 1. 폴더 생성하기
- 자료를 저장할 폴더를 생성해 주도록 합니다.

Step 2. 스크립트 설정하기
제어판 ▶ 작업 스케줄러 ▶ 예약된 작업 ▶ 사용자 정의 스크립트

① 제어판을 열어 주도록 합니다.
② 작업 스케줄러 탭을 선택합니다.
③ 생성에 예약된 작업을 선택합니다.
④ 마지막으로 사용자 정의 스크립트를 선택합니다.



docker run -d --name=yacht \
-p 8005:8000 \
-p 9001:9001 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /volume1/docker/yacht:/config \
--restart always \
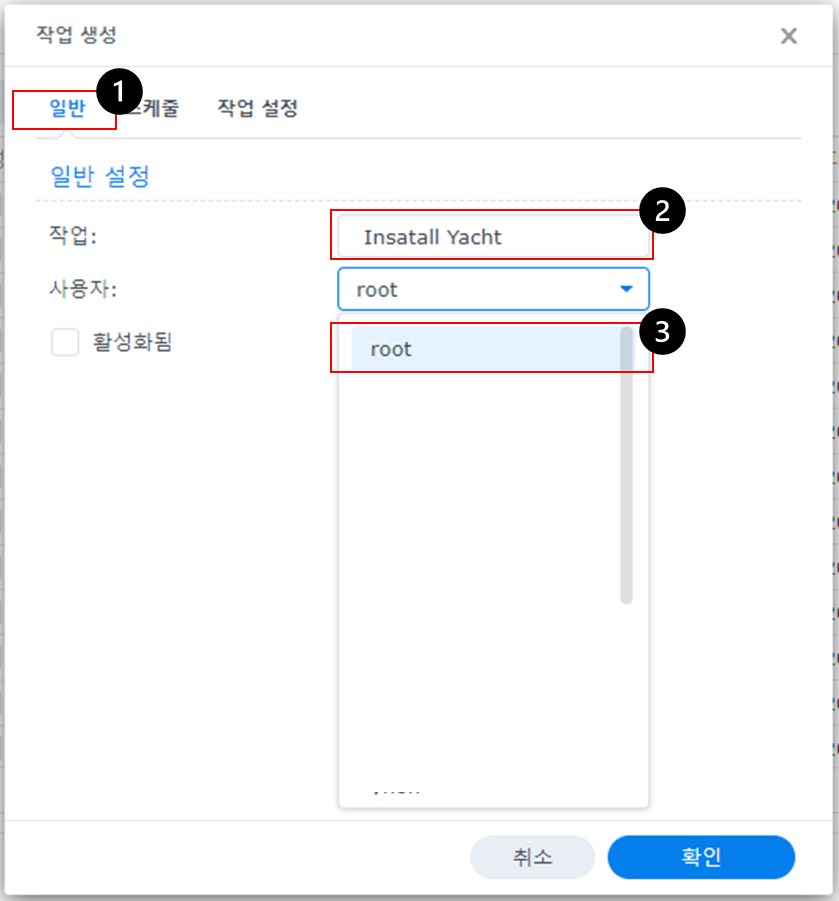
selfhostedpro/yacht① 일반 탭을 선택합니다.
② 작업 명을 Install Yacht로 변경합니다.
③ 사용자는 root로 변경해 주도록 합니다.
④ 스케줄 탭을 선택하여 넘어가도록 합니다.
⑤ 바로 실행 될 수 있도록 다음 날짜에 실행을 눌러 주도록 합니다.
⑥ 작업 설정 탭으로 넘어가도록 합니다.
⑦ 사용자 정의 스크립트에 위에 보이는 코드를 복사하여 넣어 주도록 하겠습니다.
⑧ 설정이 완료 되었으면 확인 버튼을 눌러주도록 하겠습니다.

⑨ 경고 창이 뜨는데 확인을 눌러주도록 하겠습니다.
Step 3. 스크립트 실행하기
- 설정이 완료된 스크립트를 실행해 주도록 합니다.

Step 4. 결과 확인하기
- 본인의 시놀로지 아이피 뒤에 8005포트를 입력해 주도록 합니다.
Ex) http://127.0.0.1:8005/

- 기본 이메일은 admin@yacht.local이고 기본 비밀번호는 pass입니다.
기본 아이디 비밀번호를 입력하여 접속해 주도록 합니다.

① 버튼을 클릭합니다.
② User 버튼을 클릭합니다.
③ 원하는 이메일과 비밀번호르 입력하여 변경해 주도록 합니다.
수고하셨습니다.
반응형
'IT > NAS' 카테고리의 다른 글
| [Synology Nas] 유용한 Docker 설치편 - Memos(간단하기 메모 할 수 있는 툴) (0) | 2023.01.11 |
|---|---|
| [Synology Nas] 유용한 Docker 설치편 - Jellyfin(오픈 소스 미디어 시청 할 수 있는 툴) (0) | 2023.01.10 |
| [Synology Nas] 유용한 Docker 설치편 - Watchtower(최신 이미지 자동 업데이트) (0) | 2023.01.06 |
| [Synology Nas] 유용한 Docker 설치편 - Bitwarden(개인 비밀번호 관리 툴) (0) | 2023.01.05 |
| [Synology Nas] 유용한 Docker 설치편 - Portainer(Web GUI 기반 Container 관리 툴) (0) | 2023.01.04 |
Comments




