반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 캠핑
- ReactNaitve
- Nas
- 나스
- 시놀로지
- Django
- 시놀로지나스
- 강릉
- 서울
- 연곡해변
- 캠핑장
- SQL
- 함수
- 엑셀
- synology
- 리엑트
- 리액트
- 가상환경
- docker
- 맛집
- reactnative
- 장고
- Expo
- Excel
- react native
- MSSQL
- apk
- 수도권 근교
- react
- Firebase
Archives
- Today
- Total
차근차근 생활 & 코딩
[RN] ReactNative IOS - 바코드 스캔하기 본문
반응형
안녕하세요.
이번시간에는 IOS 바코드를 읽고 화면에 표시하는 것에 대해 알아보도록 하겠습니다.
어렵지는 않으니 IOS 사용해 보신 분들께서는 금방 하시리라 생각 됩니다.
Step 1. 설치하기
- 아래 명령어를 통해 패키지를 설치 해주도록 합니다.
npm install react-native-camera-kit --save- 설치가 완료 되었으면 pod 패키지를 설치 해주도록 하겠습니다.
cd ios && pod install && cd ..Step 2. 카메라 권한 설정하기
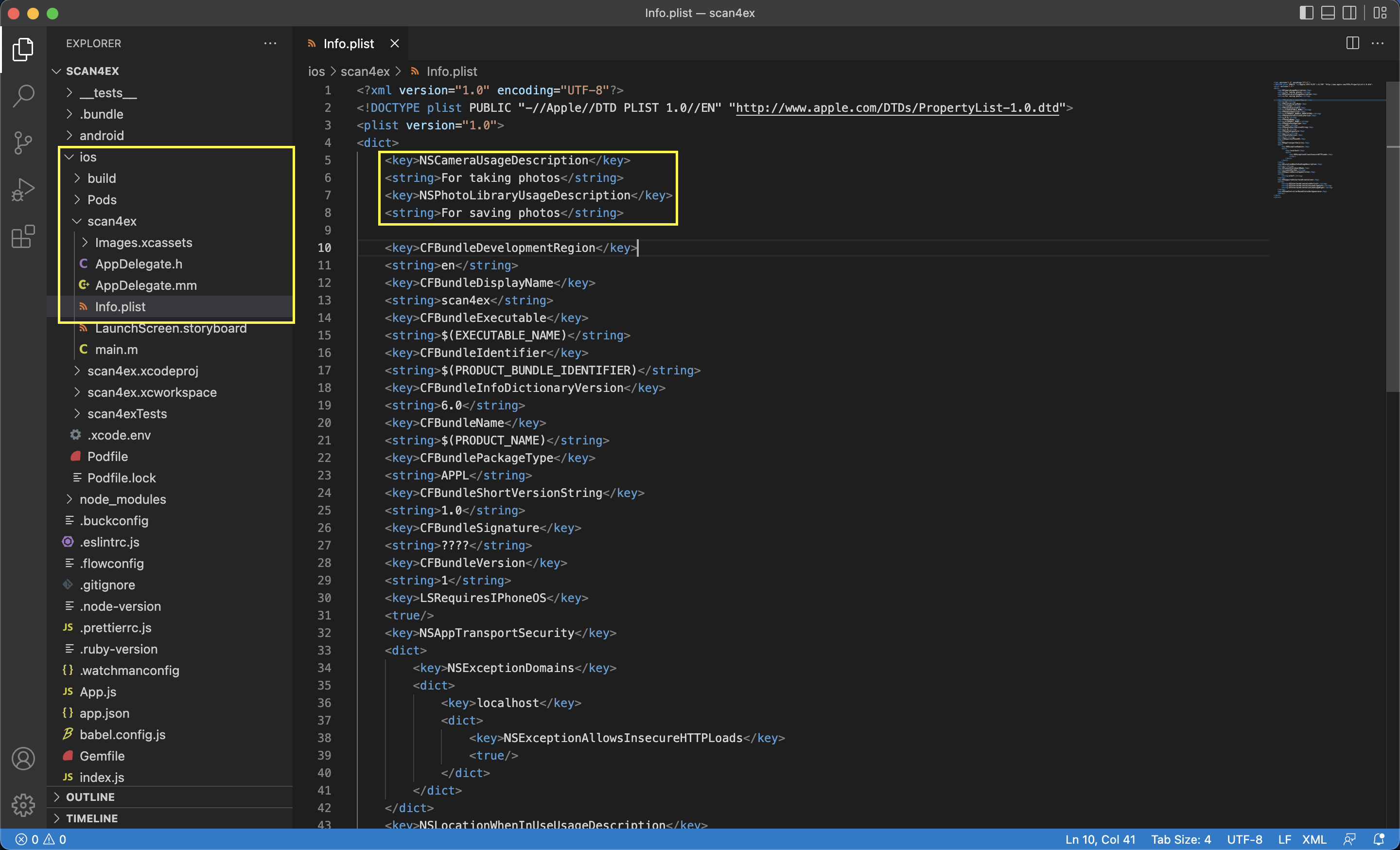
- 루트 경로에서 ios/project_name/Info.plist 아래 코드를 삽입해 주도록 하겠습니다.
<key>NSCameraUsageDescription</key>
<string>For taking photos</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>For saving photos</string>
Step 3. 테스트 하기
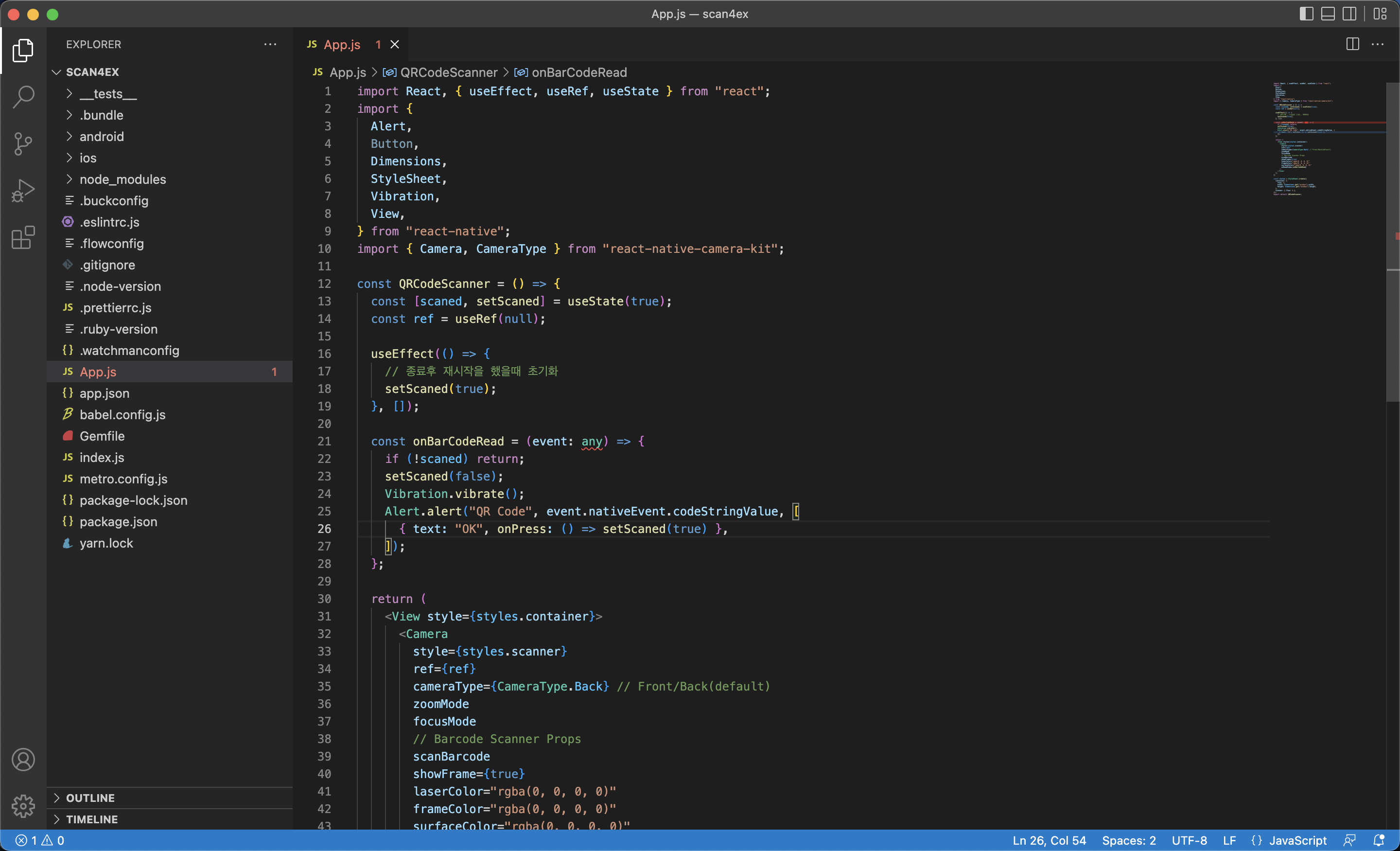
- 아래 코드를 App.js에 붙여 넣어 React Native를 실행해 보도록 합니다.
import React, { useEffect, useRef, useState } from "react";
import {
Alert,
Button,
Dimensions,
StyleSheet,
Vibration,
View,
} from "react-native";
import { Camera, CameraType } from "react-native-camera-kit";
const QRCodeScanner = () => {
const [scaned, setScaned] = useState(true);
const ref = useRef(null);
useEffect(() => {
// 종료후 재시작을 했을때 초기화
setScaned(true);
}, []);
const onBarCodeRead = (event: any) => {
if (!scaned) return;
setScaned(false);
Vibration.vibrate();
Alert.alert("QR Code", event.nativeEvent.codeStringValue, [
{ text: "OK", onPress: () => setScaned(true) },
]);
};
return (
<View style={styles.container}>
<Camera
style={styles.scanner}
ref={ref}
cameraType={CameraType.Back} // Front/Back(default)
zoomMode
focusMode
// Barcode Scanner Props
scanBarcode
showFrame={true}
laserColor="rgba(0, 0, 0, 0)"
frameColor="rgba(0, 0, 0, 0)"
surfaceColor="rgba(0, 0, 0, 0)"
onReadCode={onBarCodeRead}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
width: Dimensions.get("window").width,
height: Dimensions.get("window").height,
},
scanner: { flex: 1 },
});
export default QRCodeScanner;
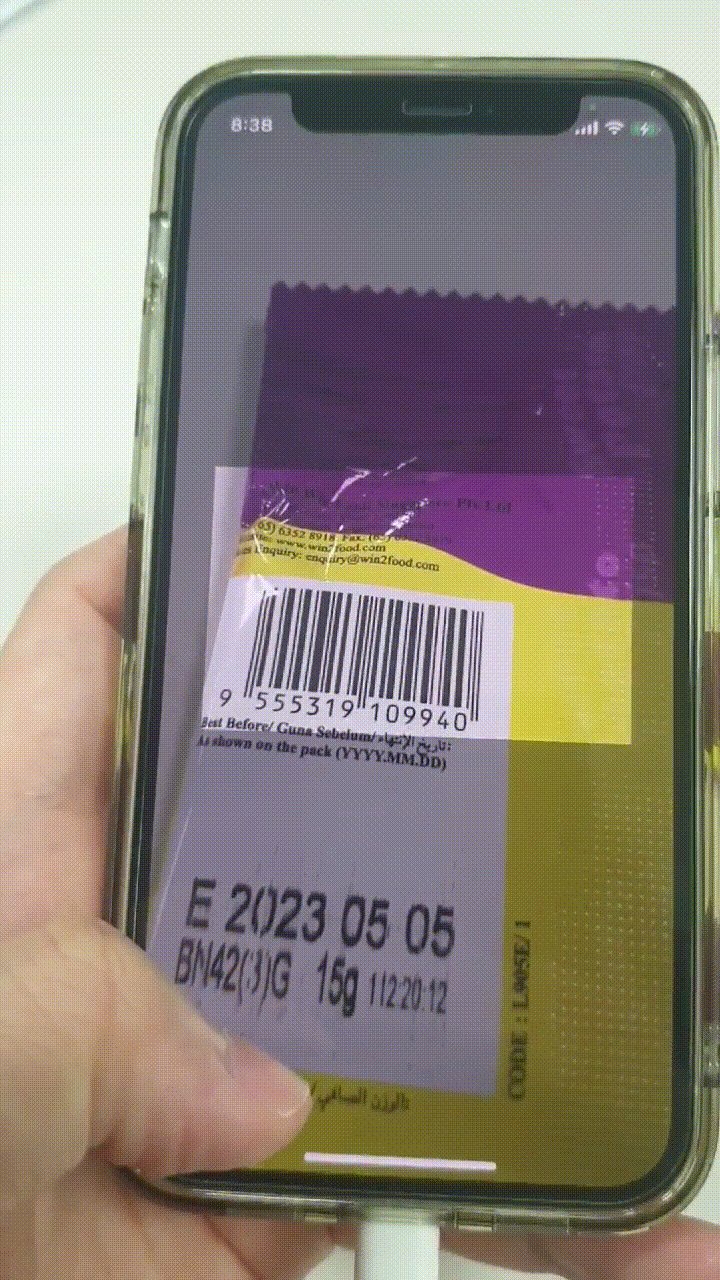
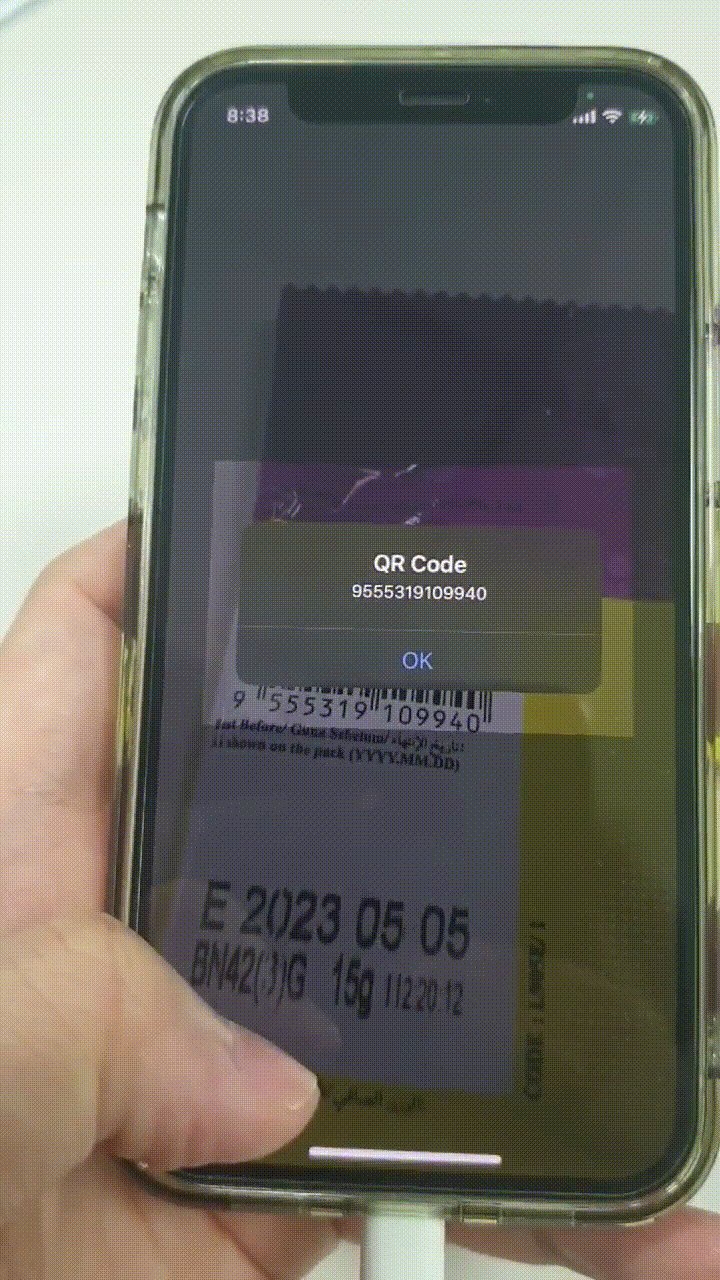
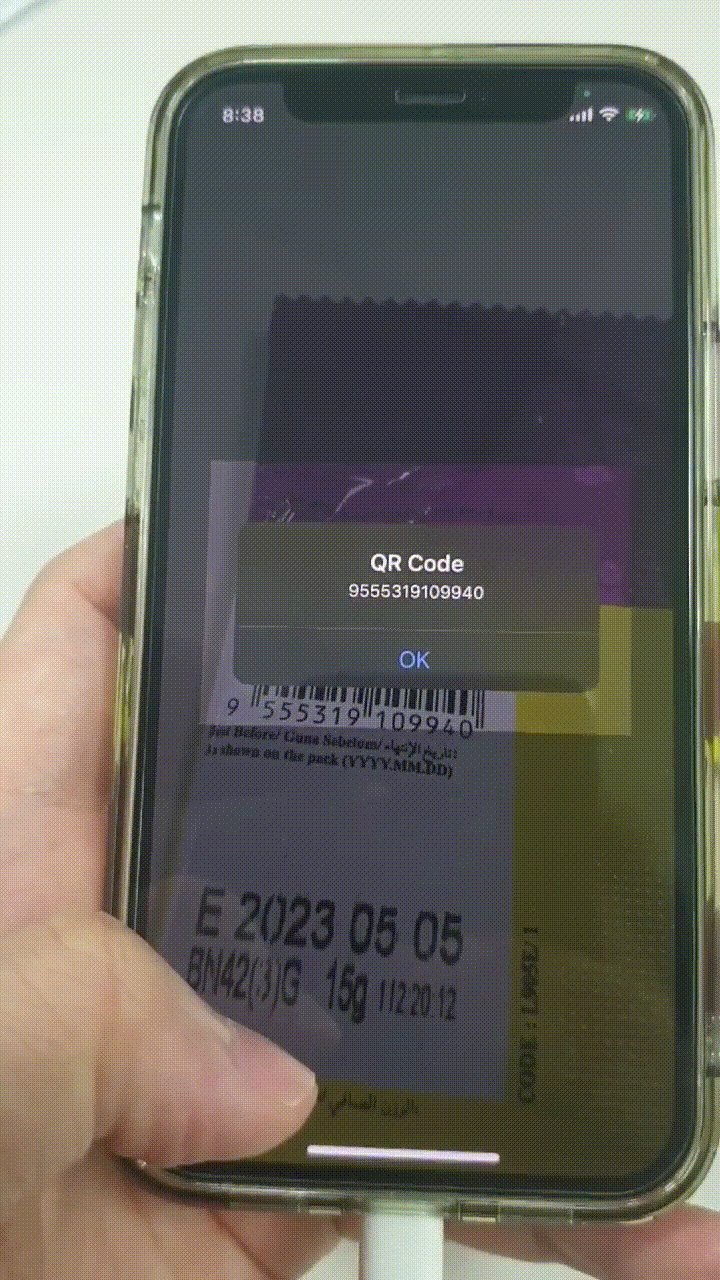
Step 4. 결과 확인하기
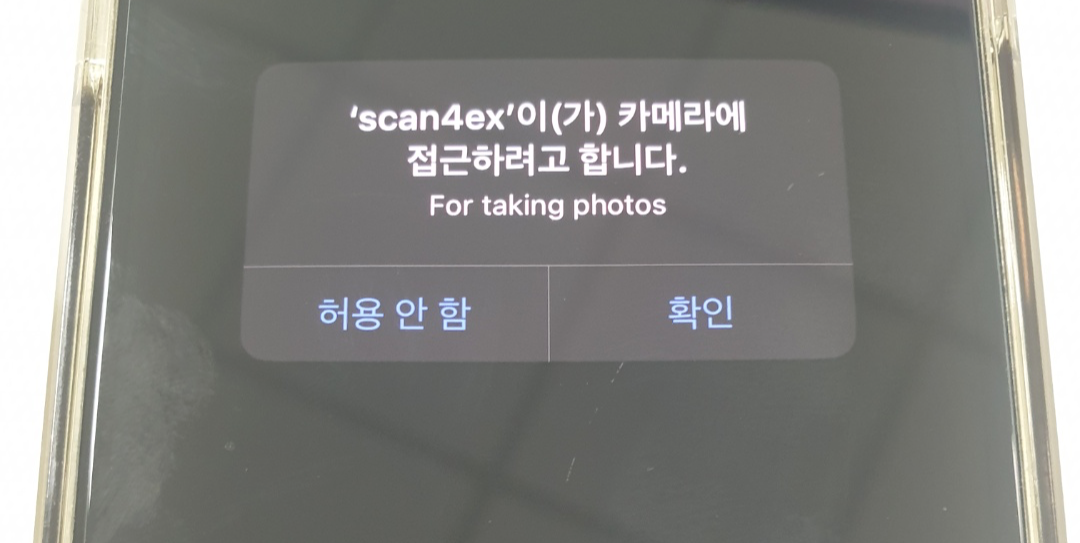
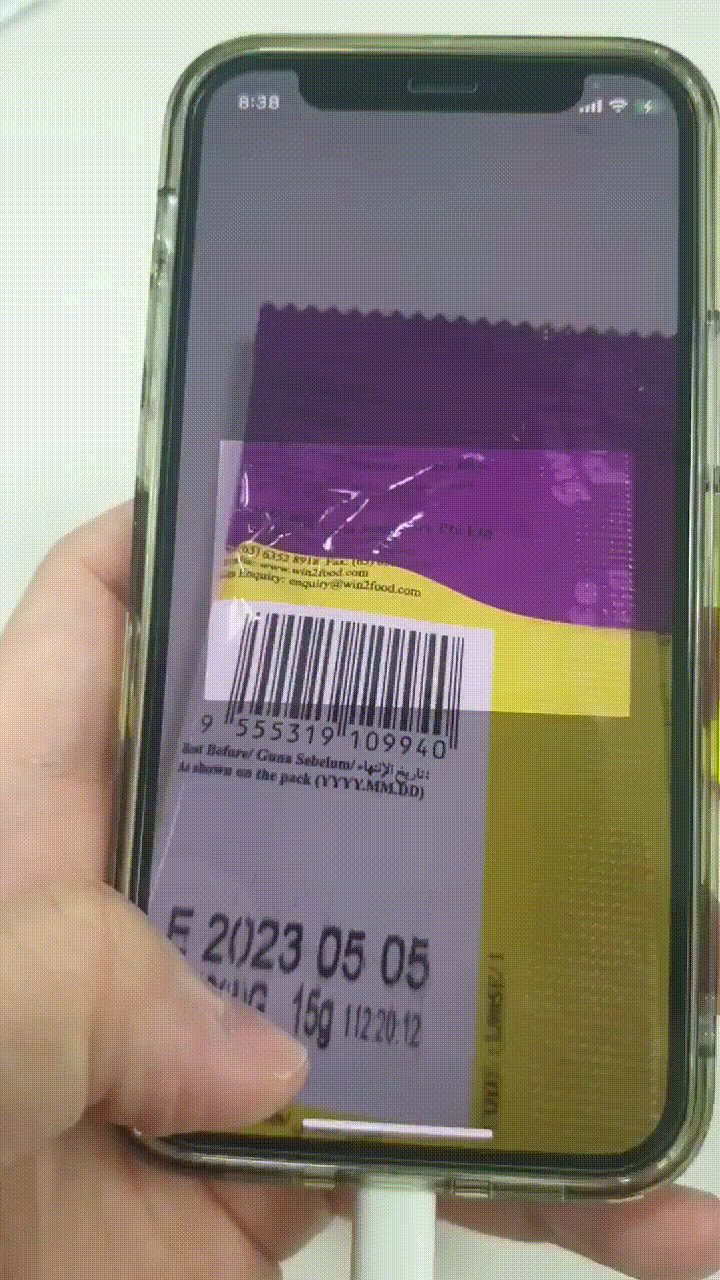
- 처음 실행하시면 카메라 접근을 허용해 주시고 아래와 같이 바코드 확인 하시면 됩니다.


수고하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [ReactNative] RN Android - 바코드 스캔 (0) | 2022.10.17 |
|---|---|
| [ReactNative] RN Android - 가로 회전 막기 (0) | 2022.10.17 |
| [RN] React Native - 카카오 로그인 키 해시 SHA-1 인증하기 (0) | 2022.06.17 |
| [RN] React Native - 카카오 키 해시(KaKao Key Hash) 등록 방법 (0) | 2022.06.15 |
| [RN] React Native - 키 해시(Key Hash) 얻는 방법 (0) | 2022.06.15 |
Comments




