반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Django
- docker
- 수도권 근교
- 시놀로지
- ReactNaitve
- Firebase
- reactnative
- 가상환경
- 강릉
- Excel
- 맛집
- react native
- 연곡해변
- 시놀로지나스
- 캠핑장
- 서울
- 캠핑
- apk
- react
- MSSQL
- synology
- Nas
- 장고
- 리엑트
- 리액트
- Expo
- 나스
- SQL
- 함수
- 엑셀
Archives
- Today
- Total
차근차근 생활 & 코딩
[ReactNative] RN Android - 바코드 스캔 본문
반응형
안녕하세요.
이번시간에는 리액트네이티브 안드로이드 바코드 스캔에 대해 알아보도록 하겠습니다.
Step 1. React Native 설치하기
- npx react-native init barcodeTestCodes
#React Native Version
"dependencies": {
"react": "18.1.0",
"react-native": "0.70.3"
}
Step 2. 패키지 설치하기
- 아래 명령어를 통해 패키지를 설치 하도록 합니다.
yarn add react-native-camera-kit
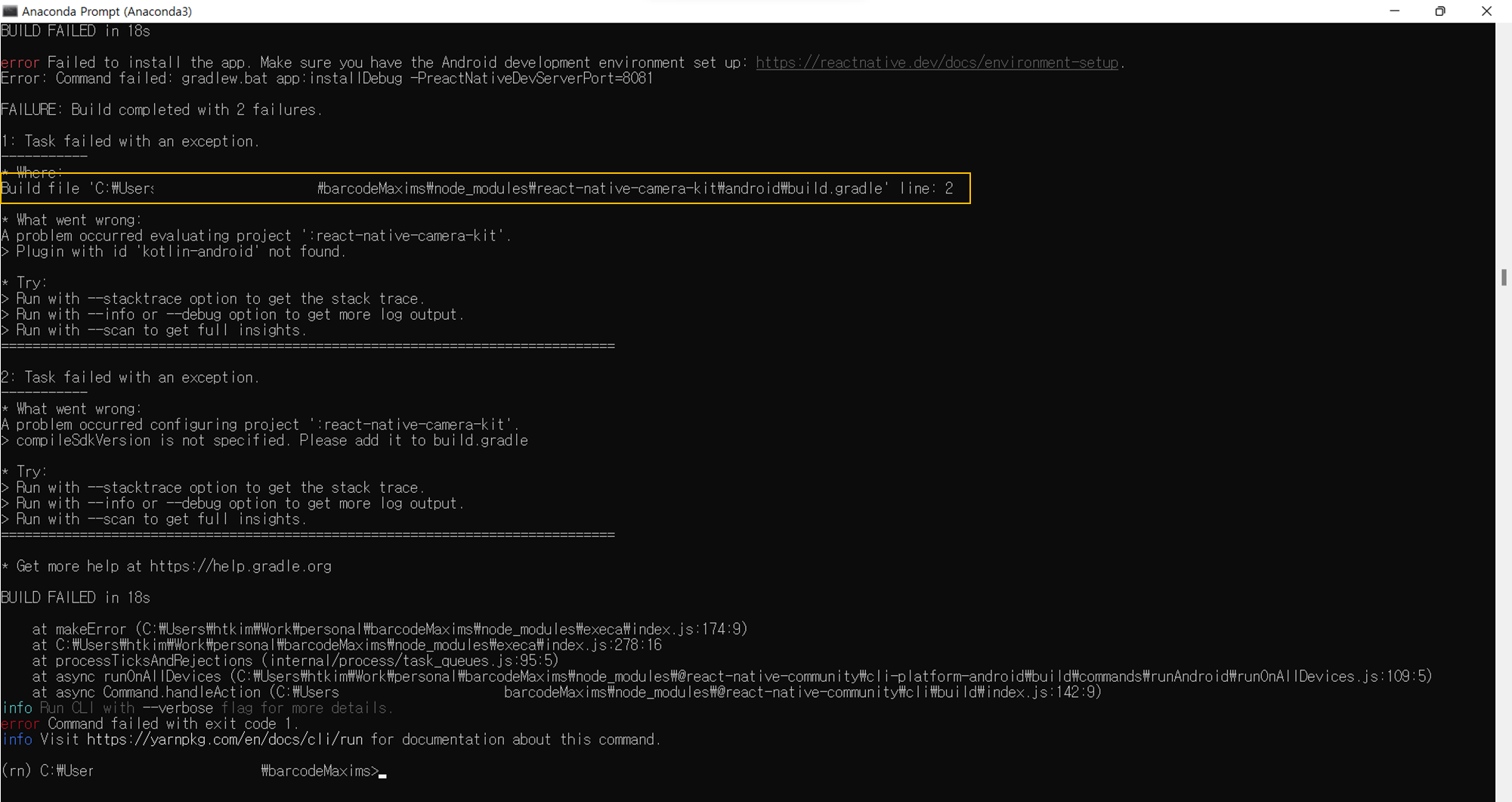
Step 3. 오류명 확인하기
- 아래와 같이 오류가 날수 있기 때문에 오류명이 글쓴이와 동일 한지 확인해 주도록 합니다.
#오류명
react-native-camera-kit\android\build.gradle' line: 2
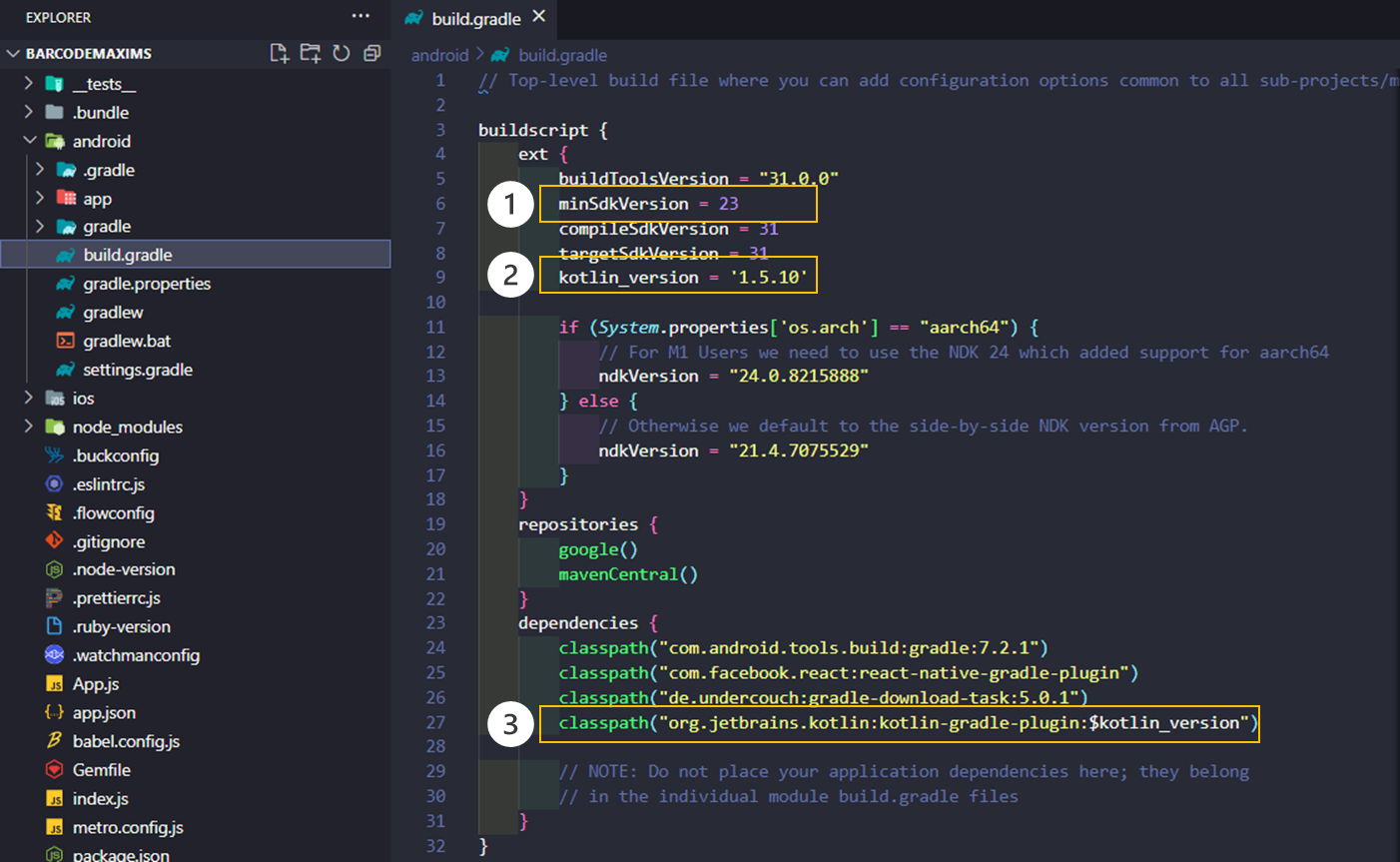
Step 4. 오류 처리하기
- android/build.gradle 경로에 아래 코드를 삽입하도록 합니다.
minSdkVersion = 23
kotlin_version = '1.5.10'
classpath("org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version")
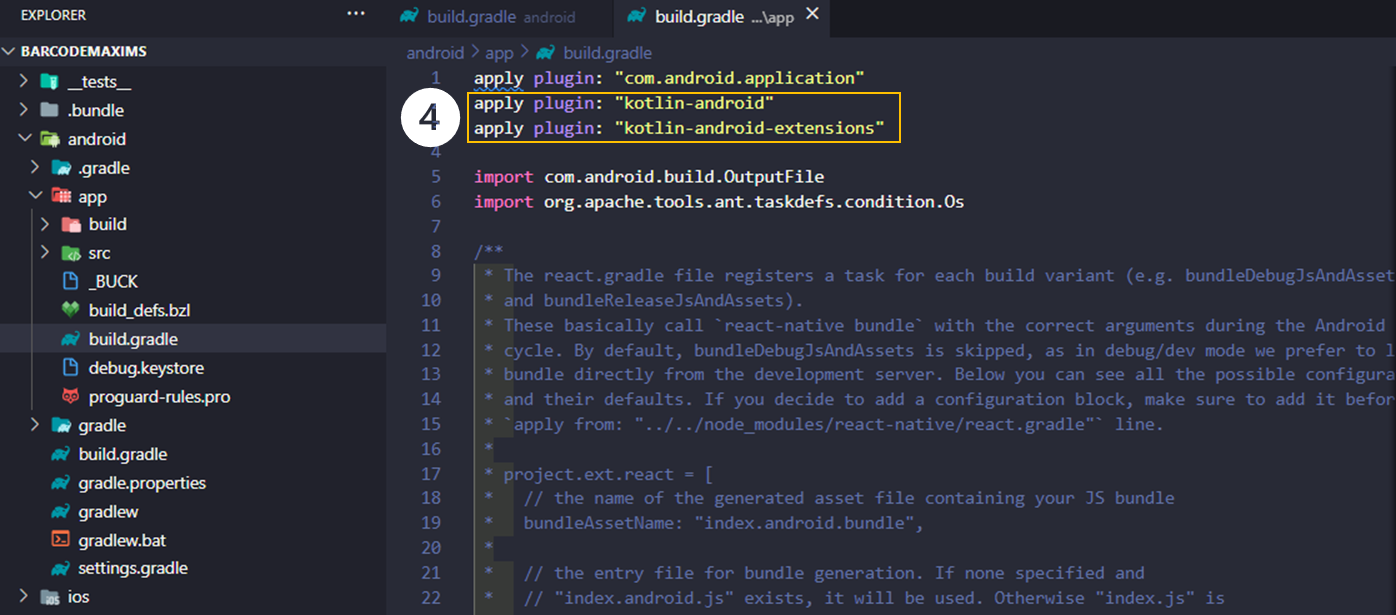
- android/app/build.gradle 경로에 아래 코드를 추가 삽입해 주도록 하겠습니다.
apply plugin: "kotlin-android"
apply plugin: "kotlin-android-extensions"
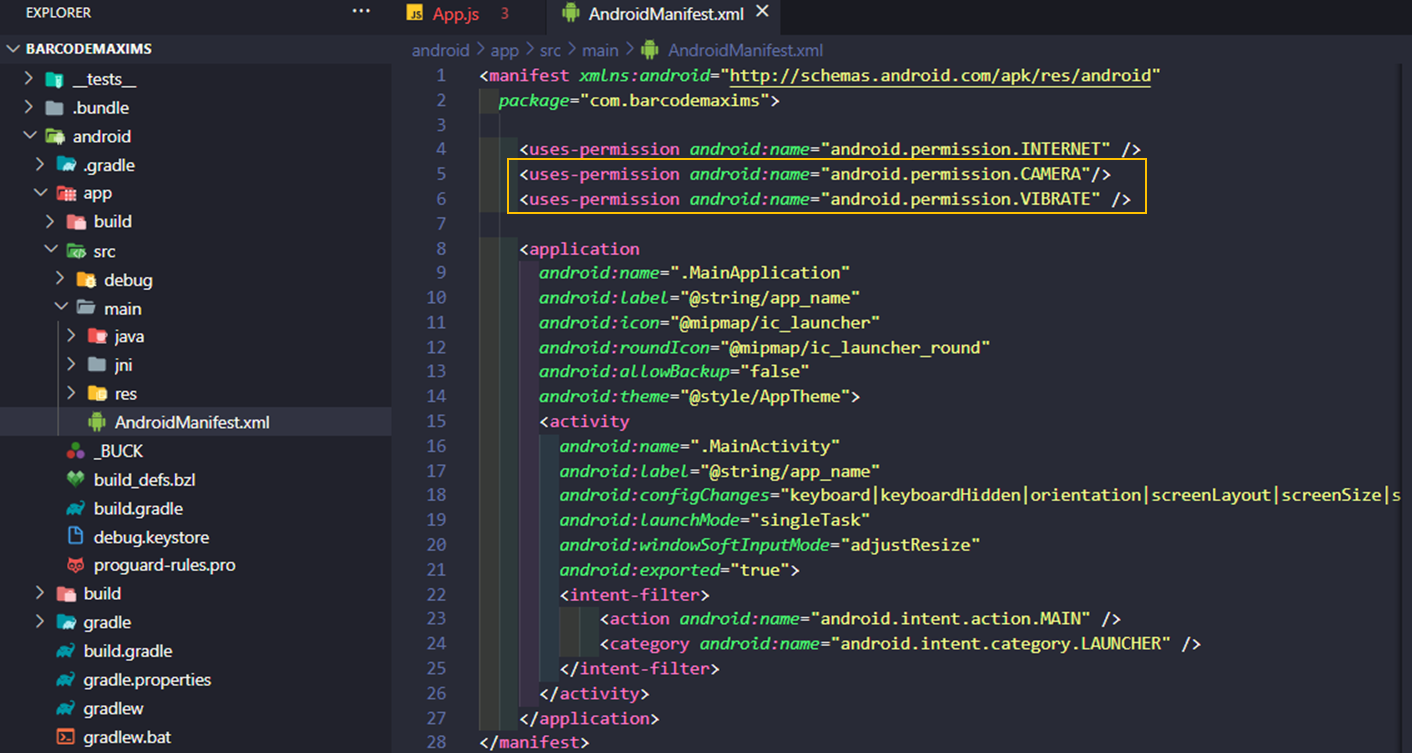
Step 5. 카메라, 휴대폰 진동 권한 허용하기
- android > app > src > main > AndroidManifest.xml 경로에 아래 코드를 추가해 카메라 권한, 진동 권한을 주도록 합니다.
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.permission.VIBRATE" />
Step 6. 테스트 해보기
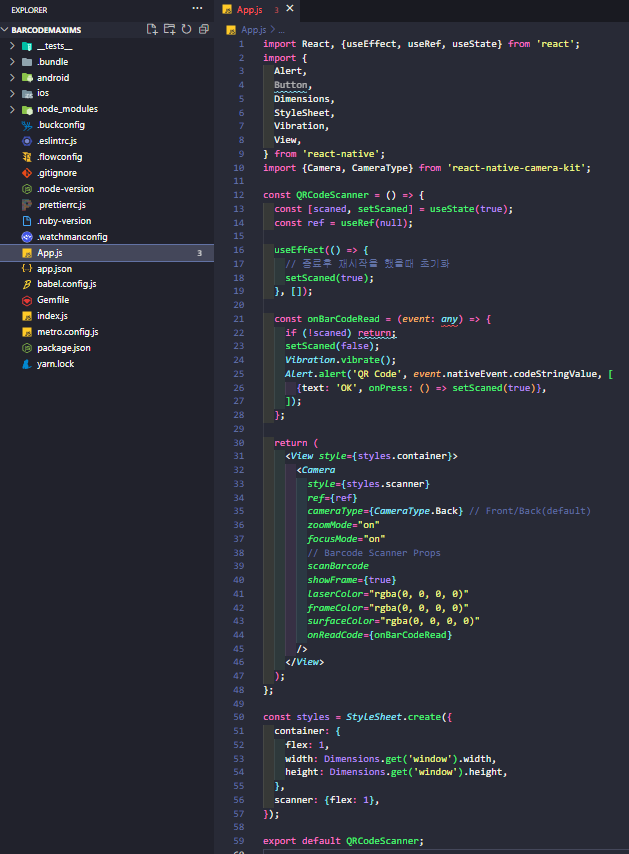
- App.js에 아래 코드를 붙여 넣은 후 React Native를 실행하시면 정상 작동 되는것을 확인 할 수 있습니다.
import React, {useEffect, useRef, useState} from 'react';
import {
Alert,
Button,
Dimensions,
StyleSheet,
Vibration,
View,
} from 'react-native';
import {Camera, CameraType} from 'react-native-camera-kit';
const QRCodeScanner = () => {
const [scaned, setScaned] = useState(true);
const ref = useRef(null);
useEffect(() => {
// 종료후 재시작을 했을때 초기화
setScaned(true);
}, []);
const onBarCodeRead = (event: any) => {
if (!scaned) return;
setScaned(false);
Vibration.vibrate();
Alert.alert('QR Code', event.nativeEvent.codeStringValue, [
{text: 'OK', onPress: () => setScaned(true)},
]);
};
return (
<View style={styles.container}>
<Camera
style={styles.scanner}
ref={ref}
cameraType={CameraType.Back} // Front/Back(default)
zoomMode="on"
focusMode="on"
// Barcode Scanner Props
scanBarcode
showFrame={true}
laserColor="rgba(0, 0, 0, 0)"
frameColor="rgba(0, 0, 0, 0)"
surfaceColor="rgba(0, 0, 0, 0)"
onReadCode={onBarCodeRead}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
width: Dimensions.get('window').width,
height: Dimensions.get('window').height,
},
scanner: {flex: 1},
});
export default QRCodeScanner;
수고하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 네이버 로그인하기(Android Naver Login) (0) | 2023.06.14 |
|---|---|
| [ReactNative] RN IOS - axios http 허용하기 (0) | 2022.10.18 |
| [ReactNative] RN Android - 가로 회전 막기 (0) | 2022.10.17 |
| [RN] ReactNative IOS - 바코드 스캔하기 (0) | 2022.10.05 |
| [RN] React Native - 카카오 로그인 키 해시 SHA-1 인증하기 (0) | 2022.06.17 |
Comments



