| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- MSSQL
- docker
- Django
- react
- Excel
- synology
- 장고
- 캠핑
- react native
- apk
- 시놀로지나스
- ReactNaitve
- 맛집
- SQL
- 연곡해변
- 캠핑장
- 나스
- Firebase
- 엑셀
- Expo
- 리엑트
- 시놀로지
- 리액트
- 강릉
- Nas
- 수도권 근교
- 가상환경
- reactnative
- 서울
- 함수
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - 네이버 로그인하기(Android Naver Login) 본문
[React Native] RN - 네이버 로그인하기(Android Naver Login)
ssilook 2023. 6. 14. 14:29안녕하세요.
이번시간에는 네이버 로그인 방법에 대해서 알아보도록 하겠습니다.
긴 내용이니 천천히 따라하시면 됩니다.
Step. 1 / React Native 앱 설치하기
npx react-native init test1
Step. 2 / 패키지 설치하기
# npm
npm install @react-native-seoul/naver-login --save
# yarn
yarn add @react-native-seoul/naver-login
Step. 3 / 네이버 로그인 코드 사용하기

① App.tsx 파일 선택 후 기본 코드는 지우도록 합니다.
② 아래 코드를 복사하여 App.tsx에 붙여넣어 주도록 합니다.
③ Naver Developers 사이트 애플리케이션 정보 Client ID를 확인하여 코드에 삽입하여 주도록 하겠습니다.
④ Naver Developers 사이트 애플리케이션 정보 Client Secret을 확인하여 코드에 삽입하여 주도록 하겠습니다.
import React, {useState} from 'react';
import {SafeAreaView, Button, View, Text, ScrollView} from 'react-native';
import NaverLogin, {
NaverLoginResponse,
GetProfileResponse,
} from '@react-native-seoul/naver-login';
const consumerKey = '';
const consumerSecret = '';
const appName = 'Hello';
const serviceUrlScheme = 'navertest';
const App = () => {
const [success, setSuccessResponse] =
useState<NaverLoginResponse['successResponse']>();
const [failure, setFailureResponse] =
useState<NaverLoginResponse['failureResponse']>();
const [getProfileRes, setGetProfileRes] = useState<GetProfileResponse>();
const login = async () => {
const {failureResponse, successResponse} = await NaverLogin.login({
appName,
consumerKey,
consumerSecret,
serviceUrlScheme,
});
setSuccessResponse(successResponse);
setFailureResponse(failureResponse);
};
const logout = async () => {
try {
await NaverLogin.logout();
setSuccessResponse(undefined);
setFailureResponse(undefined);
setGetProfileRes(undefined);
} catch (e) {
console.error(e);
}
};
const getProfile = async () => {
try {
const profileResult = await NaverLogin.getProfile(success!.accessToken);
setGetProfileRes(profileResult);
} catch (e) {
setGetProfileRes(undefined);
}
};
const deleteToken = async () => {
try {
await NaverLogin.deleteToken();
setSuccessResponse(undefined);
setFailureResponse(undefined);
setGetProfileRes(undefined);
} catch (e) {
console.error(e);
}
};
return (
<SafeAreaView
style={{alignItems: 'center', justifyContent: 'center', flex: 1}}>
<ScrollView
style={{flex: 1}}
contentContainerStyle={{flexGrow: 1, padding: 24}}>
<Button title={'Login'} onPress={login} />
<Gap />
<Button title={'Logout'} onPress={logout} />
<Gap />
{success ? (
<>
<Button title="Get Profile" onPress={getProfile} />
<Gap />
</>
) : null}
{success ? (
<View>
<Button title="Delete Token" onPress={deleteToken} />
<Gap />
<ResponseJsonText name={'Success'} json={success} />
</View>
) : null}
<Gap />
{failure ? <ResponseJsonText name={'Failure'} json={failure} /> : null}
<Gap />
{getProfileRes ? (
<ResponseJsonText name={'GetProfile'} json={getProfileRes} />
) : null}
</ScrollView>
</SafeAreaView>
);
};
const Gap = () => <View style={{marginTop: 24}} />;
const ResponseJsonText = ({json = {}, name}: {json?: object; name: string}) => (
<View
style={{
padding: 12,
borderRadius: 16,
borderWidth: 1,
backgroundColor: '#242c3d',
}}>
<Text style={{fontSize: 20, fontWeight: 'bold', color: 'white'}}>
{name}
</Text>
<Text style={{color: 'white', fontSize: 13, lineHeight: 20}}>
{JSON.stringify(json, null, 4)}
</Text>
</View>
);
export default App;
Step. 4 / NAVER Developers 접속하기
https://developers.naver.com/main/
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
Step. 5 / Naver 로그인 설정하기

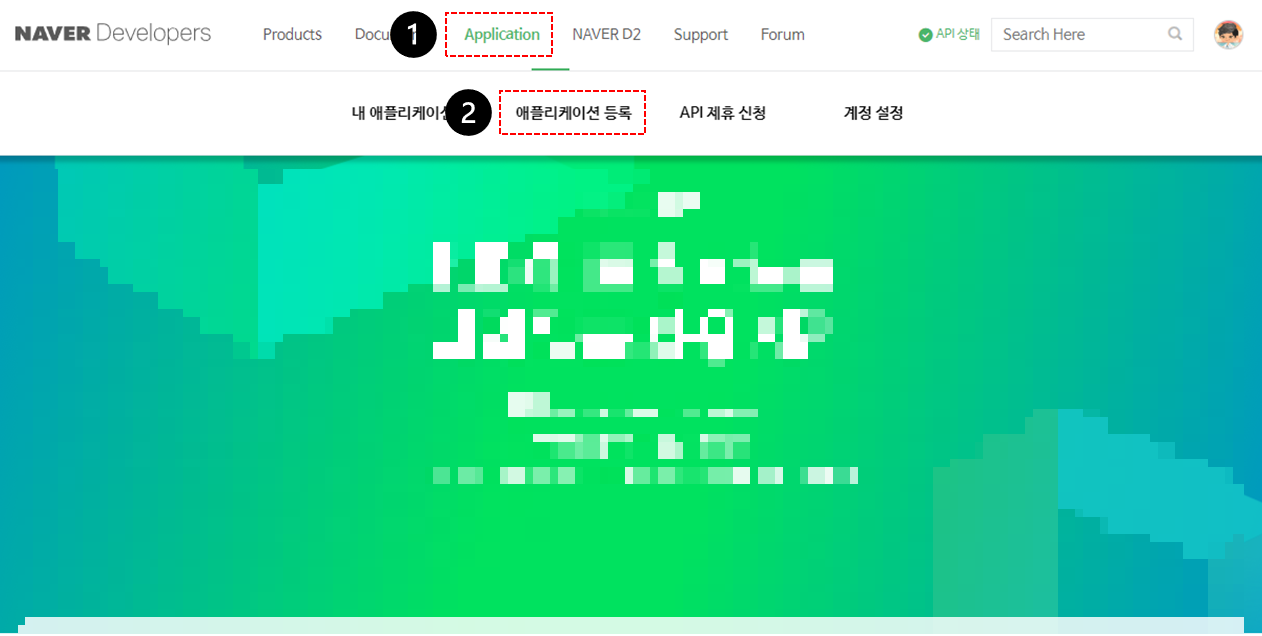
① 상위 이동탭에서 Application 선택 합니다.
② Application 선택 후 애플리케이션 등록 버튼을 눌러주도록 합니다.

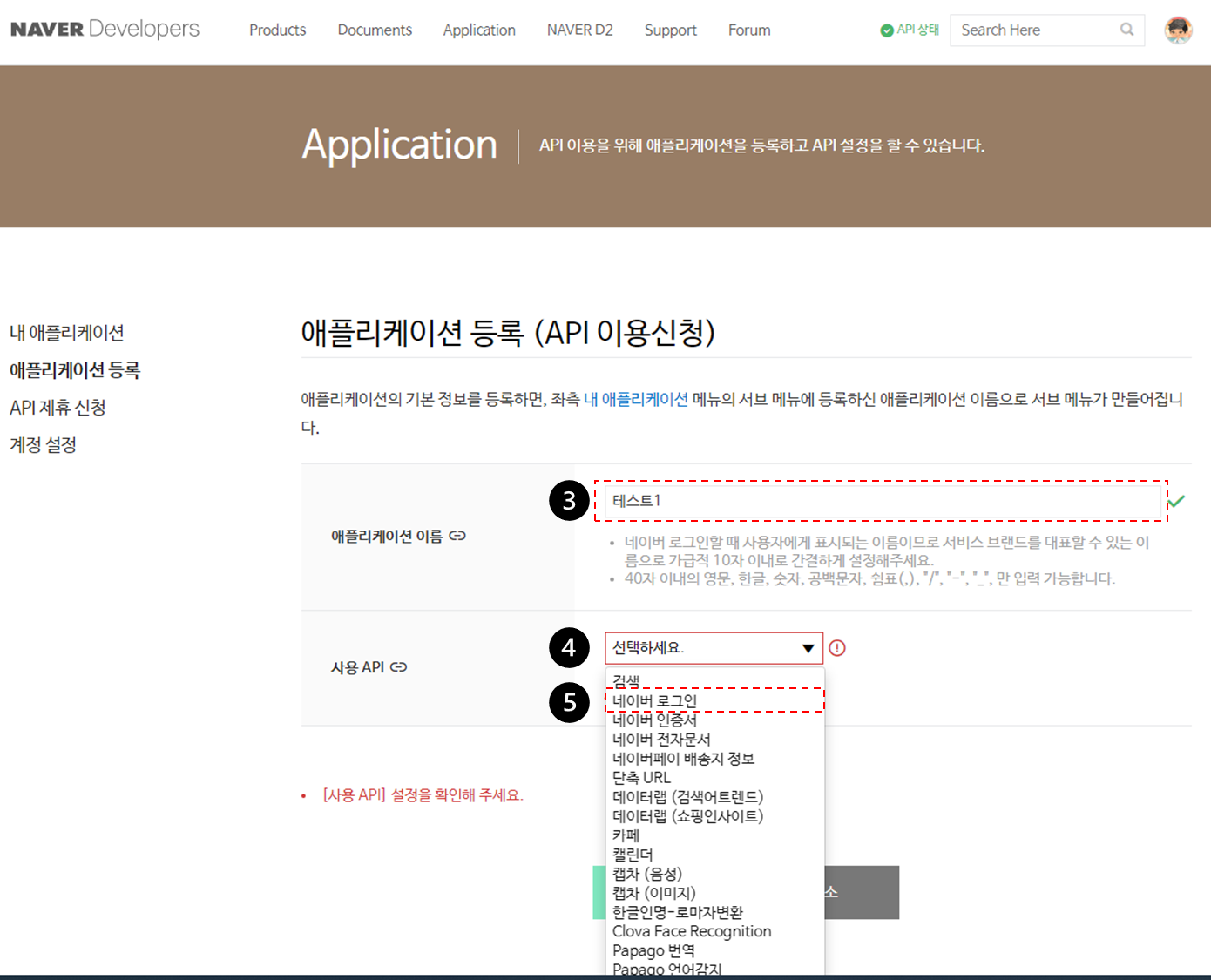
③ 본인이 원하는 애플리케이션 이름을 입력해 주도록 합니다.
④ 선택하세요. 버튼을 클릭해 주도록 합니다.
⑤ 네이버 로그인을 선택해 주도록 합니다.

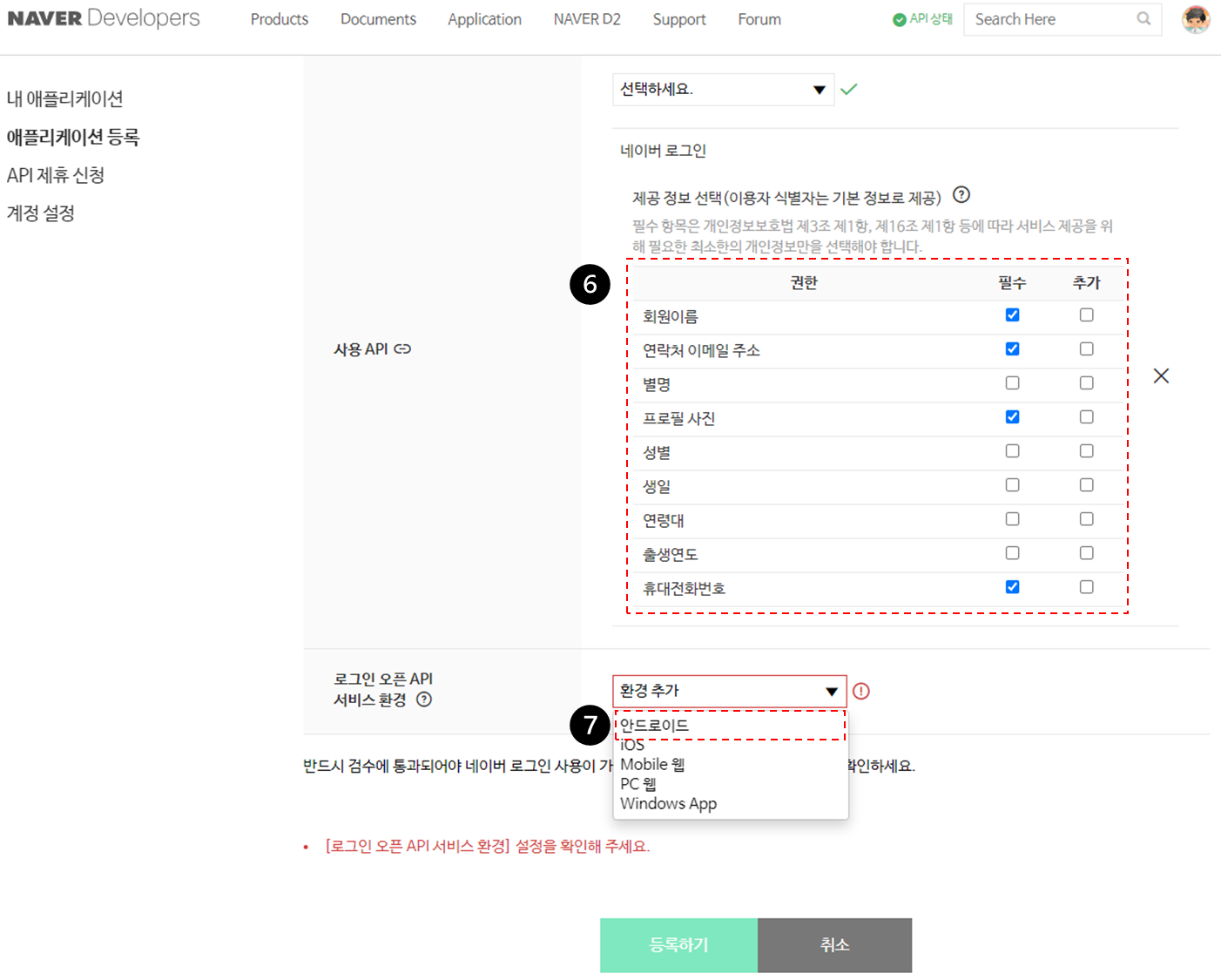
⑥ 사용 API에서 본인이 필요한 필수 항목을 체크하도록 합니다.
⑦ 항목을 다 체크하셨으면 환경 추가 버튼을 누른 후 안드로이드를 선택하도록 합니다.

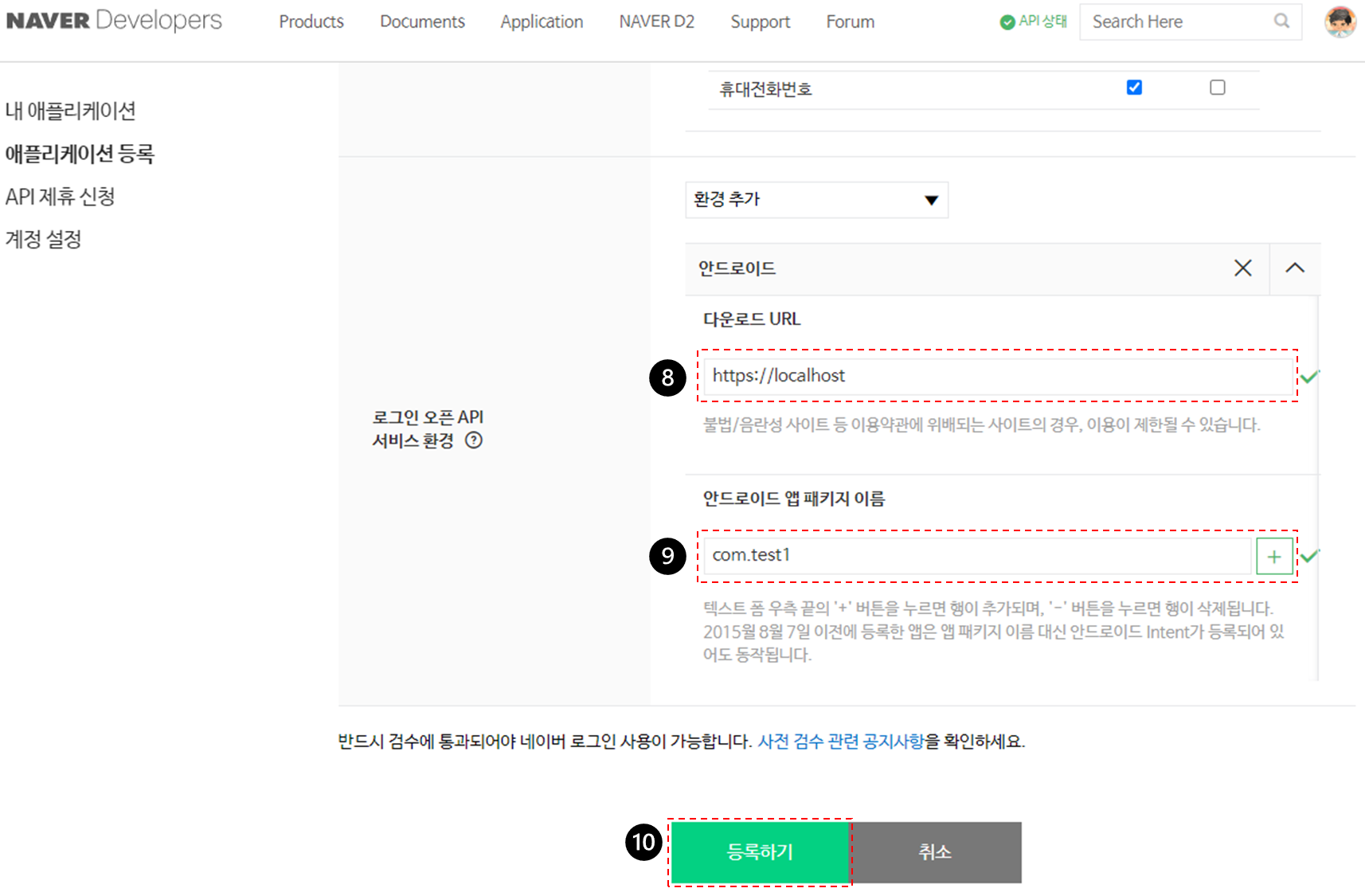
⑧ 구글 플레이어 등록되어 있다면 다운로드 URL을 복사하여 붙여넣으시면 되고 없으시다면 보이는 화면과 동일하게 입력하시면 됩니다.
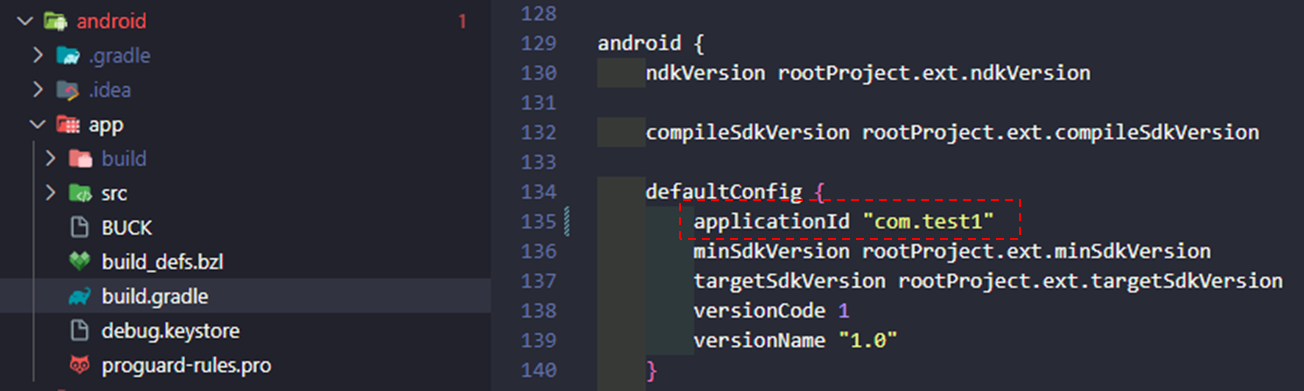
⑨ 아래 "더보기"와 같이 react native 안에 있는 앱 패키지 이름을 입력하시면 됩니다.
#경로 android > app > build.gradle

⑩ 위 내용을 다 완료 하셨다면 등록하기 버튼을 눌러주도록 합니다.
⑪ 등록을 완료하시면 본인이 작성한 애플리케이션 정보를 확인 하실 수 있습니다.
Step. 6 / 결과 확인하기



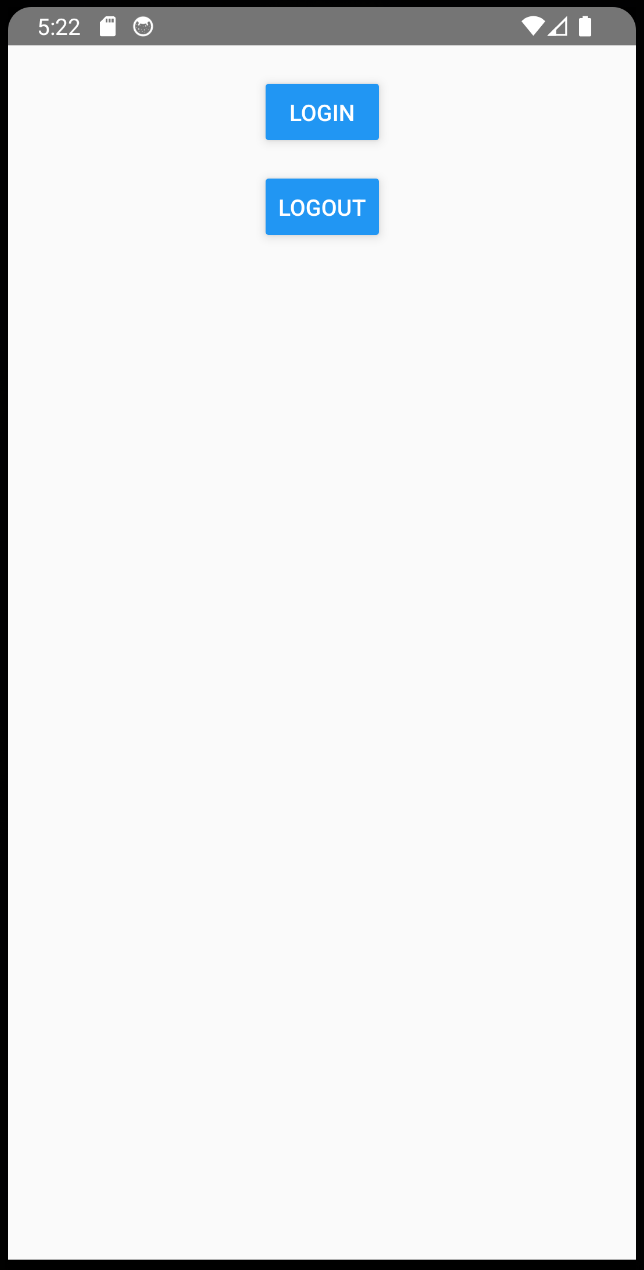
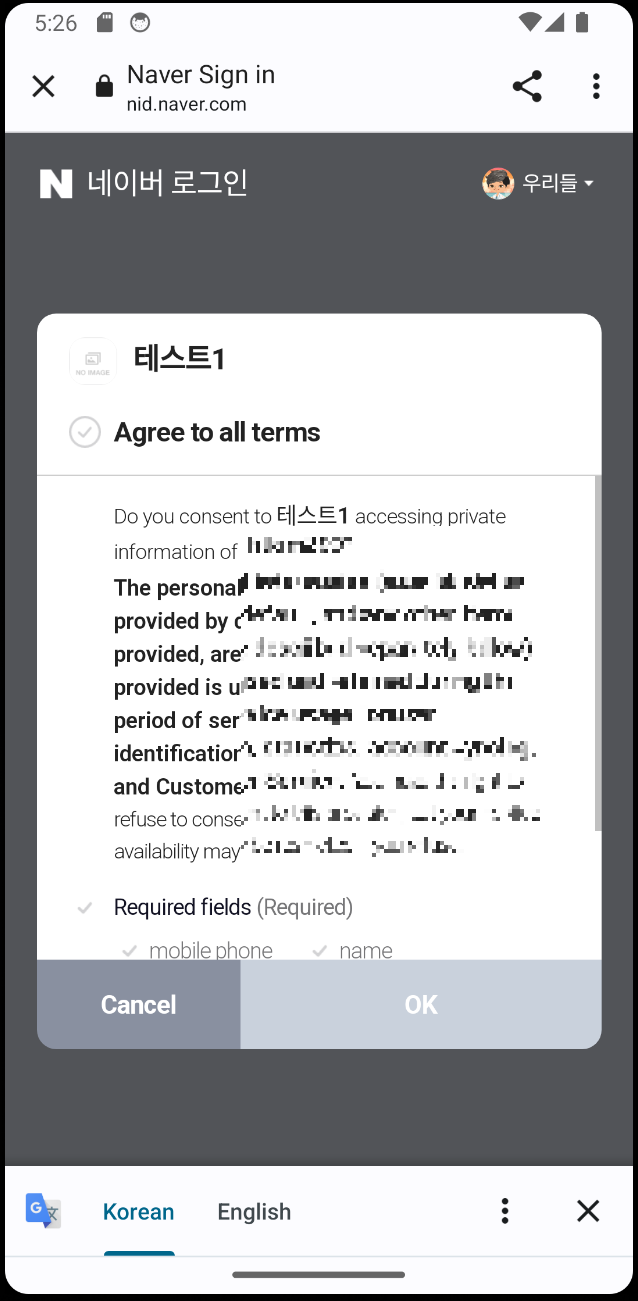
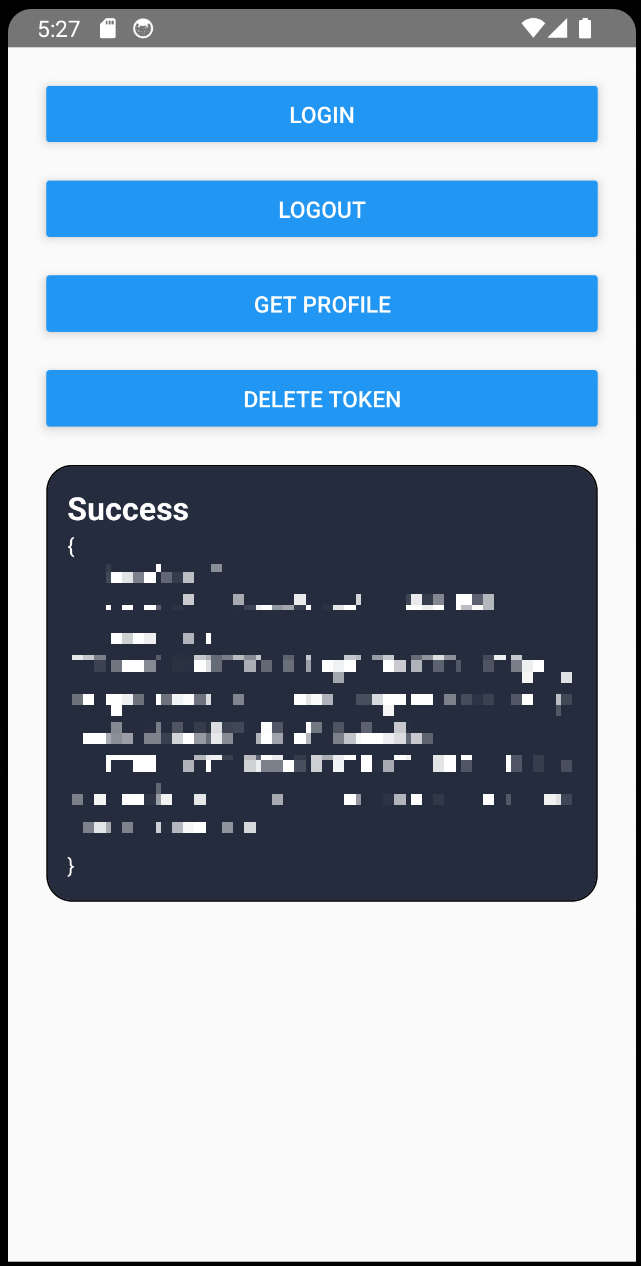
Login 버튼을 누르시면 로그인이 완료된 상태를 확인 하실 수 있습니다.
수고하셨습니다.
[React Native] RN - 카카오 로그인(kakao login) 구현
안녕하세요. 이번시간에는 React Native 안드로이드 버전 카카오 로그인을 구현해 보도록 하겠습니다. 카카오 로그인 구현이 초보자들은 쉽지는 않으니 천천히 따라 해 보시길 바랍니다. Android(안
ssilook.tistory.com
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] EXPO - Firebase 로그인, 로그아웃 (2) | 2023.10.26 |
|---|---|
| [ReactNative] RN - 리액트 네이티브 안보이는 앱 아이콘 보이게 하기 (0) | 2023.06.28 |
| [ReactNative] RN IOS - axios http 허용하기 (0) | 2022.10.18 |
| [ReactNative] RN Android - 바코드 스캔 (0) | 2022.10.17 |
| [ReactNative] RN Android - 가로 회전 막기 (0) | 2022.10.17 |



