| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 장고
- 시놀로지나스
- Nas
- 캠핑
- react
- 리엑트
- Firebase
- docker
- apk
- 나스
- 함수
- 맛집
- 서울
- Expo
- 리액트
- 캠핑장
- Excel
- MSSQL
- 연곡해변
- 시놀로지
- react native
- 강릉
- SQL
- reactnative
- 수도권 근교
- Django
- 가상환경
- synology
- ReactNaitve
- 엑셀
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - Firebase Admob(파이어베이스 애드몹) 광고 본문
[React Native] RN - Firebase Admob(파이어베이스 애드몹) 광고
ssilook 2022. 2. 9. 21:20안녕하세요.
이번 시간에는 리액트 네이티브 파이어베이스 애드몹 광고 게시하는 방법에 대해 알아보도록 하겠습니다.
Installation(설치)
app, admob 2개의 앱 모듈을 설치하도록 하겠습니다.
# Install & setup the app module
npm install --save @react-native-firebase/app@11.5.0
# Install the admob module
npm install --save @react-native-firebase/admob* 주의사항 :
애드몹을 사용하기 위해서는 Firebase 11.5.0 버전으로 사용하셔야 합니다.
Firebase 최신 버전으로 admob을 사용 시 지원하지 않는다고 합니다.
꼭 버전을 맞추어 작업하시길 바랍니다.
구글 애드몹 가입
아래 링크를 통해서 가입하시면 됩니다.
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com
애드몹 가입에 대해서는 자세한 내용은 생략하도록 하겠습니다.
혹시나 잘모르시면 다른 사이트 참조 부탁드립니다.
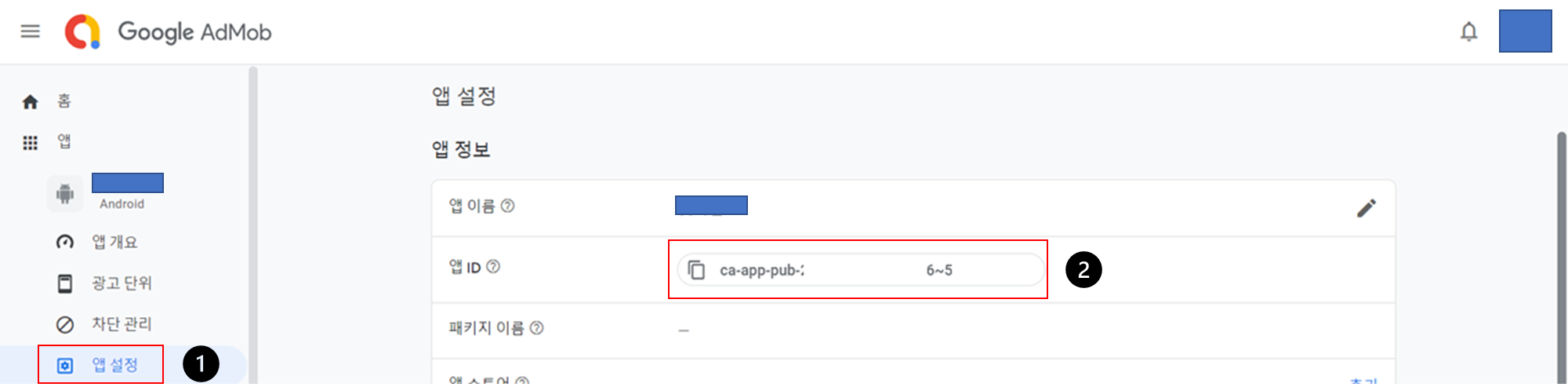
애드몹 ID 설정
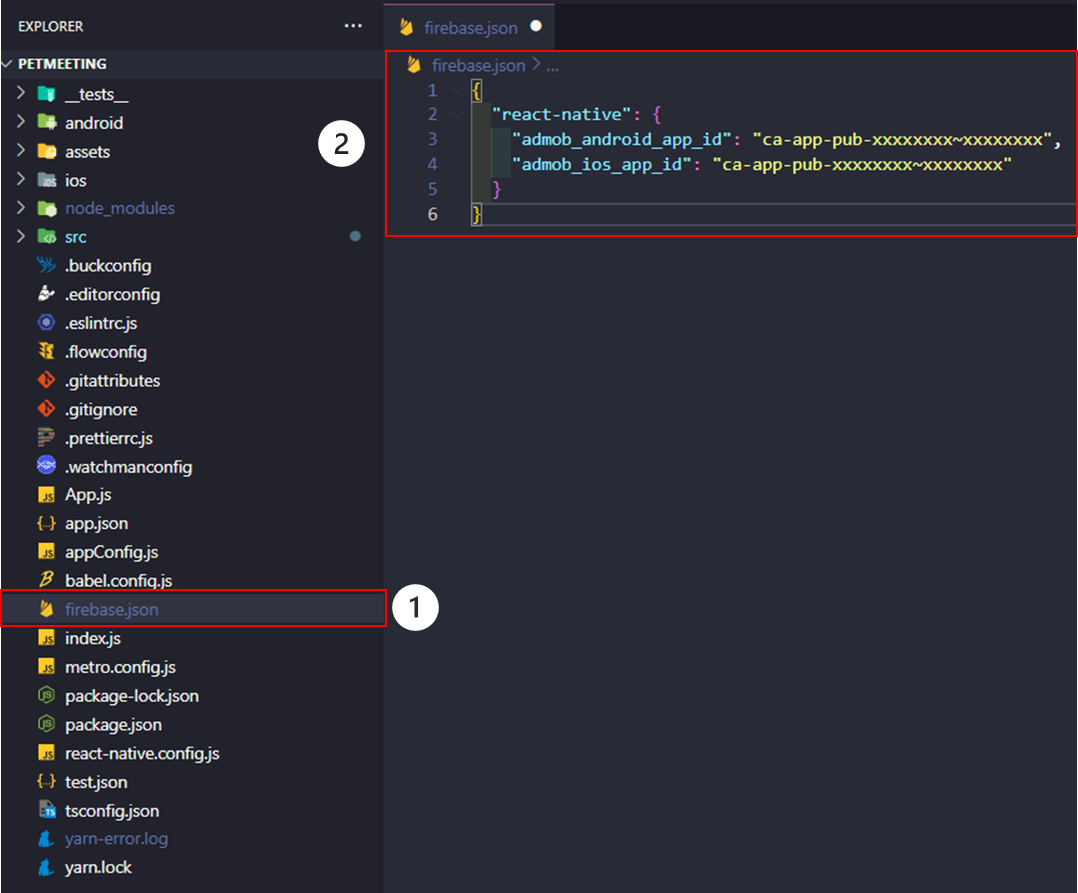
React Native 프로젝트의 루트 내에서 firebase.json파일을 만들고 Google AdMob 콘솔 앱 ID와 함께 admob_android_app_id 키를 추가합니다.


* 주의사항 :
firebase.json을 만들지 않고 React Native를 실행하면 앱이 팅기면서 앱 닫기 오류가 발생합니다.
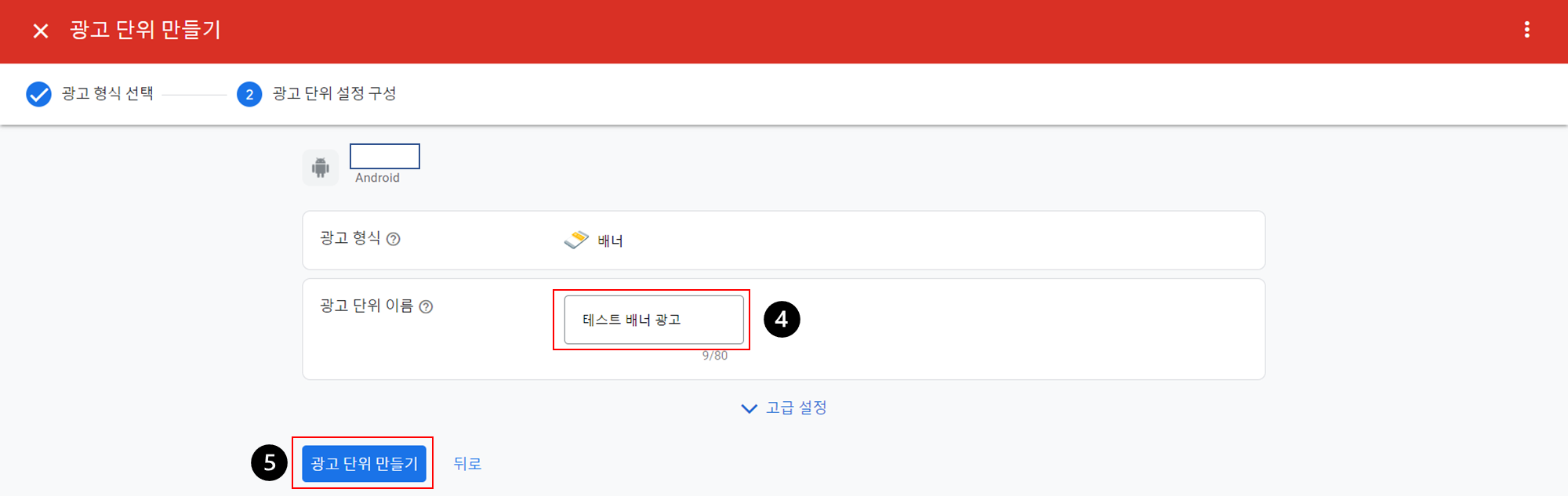
테스트 배너광고 만들기
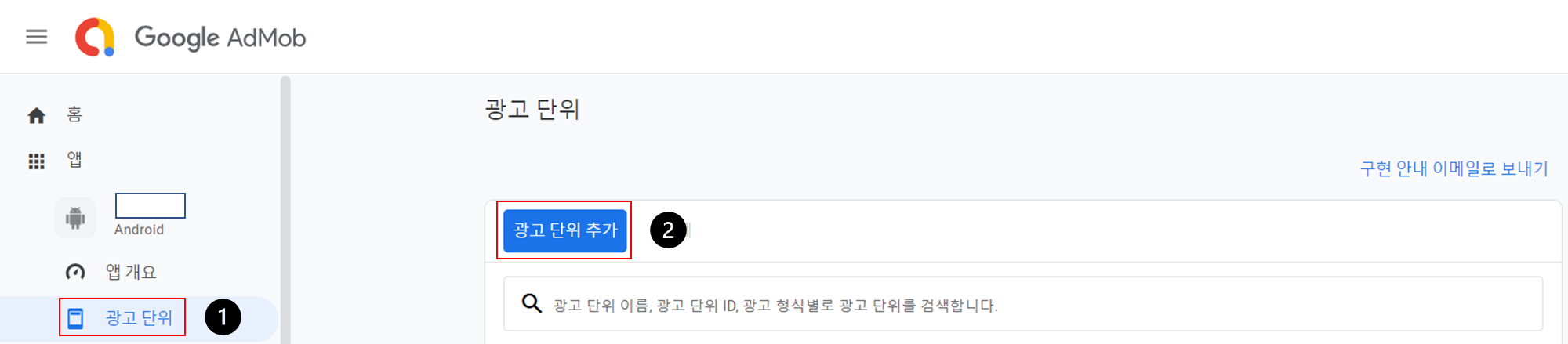
① 광고 단위를 선택합니다.
② 광고 단위 추가 합니다.
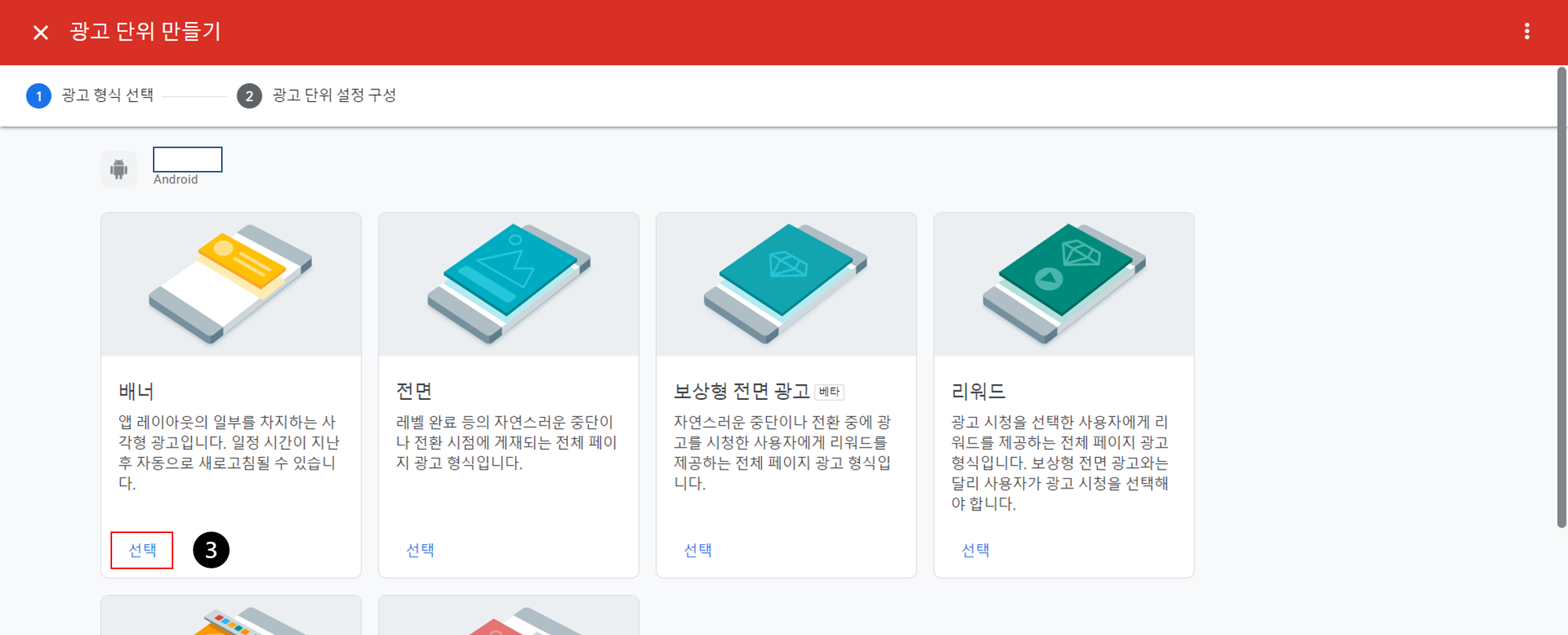
③ 배너를 선택합니다.
④ 광고 단위 이름을 입력하여 줍니다.
⑤ 광고 단위를 만듭니다.
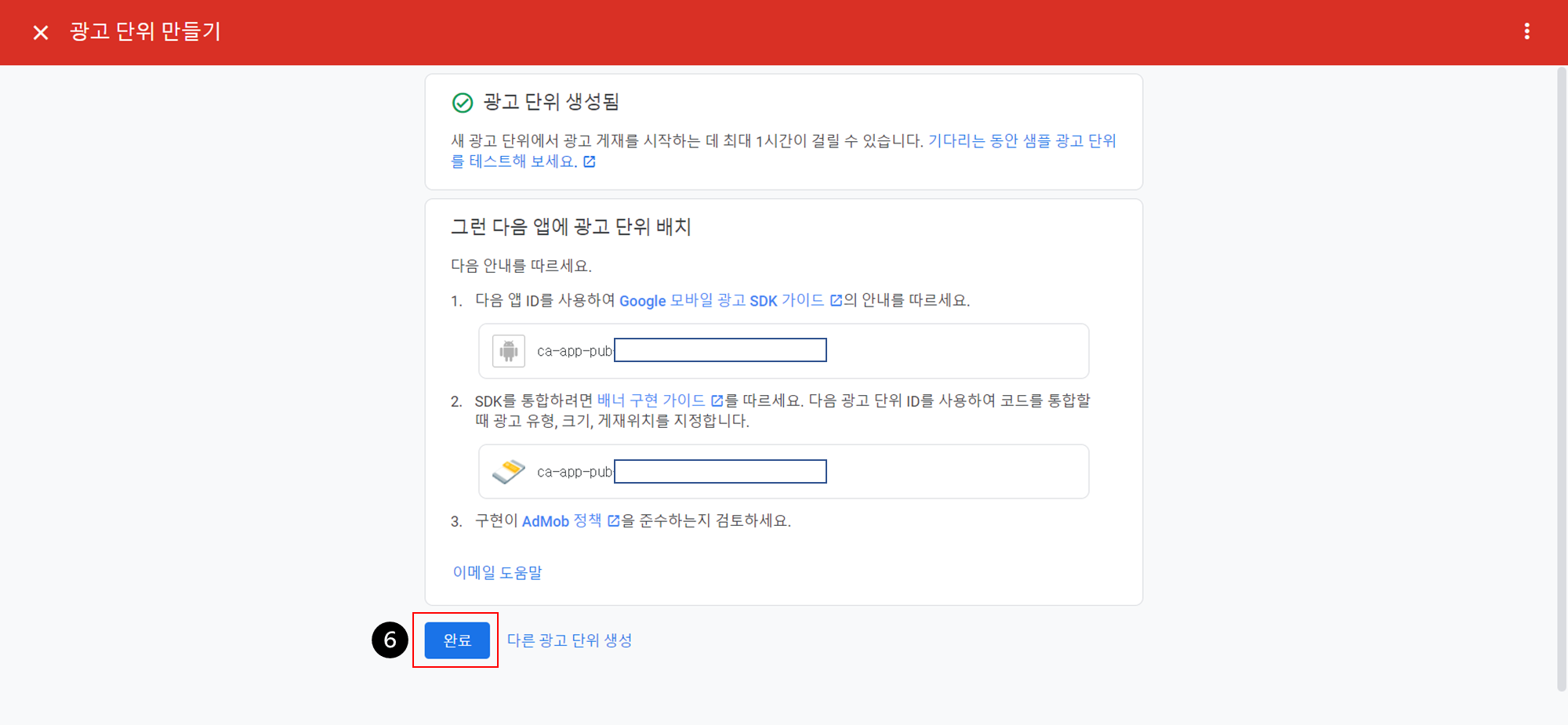
⑥ 완료 버튼을 클릭합니다.
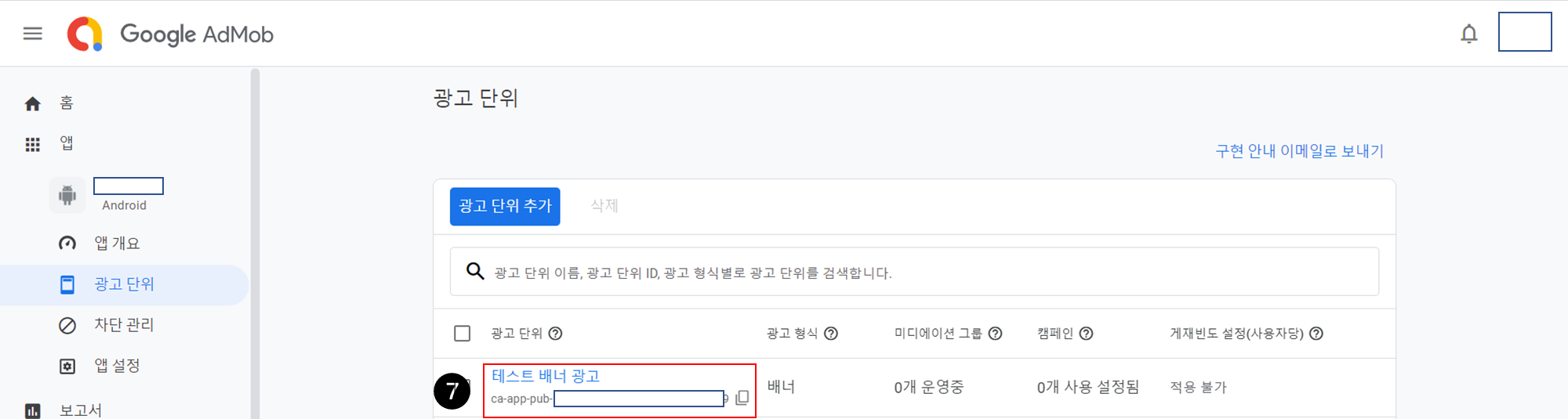
⑦ 만들어진 배너 테스트 광고 코드를 복사합니다.





테스트 배너 광고 코드 삽입하기
복사된 배너광고 코드를 아래 ca-app-pub 여기 부분에 코드에 붙여 넣어 주시면 됩니다.
import React from 'react';
import { BannerAd, BannerAdSize, TestIds } from '@react-native-firebase/admob';
const adUnitId = __DEV__ ? TestIds.BANNER : 'ca-app-pub-xxxxxxxxxxxxx/yyyyyyyyyyyyyy';
function App() {
return (
<BannerAd
unitId={adUnitId}
size={BannerAdSize.FULL_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
/>
);
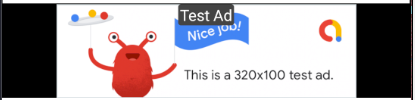
}결과보기
테스트 배너가 잘나오는걸 확인 할 수 있습니다.

수고하셨습니다.
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 검색 자동 완성 기능 구현하기 (0) | 2022.03.04 |
|---|---|
| [React Native] RN - 카카오 로그인(kakao login) 구현 (4) | 2022.02.15 |
| [React Native] RN - APK 추출하기 2편(명령어로 apk 생성하기) (0) | 2022.01.26 |
| [React Native] RN - APK 추출하기 3편(AAB 파일 생성) (2) | 2022.01.26 |
| [React Native] RN 특정 버전 프로젝트 생성 (0) | 2021.12.30 |




