반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 캠핑
- 맛집
- 강릉
- 캠핑장
- Expo
- synology
- 나스
- reactnative
- docker
- 엑셀
- 시놀로지
- 함수
- Excel
- 장고
- 리액트
- SQL
- 시놀로지나스
- react native
- react
- ReactNaitve
- 서울
- Django
- MSSQL
- Firebase
- 연곡해변
- Nas
- 리엑트
- 수도권 근교
- 가상환경
- apk
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - 검색 자동 완성 기능 구현하기 본문
반응형
안녕하세요.
이번시간에는 검색 할 때 글자가 자동 완성 되는 기능에 대해서 알아보도록 하겠습니다.
어렵지 않게 간단하게 정리해 보았습니다.
설치
npm install --save react-native-autocomplete-dropdownor (또는)
yarn add react-native-autocomplete-dropdown아이콘 설치
yarn add react-native-vector-icons패키지 가져오기
import { AutocompleteDropdown } from 'react-native-autocomplete-dropdown'예제 데이터
const [selectedItem, setSelectedItem] = useState(null)
<AutocompleteDropdown
clearOnFocus={false}
closeOnBlur={true}
closeOnSubmit={false}
initialValue={{ id: '2' }} // or just '2'
onSelectItem={setSelectedItem}
dataSet={[
{ id: '1', title: 'Alpha' },
{ id: '2', title: 'Beta' },
{ id: '3', title: 'Gamma' },
]}
/>전체 테스트 코드
import {StyleSheet, Text, View} from 'react-native';
import React, {useState} from 'react';
import {AutocompleteDropdown} from 'react-native-autocomplete-dropdown';
export default function App() {
const [selectedItem, setSelectedItem] = useState(null);
return (
<View>
<AutocompleteDropdown
clearOnFocus={false}
closeOnBlur={true}
closeOnSubmit={false}
// initialValue={{id: '0'}} // or just '2'
onSelectItem={setSelectedItem}
dataSet={[
{id: '1', title: 'Alpha'},
{id: '2', title: 'Beta'},
{id: '3', title: 'Gamma'},
{id: '4', title: 'View'},
{id: '5', title: 'Blue'},
{id: '6', title: 'Red'},
{id: '7', title: 'Green'},
{id: '8', title: 'White'},
{id: '9', title: 'Gold'},
]}
/>
</View>
);
}
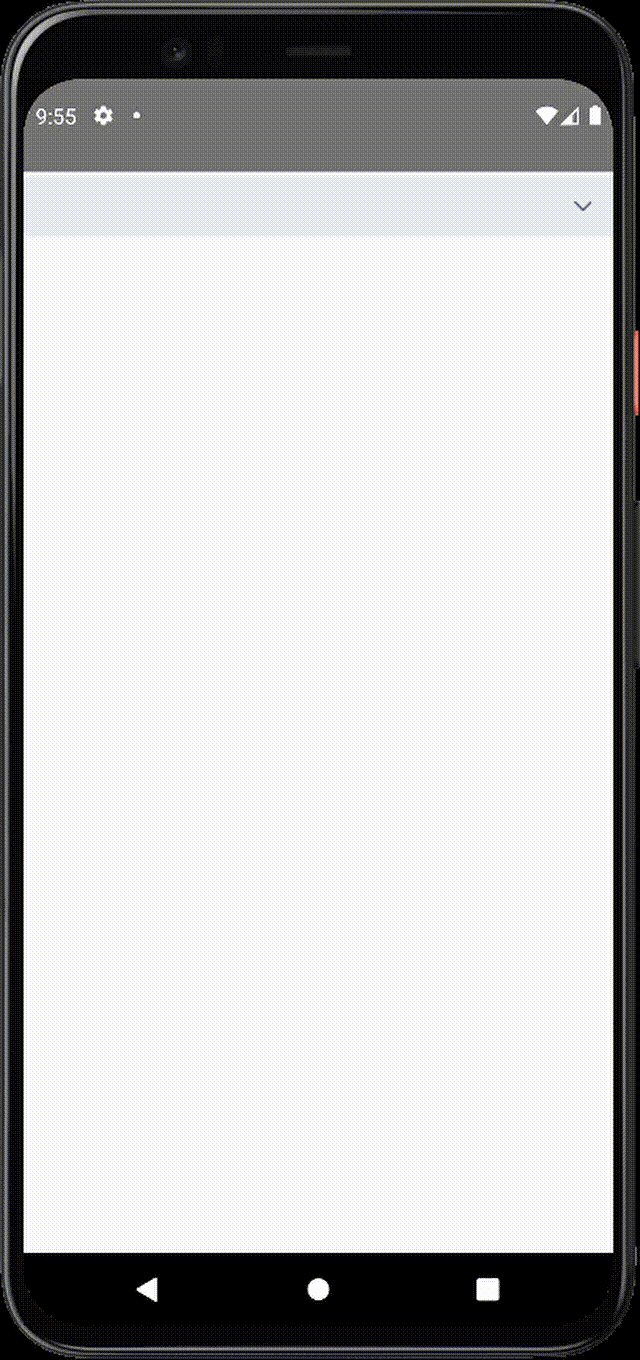
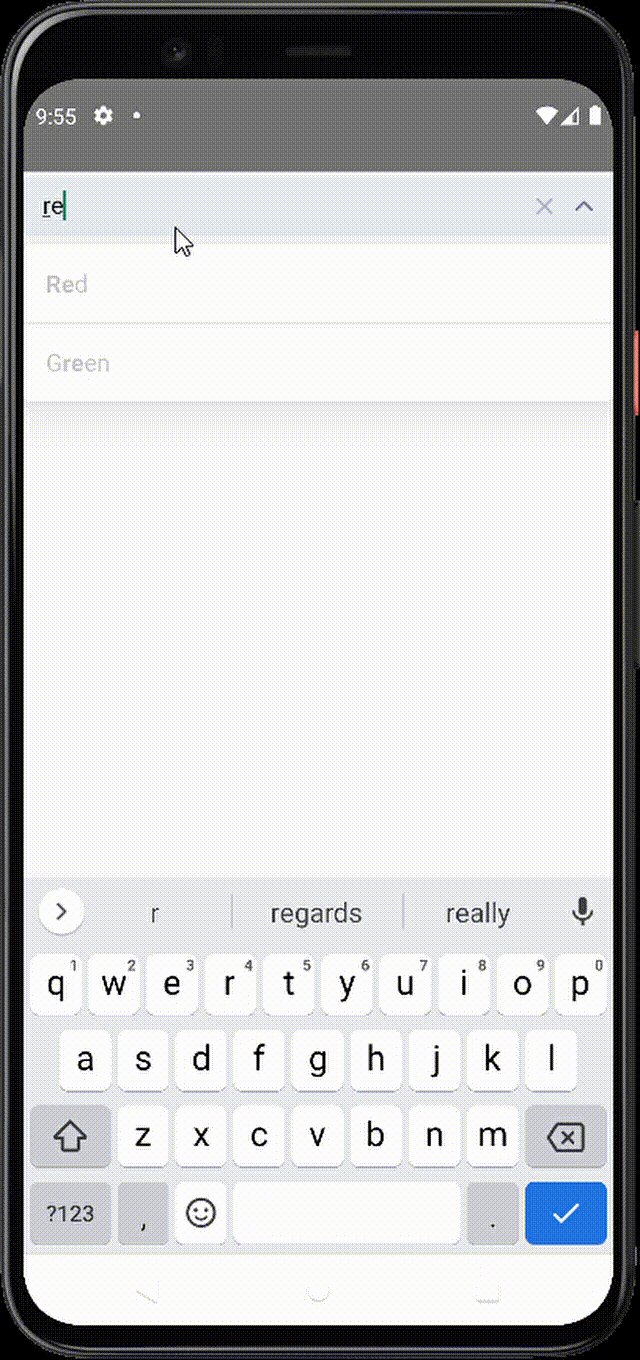
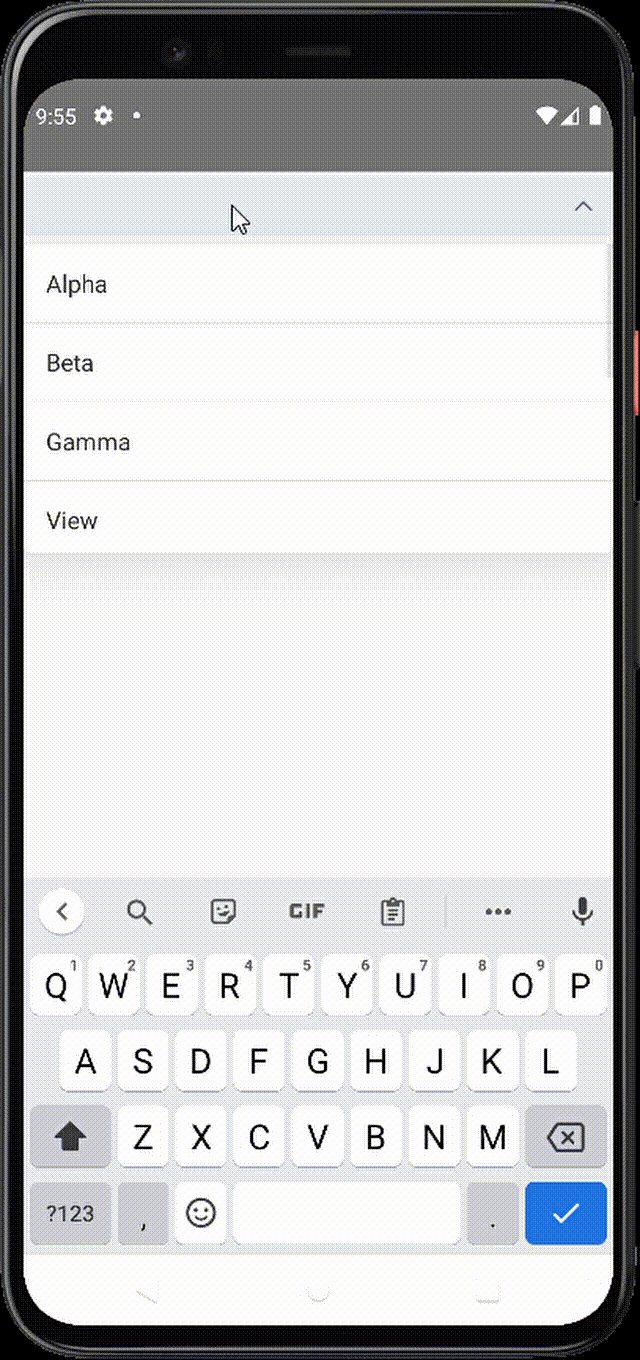
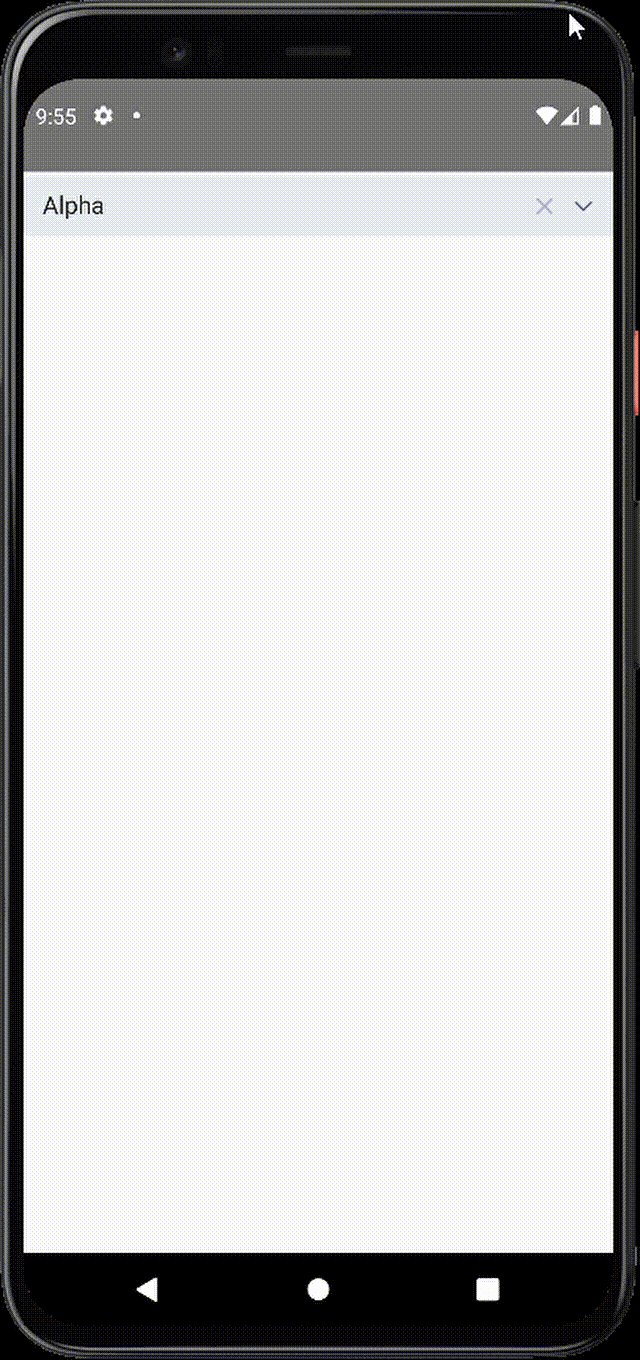
const styles = StyleSheet.create({});작업 결과

더욱 세부적으로 코드 작업을 진행하시려면 아래 링크에 접속하시면 됩니다.
https://github.com/onmotion/react-native-autocomplete-dropdown
GitHub - onmotion/react-native-autocomplete-dropdown: Dropdown Item picker with search and autocomplete (typeahead) functionalit
Dropdown Item picker with search and autocomplete (typeahead) functionality for react native - GitHub - onmotion/react-native-autocomplete-dropdown: Dropdown Item picker with search and autocomplet...
github.com
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 체크박스(CheckBox) 버튼 구현하기 (0) | 2022.03.08 |
|---|---|
| [React Native] RN - 토글 스위치(Toggle switch) 구현하기 (0) | 2022.03.07 |
| [React Native] RN - 카카오 로그인(kakao login) 구현 (4) | 2022.02.15 |
| [React Native] RN - Firebase Admob(파이어베이스 애드몹) 광고 (0) | 2022.02.09 |
| [React Native] RN - APK 추출하기 2편(명령어로 apk 생성하기) (0) | 2022.01.26 |
Comments




