반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 함수
- 서울
- 강릉
- MSSQL
- Excel
- 맛집
- ReactNaitve
- apk
- 캠핑장
- 장고
- 캠핑
- 리액트
- SQL
- Nas
- Expo
- 엑셀
- Firebase
- synology
- 수도권 근교
- 시놀로지나스
- docker
- reactnative
- 연곡해변
- react
- 시놀로지
- 리엑트
- Django
- 가상환경
- 나스
- react native
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - 체크박스(CheckBox) 버튼 구현하기 본문
반응형
안녕하세요.
이번 시간에는 체크박스 버튼을 구현해 보도록 하겠습니다.
설치하기
npm i react-native-bouncy-checkbox --save
import
import BouncyCheckbox from "react-native-bouncy-checkbox";
사용하기
<BouncyCheckbox
size={25}
fillColor="red"
unfillColor="#FFFFFF"
text="Custom Checkbox"
iconStyle={{ borderColor: "red" }}
textStyle={{ fontFamily: "JosefinSans-Regular" }}
onPress={(isChecked: boolean) => {}}
/>
전체코드
import { StyleSheet, Text, View } from 'react-native'
import React from 'react'
import BouncyCheckbox from "react-native-bouncy-checkbox";
export default function App() {
return (
<View style={styles.container}>
<BouncyCheckbox
style={styles.checkbox}
size={25}
fillColor="red"
unfillColor="#FFFFFF"
text="Circle Checkbox"
iconStyle={{ borderColor: "red" }}
textStyle={{ fontFamily: "JosefinSans-Regular" }}
onPress={(isChecked: boolean) => {}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
checkbox: {
margin: 10
}
})
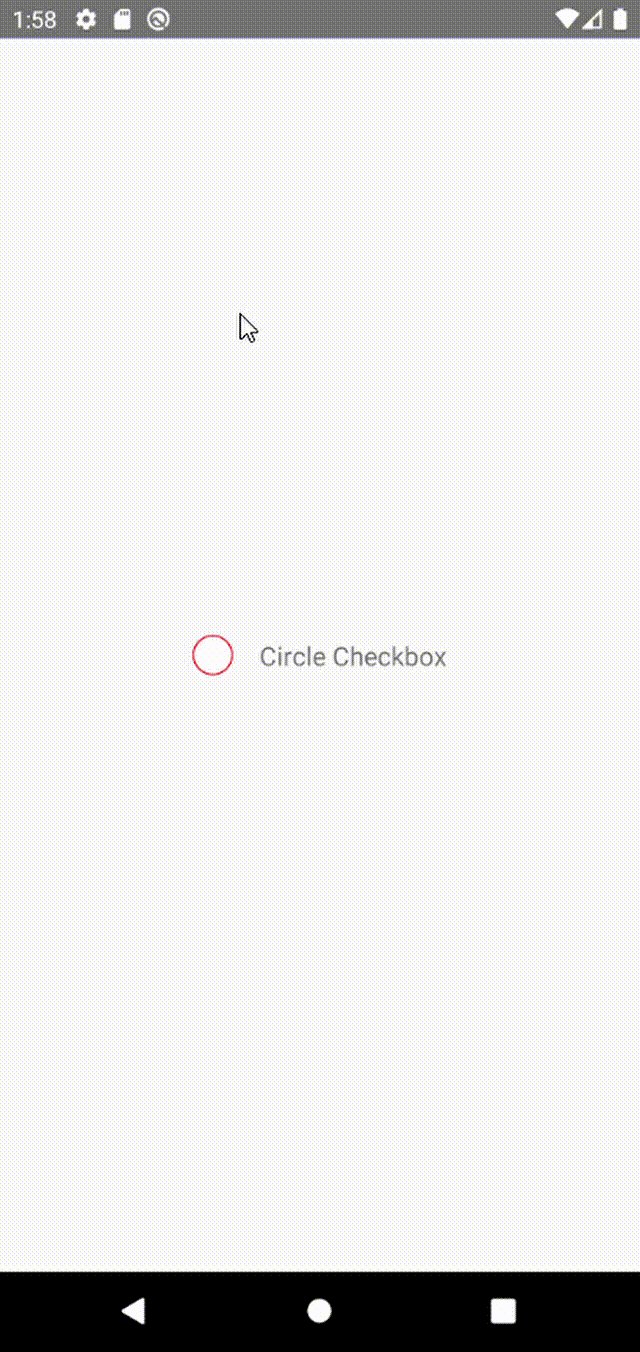
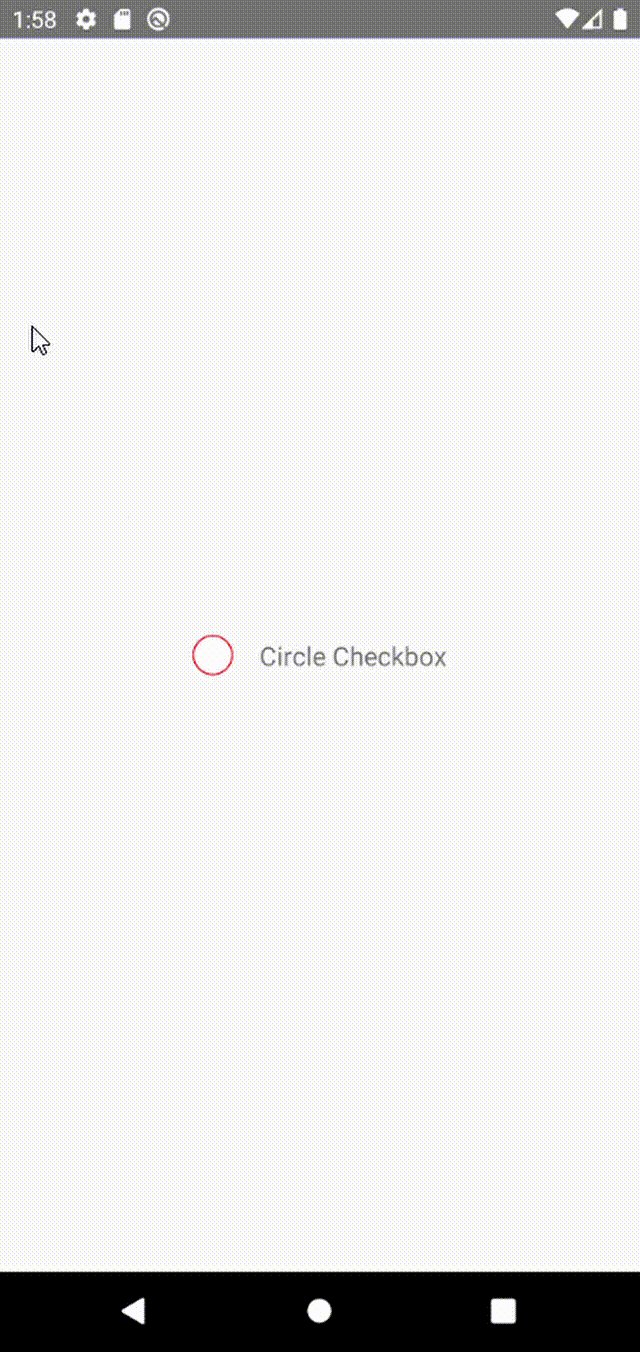
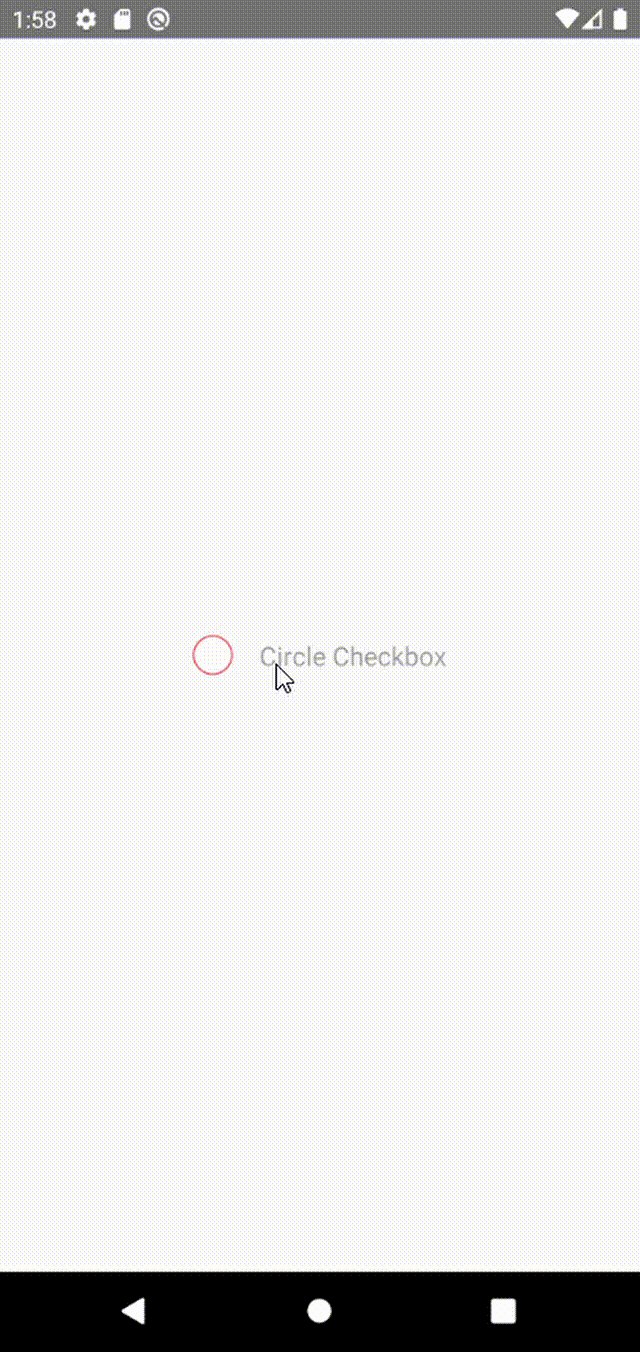
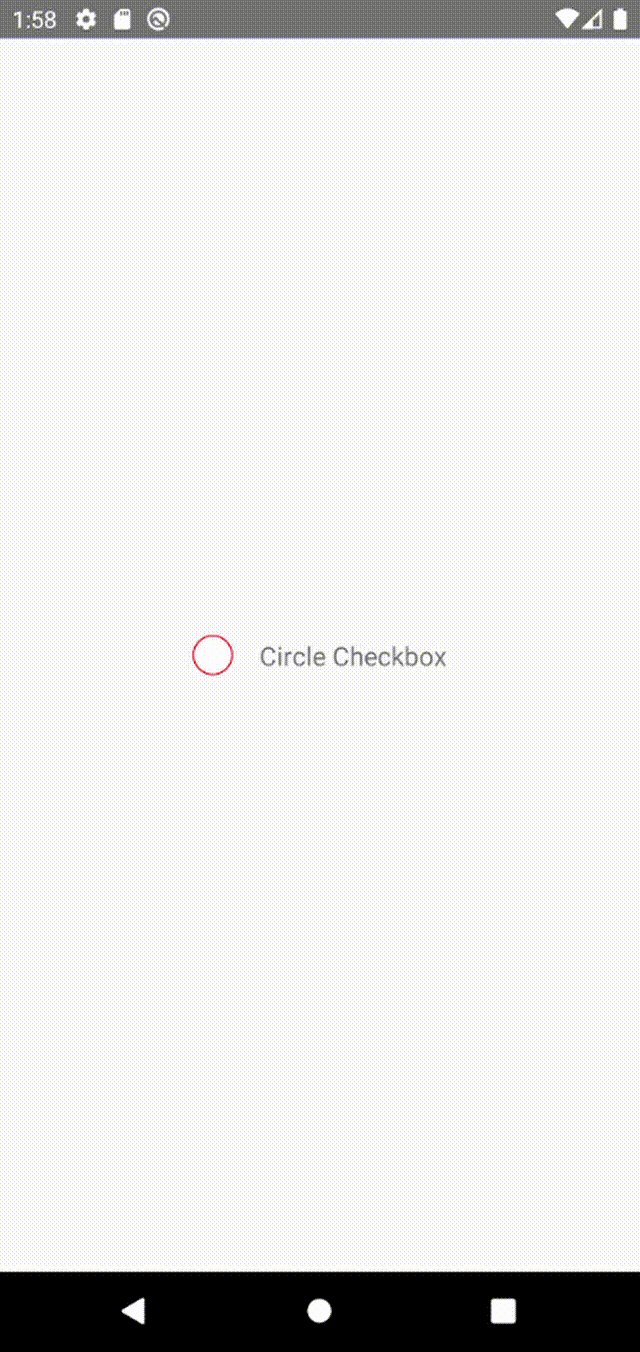
결과보기

* 사각형 체크박스를 구현하시려면 아래와 같이 아이콘 스타일 borderRadius 추가하시면 됩니다.
iconStyle={{
borderRadius: 0,
}}
더욱 좋은 기능을 사용하시려면 아래 사이트에 접속하시면 됩니다.
https://www.npmjs.com/package/react-native-bouncy-checkbox
react-native-bouncy-checkbox
Fully customizable animated bouncy checkbox for React Native. Latest version: 2.1.10, last published: 2 months ago. Start using react-native-bouncy-checkbox in your project by running `npm i react-native-bouncy-checkbox`. There are 2 other projects in the
www.npmjs.com
수고하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 환경 변수를 활용한 API key 숨기기 (0) | 2022.03.18 |
|---|---|
| [React Naitve] RN - Firebase 구글 로그인(Google Login) 구현하기 (0) | 2022.03.17 |
| [React Native] RN - 토글 스위치(Toggle switch) 구현하기 (0) | 2022.03.07 |
| [React Native] RN - 검색 자동 완성 기능 구현하기 (0) | 2022.03.04 |
| [React Native] RN - 카카오 로그인(kakao login) 구현 (4) | 2022.02.15 |
Comments




