| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 수도권 근교
- 나스
- 장고
- 강릉
- 캠핑장
- MSSQL
- 시놀로지
- 함수
- docker
- react native
- 맛집
- 리엑트
- ReactNaitve
- 엑셀
- 리액트
- apk
- Nas
- 시놀로지나스
- Expo
- 연곡해변
- 가상환경
- Firebase
- Django
- react
- reactnative
- Excel
- SQL
- 서울
- synology
- 캠핑
- Today
- Total
차근차근 생활 & 코딩
[React Naitve] RN - Firebase 구글 로그인(Google Login) 구현하기 본문
[React Naitve] RN - Firebase 구글 로그인(Google Login) 구현하기
ssilook 2022. 3. 17. 14:02안녕하세요.
이번 시간에는 파이어베이스 구글 로그인에 대해 알아보도록 하겠습니다.
내용이 다소 복잡 할 수 있으니 천천히 따라 해보시면 좋을 듯합니다.
Step1. Firebase 세팅

① 프로젝트 추가하기

② 프로젝트 이름을 정합니다.
③ 프로젝트 이름을 정하셨으면 계속 버튼을 클릭합니다.

④ 애널리틱스 사용 설정을 Off 해주도록 합니다.
(통계 분석을 하시고 싶은 분들께서는 On으로 설정하셔도 됩니다.)
⑤ 프로젝트 만들기 버튼을 클릭하여 프로젝트를 만들도록 하겠습니다.


⑥ 새 프로젝트가 준비되었습니다. 이제 신규 프로젝트가 생성된 것을 확인 할 수 있습니다.

⑦ 이제 안드로이드 아이콘 버튼을 클릭하여 앱을 추가하여 시작하도록 하겠습니다.

⑧ Android 패키지 이름을 등록해 주도록 합니다. (자세한 내용은 더보기 참조)
#Android 패키지 이름 등록 방법
- com.testglogins 라고 기록되어 있는 패키지명을 복사하면 됩니다.
* 파일경로 android > app > src > main > AndroidManifest.xml

⑨ 디버그 서명 인증서 SHA-1을 필수로 입력해 주도록 하겠습니다.(자세한 내용은 더보기 참조)
* 입력을 하지 않을 시 구글 로그인시 ERROR가 발생하여 주의하도록 합니다.
# 디버그 서명 인증서 입력 방법
1. 안드로이드 폴더로 이동
- cd android
2. 안드로이드 폴더 이동 후 명령어 입력 후 SH1 코드 확인
- gradlew signingReport

3. 입력해야되는 코드
- SHA1 옆에 보이는 81:5F... 저 부분을 복사 후 Firebase 디버그 서명에 입력하시면 됩니다.

⑩ 앱 등록 버튼을 눌러 앱을 등록 시켜 주도록 하겠습니다.


⑪ google-services.json 파일 다운로드 후 android > app 경로에 파일을 넣어주도록 하겠습니다.
⑫ 이전 작업이 완료되었다면 다음을 눌러 주도록 하겠습니다.

⑬ 다음을 눌러 다음 화면으로 이동하도록 하겠습니다.

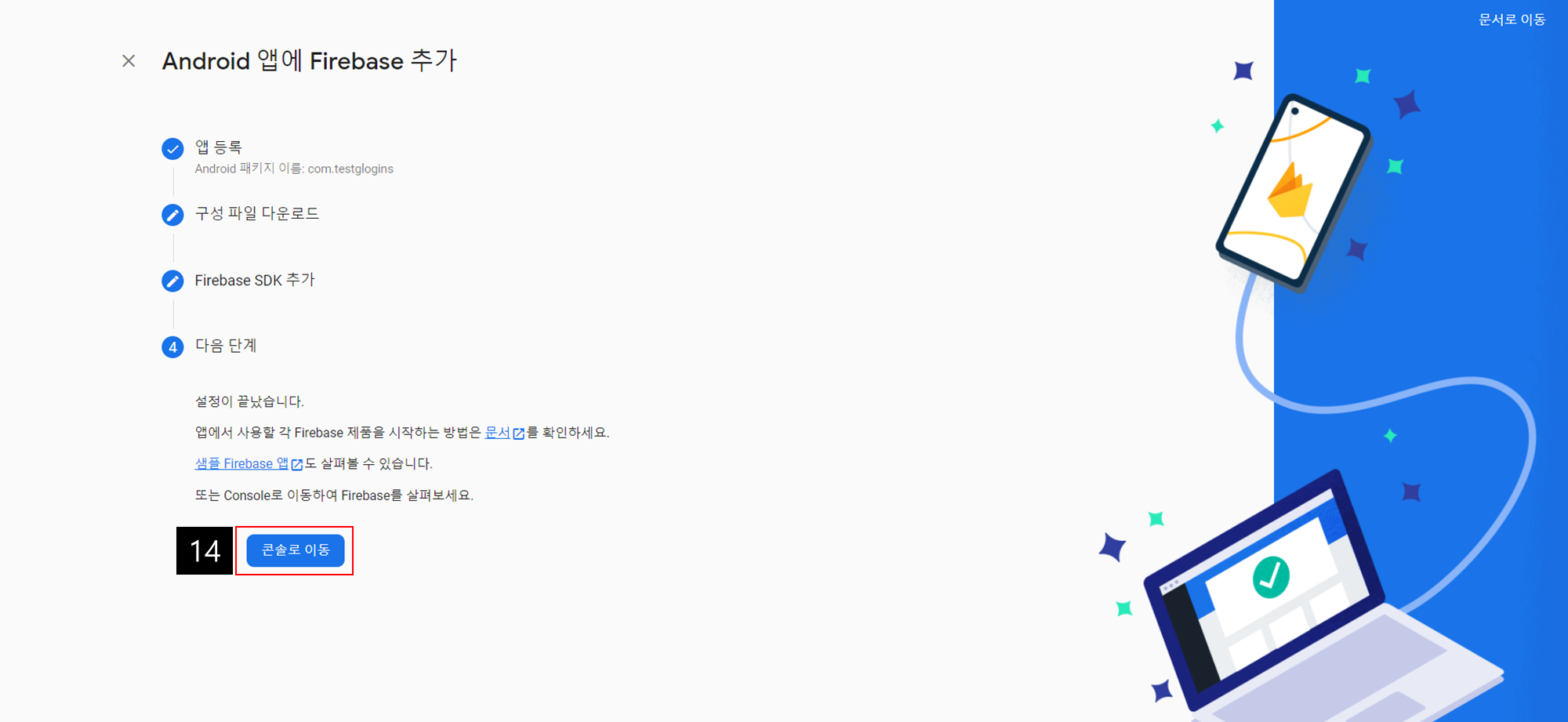
⑭ 콘솔로 이동하도록 하겠습니다.

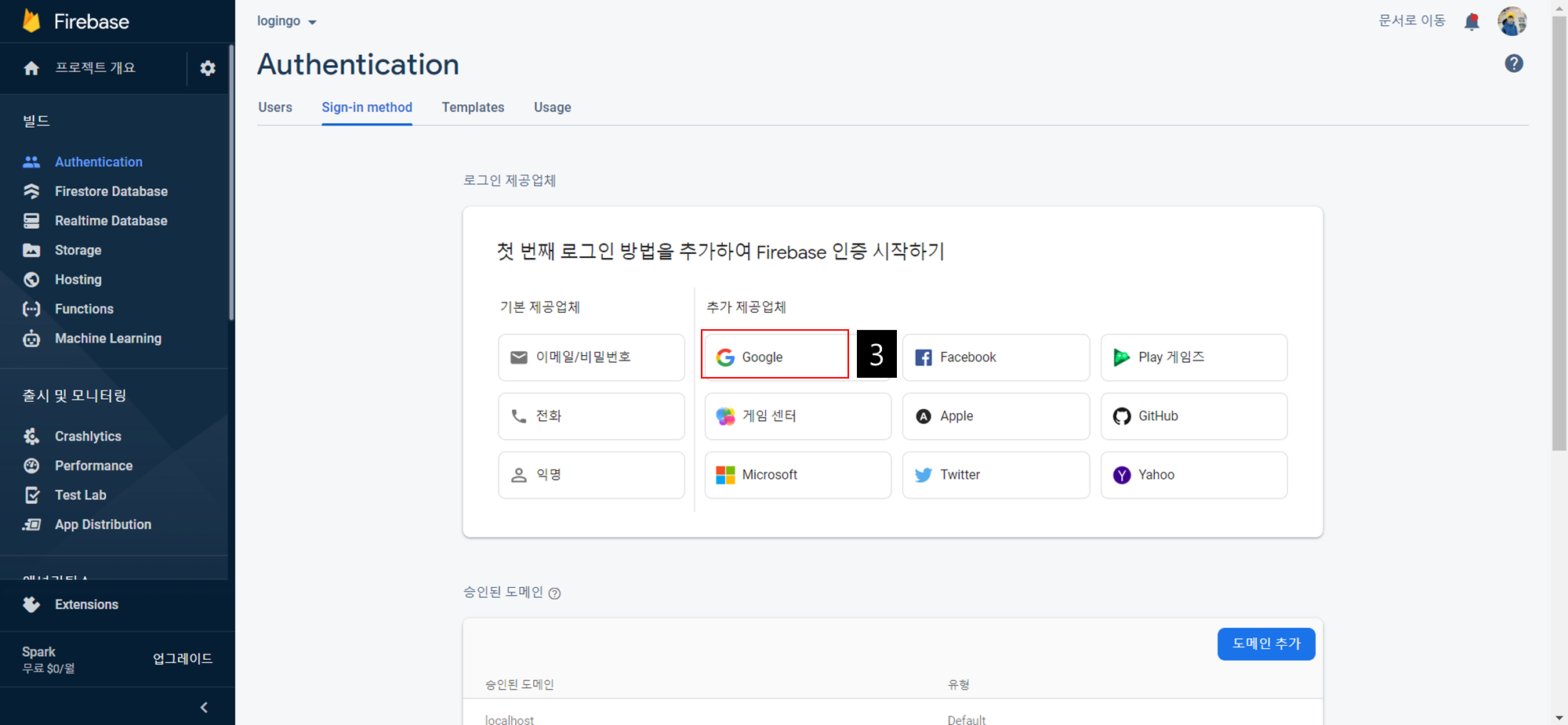
① 왼쪽 네비게이션 바에 Authentication 버튼을 클릭하도록 합니다.
② 시작하기 버튼을 클릭하도록 합니다.

③ 구글 아이콘을 클릭하도록 합니다.

④ 사용 설정 스위치 버튼을 눌러 활성화 하도록 합니다.
⑤ 프로젝트 지원 부분에서 자신의 이메일을 선택해 주도록 합니다.
⑥ 저장 버튼을 눌러 최종적으로 구글 로그인을 활성화 하도록 하겠습니다.
Step2. React Native 프로젝트 설정
패키지 설치
아래 코드를 복사하여 Firebase Google Login에 필요한 패키지를 설치합니다.
npm install @react-native-firebase/app @react-native-firebase/auth @react-native-google-signin/google-signin
google-services 플러그인 설정
아래 코드를 android > build.gradle 파일에 추가 하도록 합니다.
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
classpath 'com.google.gms:google-services:4.3.10' // <-- 코드 추가
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
아래 코드를 android > app > build.gradle 파일에 추가 하도록 합니다.
apply plugin: 'com.google.gms.google-services' // <-- 코드 삽입
Step3. React Native 로그인 기능 구현
import React, { useState, useEffect } from 'react';
import { Text, View, Button } from 'react-native';
import auth from '@react-native-firebase/auth';
import { GoogleSignin, GoogleSigninButton } from '@react-native-google-signin/google-signin';구글 로그인에 필요한 라이브러리를 불러옵니다.
useEffect(() => {
GoogleSignin.configure({
webClientId:
'123456789-dkfk8dlkjfjldkj8kfdjlkjf8dlfjkd8.apps.googleusercontent.com'
});
}, []);
구글 로그인을 위해 uesEffect를 위해 webClientId 값을 붙여 넣어야 됩니다.
이전에 다운로드 해놓은 google-services.json 파일을 선택하여 client_id를 복사하여 webClientId에 붙여넣도록 합니다.
//로그인 기능
const onGoogleButtonPress = async () => {
const {idToken} = await GoogleSignin.signIn();
const googleCredential = auth.GoogleAuthProvider.credential(idToken);
return auth().signInWithCredential(googleCredential);
};함수를 통해 로그인 기능을 구현해보도록 하겠습니다.
const [initializing, setInitializing] = useState(true);
const [user, setUser] = useState();
//현재 로그인한 사용자 가져오기
const onAuthStateChanged = user => {
setUser(user);
if (initializing) setInitializing(false);
};
useEffect(() => {
const subscriber = auth().onAuthStateChanged(onAuthStateChanged);
return subscriber; // unsubscribe on unmount
}, []);현재 로그인했을 시 로그인 된 사용자가 누구인지 알 수 있도록 접속 유/무의 기능을 만들도록 합니다.
//로그아웃
const handleSignOut = () => {
try {
auth().signOut();
} catch (error) {
console.log(error.stack);
}
};위 함수를 통해 로그아웃 기능을 구현해보도록 하겠습니다.
<View>
<Text>구글 이름: {user?.displayName}</Text>
<Text>구글 이메일: {user?.email}</Text>
<GoogleSigninButton onPress={() => onGoogleButtonPress()} />
<Button title="Logout" onPress={() => handleSignOut()} />
</View>마지막으로 로그인, 로그아웃, 구글 이름, 구글 이메일을 확인 할 수 있도록 코드를 작성해 보도록 하겠습니다.
import {StyleSheet, Text, View, Image, Button} from 'react-native';
import React, {useEffect, useState} from 'react';
import auth from '@react-native-firebase/auth';
import {
GoogleSignin,
GoogleSigninButton,
} from '@react-native-google-signin/google-signin';
const App = () => {
const [initializing, setInitializing] = useState(true);
const [user, setUser] = useState();
useEffect(() => {
GoogleSignin.configure({
webClientId:
'123456789-dkfk8dlkjfjldkj8kfdjlkjf8dlfjkd8.apps.googleusercontent.com',
});
}, []);
//로그인 기능
const onGoogleButtonPress = async () => {
const {idToken} = await GoogleSignin.signIn();
const googleCredential = auth.GoogleAuthProvider.credential(idToken);
return auth().signInWithCredential(googleCredential);
};
//현재 로그인한 사용자 가져오기
const onAuthStateChanged = user => {
setUser(user);
if (initializing) setInitializing(false);
};
useEffect(() => {
const subscriber = auth().onAuthStateChanged(onAuthStateChanged);
return subscriber; // unsubscribe on unmount
}, []);
//로그아웃
const handleSignOut = () => {
try {
auth().signOut();
} catch (error) {
console.log(error.stack);
}
};
return (
<View>
<Text>구글 이름: {user?.displayName}</Text>
<Text>구글 이메일: {user?.email}</Text>
<GoogleSigninButton onPress={() => onGoogleButtonPress()} />
<Button title="Logout" onPress={() => handleSignOut()} />
</View>
);
};
const styles = StyleSheet.create({});
export default App;전체 코드를 작성해 놓았습니다. 귀찬으신 분들께서는 복사해서 사용하시면 됩니다.

읽어 주시느라 고생많으셨습니다.
좋은 결과 있으시길 바라겠습니다.
수고하셨습니다.
[React Native] RN - 카카오 로그인(kakao login) 구현
안녕하세요. 이번시간에는 React Native 안드로이드 버전 카카오 로그인을 구현해 보도록 하겠습니다. 카카오 로그인 구현이 초보자들은 쉽지는 않으니 천천히 따라 해 보시길 바랍니다. Android(안
ssilook.tistory.com
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 권한(카메라, 사진, 미디어, 파일, 위치) 요청하기 (0) | 2022.03.23 |
|---|---|
| [React Native] RN - 환경 변수를 활용한 API key 숨기기 (0) | 2022.03.18 |
| [React Native] RN - 체크박스(CheckBox) 버튼 구현하기 (0) | 2022.03.08 |
| [React Native] RN - 토글 스위치(Toggle switch) 구현하기 (0) | 2022.03.07 |
| [React Native] RN - 검색 자동 완성 기능 구현하기 (0) | 2022.03.04 |




