| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 나스
- 수도권 근교
- Firebase
- 함수
- 강릉
- ReactNaitve
- Expo
- 시놀로지나스
- react native
- 서울
- react
- 연곡해변
- Excel
- 시놀로지
- 리액트
- 캠핑장
- Nas
- MSSQL
- 가상환경
- synology
- 장고
- SQL
- 리엑트
- docker
- apk
- 캠핑
- 맛집
- 엑셀
- Django
- reactnative
- Today
- Total
차근차근 생활 & 코딩
[REACT] 리액트 시작하기 - 클래스(Class)형 INPUT 만들기 본문

이번에 알려드릴 것은 클래스(Class) 타입에서 input을 통해 데이터를 전달하는 것을 한번 해보도록 하겠습니다.
제일 처음으로 우리가 흔히 알고 있는 Form이라는 클래스를 만들어보았습니다.
<form>
<input />
</form>이건 너무 간단하죠? 이건 누구나 아는 html입니다.
우리가 알고 싶은 건 이런 것이 아니겠죠?
리액트 맞추어 코드를 작성해 보도록 하겠습니다.
Step 1. state 추가하기
input에 작성된 값을 넘겨주려면 받을 곳이 필요하여, state 추가가 필요합니다.
datavalue라는 state를 추가하도록 하겠습니다.
constructor(props) {
super(props);
this.state = {datavalue: ''};
}
Step 2. handleChange 함수 추가하기
input 필드에서 데이터 입력 시 입력된 값이 state 안에 들어가도록 해야 합니다.
handleChange라는 함수를 만들어 input에 데이터가 입력되면 state에 담기도록 함수를 추가하도록 하겠습니다.
handleChange = (e) => {
let name = e.target.name;
let value = e.target.value;
this.setState({
[name]: value,
});
};
Step 3. handleSubmit 함수 추가하기
팝업창에 결과 값을 뿅 하게 나타나게 해 보도록 하는 handleSubmit이라는 함수를 추가하였습니다.
handleSubmit = (e) => {
alert('input 결과값: ' + this.state.value);
e.preventDefault();
}* e.preventDefault : handleSubmit 함수가 실행되면 강제로 새로고침을 하게 되어 새로고침을 막도록 preventDefault를 추가함.
Step 4. input 추가하기
최종적으로 form 태그 안에 input 필드를 추가해보도록 하겠습니다.
input 필드에서는 우리가 step 2에서 함수로 만들었었던 내용이 실행되게 됩니다.
그 결과를 토대로 버튼을 눌렀을때 실행될 값은 form 태그 안에 우리가 step 3에
만들었던 함수가 실행되면서 팝업창 뜨는 동시에 입력했던 값이 팝업창 안에서 결과 값으로 표시되게 됩니다.
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" name="datavalue" value={this.state.datavalue} onChange={this.handleChange} />
</label>
<button type="submit">버튼</button>
</form>

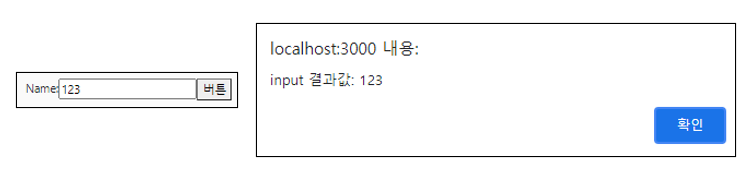
이제 값을 입력하고 버튼을 클릭하게 되면 아래 같은 결과 값이 보이게 됩니다.

한개한개 코드를 입력하기 번거러우신 분들을 위해서
하단에 전체코드를 만들어놨으니 참조하시면 됩니다.
수고하셨습니다.
#최종 코드
import React, { Component } from 'react';
class Form extends Component {
constructor(props) {
super(props);
this.state = { datavalue: '' };
}
handleChange = (e) => {
let name = e.target.name;
let value = e.target.value;
this.setState({
[name]: value,
});
console.log(name);
console.log(value);
};
handleSubmit = (e) => {
alert('input 결과값: ' + this.state.datavalue);
e.preventDefault();
};
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" name="datavalue" value={this.state.datavalue} onChange={this.handleChange} />
</label>
<button type="submit">버튼</button>
</form>
);
}
}
export default Form;
[REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기
저번 시간에는 클래스(Class) 형으로 input을 통해 데이터를 전달하는 것을 알려드렸는데요. 이번 시간은 함수(Hook) 형으로 input 만드는 법에 대해서 알아보도록 하겠습니다. Step 1. 함수형 템플릿 만
ssilook.tistory.com
'IT > REACT(리액트)' 카테고리의 다른 글
| [REACT] 리액트 - 절대 경로 설정하기 (0) | 2021.08.26 |
|---|---|
| [REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기 (0) | 2021.08.24 |
| [REACT] 리액트 - 자식 → 부모에게 데이터 전달하기 (0) | 2021.08.14 |
| [REACT] 리액트 리덕스(react-redux) - Counter App 만들기 (0) | 2021.07.30 |
| [REACT] 리액트 기초 프로젝트 - 차트(chart) 만들기 (0) | 2021.07.26 |




