| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 캠핑
- react native
- 리엑트
- 강릉
- 서울
- Nas
- synology
- Django
- 함수
- 수도권 근교
- react
- Expo
- docker
- 맛집
- 가상환경
- SQL
- 연곡해변
- 시놀로지
- MSSQL
- apk
- reactnative
- ReactNaitve
- 캠핑장
- 리액트
- 장고
- 나스
- Excel
- 엑셀
- Firebase
- 시놀로지나스
- Today
- Total
차근차근 생활 & 코딩
[REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기 본문

저번 시간에는 클래스(Class) 형으로 input을 통해 데이터를 전달하는 것을 알려드렸는데요.
이번 시간은 함수(Hook) 형으로 input 만드는 법에 대해서 알아보도록 하겠습니다.
Step 1. 함수형 템플릿 만들기
우리가 앞으로 작업해야 하는 함수형 템플릿을 만들도록 하겠습니다.
import React, { useState } from 'react';
const InputForm = () => {
return (
<div>
</div>
)
}
export default InputForm;
Step 2. State 정의하기
클래스(Class) 형에서는 this.state={username: '', password: ''} 이런 식으로 정의했었습니다.
하지만 함수(Hook) 형을 사용하시는 분들께서는 클래스(Class) 형태는 기존의 방법으로 작업이 불가능합니다.
함수형은 useState를 지정해 주셔야 합니다.
이번 강의에서는 inputs를 useState를 지정하여 inputs 안에 username, password 두 개의 state를 추가하였습니다.
const [inputs, setInputs] = useState({
username: '',
password: '',
}); // useState 추가
Step 3. onChange 함수 추가하기
input 필드에서 데이터 입력 시 입력된 값이 state 안에 들어가도록 해야 합니다.
onChange라는 함수를 만들어 username, password에 데이터가 입력되면 state에
담기도록 함수를 추가하도록 하겠습니다.
const { username, password } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = (e) => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value, // name 키를 가진 값을 value 로 설정
});
};
Step 4. onSubmit 함수 추가하기
팝업창에 username, password의 입력한 결과 값이 나타날수 있도록 onSubmit이라는 함수를 추가하도록 하겠습니다.
onSumbit을 누르면 강제로 새로고침이 되어 결과가 보이지 않을 수 있으므로 preventDefault 추가하여 페이지가 강제로 새로고침이 되는 것을 막도록 하겠습니다.
const onSubmit = (e) => {
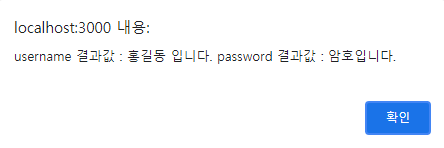
alert('username 결과값 : ' + inputs.username + ' password 결과값 : ' + inputs.password);
e.preventDefault();
};
Step 5. input 추가하기
최종적으로 div 태그 안에 input 필드를 추가해보도록 하겠습니다.
input 필드 안에는 입력 했을 때 값 변화를 위한 onChange를 추가하였고, 값이 state로 넘어가야 하는 부분의 대해 name, value 값을 추가하였습니다.
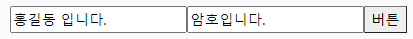
<div>
<input name="username" placeholder="유저이름" onChange={onChange} value={username} />
<input name="password" placeholder="비밀번호" onChange={onChange} value={password} />
<button onClick={onSubmit}>버튼</button>
</div>
Step 6. 최종 확인하기
username와 password에 값에 홍길동입니다. 와 암호입니다를 적은 후 버튼을 눌러 결과를 확인하도록 하겠습니다.
결과 값이 팝업창에 잘 나오는 것을 확인할 수 있었습니다.


#기타 전체 코드
import React, { useState } from 'react';
export default function InputForm() {
const [inputs, setInputs] = useState({
username: '',
password: '',
});
const { username, password } = inputs; // 비구조화 할당을 통해 값 추출
const onChange = (e) => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value, // name 키를 가진 값을 value 로 설정
});
};
const onSubmit = (e) => {
alert('username 결과값 : ' + inputs.username + ' password 결과값 : ' + inputs.password);
e.preventDefault();
};
return (
<div>
<input name="username" placeholder="유저이름" onChange={onChange} value={username} />
<input name="password" placeholder="비밀번호" onChange={onChange} value={password} />
<button onClick={onSubmit}>버튼</button>
</div>
);
}
여기까지 오시느라 고생하셨습니다.
수고하세요.
[REACT] 리액트 시작하기 - 클래스(Class)형 INPUT 만들기
이번에 알려드릴 것은 클래스(Class) 타입에서 input을 통해 데이터를 전달하는 것을 한번 해보도록 하겠습니다. 제일 처음으로 우리가 흔히 알고 있는 Form이라는 클래스를 만들어보았습니다. 이건
ssilook.tistory.com
'IT > REACT(리액트)' 카테고리의 다른 글
| [React] Firebase 인증하기 - 이메일 회원가입 편 (1) | 2021.11.18 |
|---|---|
| [REACT] 리액트 - 절대 경로 설정하기 (0) | 2021.08.26 |
| [REACT] 리액트 시작하기 - 클래스(Class)형 INPUT 만들기 (0) | 2021.08.23 |
| [REACT] 리액트 - 자식 → 부모에게 데이터 전달하기 (0) | 2021.08.14 |
| [REACT] 리액트 리덕스(react-redux) - Counter App 만들기 (0) | 2021.07.30 |




