| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 리엑트
- 맛집
- 장고
- 연곡해변
- react native
- 가상환경
- reactnative
- 수도권 근교
- react
- Nas
- 캠핑장
- ReactNaitve
- 함수
- 서울
- synology
- docker
- Expo
- 나스
- SQL
- Firebase
- 시놀로지
- 시놀로지나스
- MSSQL
- 캠핑
- 리액트
- 엑셀
- Django
- 강릉
- apk
- Excel
- Today
- Total
차근차근 생활 & 코딩
[React] Firebase 인증하기 - 이메일 회원가입 편 본문
이번 시간에는 Firebase를 이용하여 이메일 회원가입을 해보도록 하겠습니다.
리액트 설치하기
아래 참조 하셔서 링크접속 후 설치 하시면 됩니다.
[REACT] 리액트 시작하기 - 설치하기 편
리액트 설치 및 실행 방법에 대해 간략히 설명드리겠습니다. 리액트를 만들기 위해 개발 환경을 직접 구축해야 한다. 개발 환경을 직적 구축할 경우 시간이 오래 걸릴 뿐 아니라 유지 보수도 해
ssilook.tistory.com
Firebase 접속하기
링크를 클릭하여 Firebase를 시작하도록 합니다.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
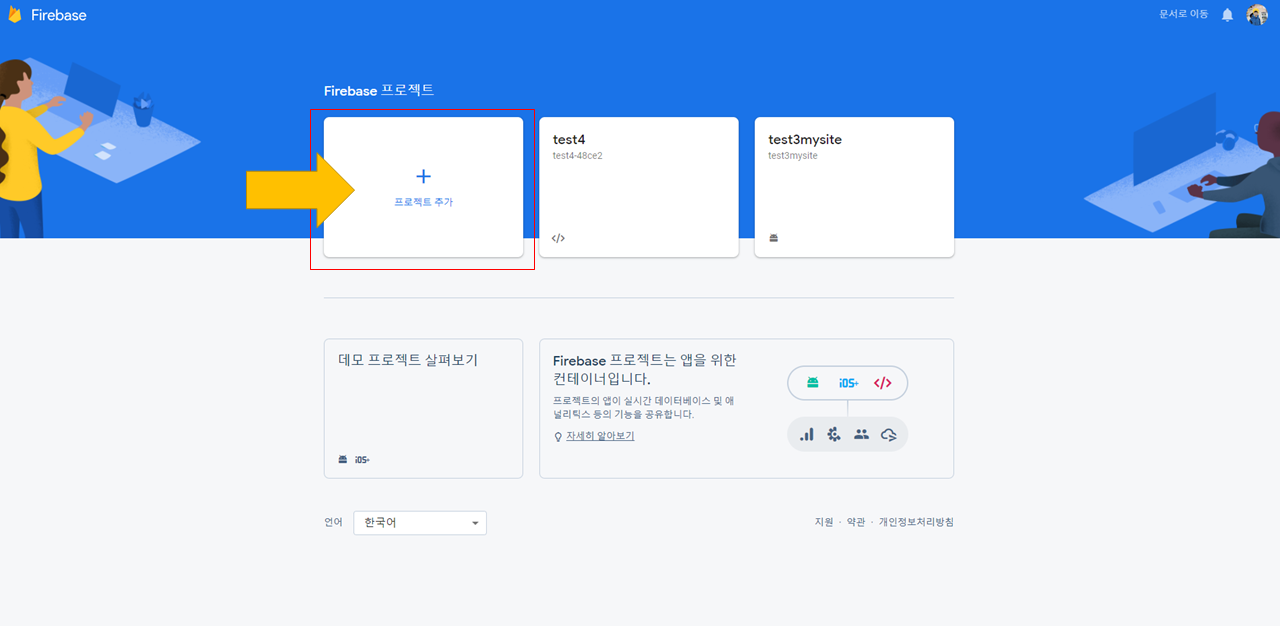
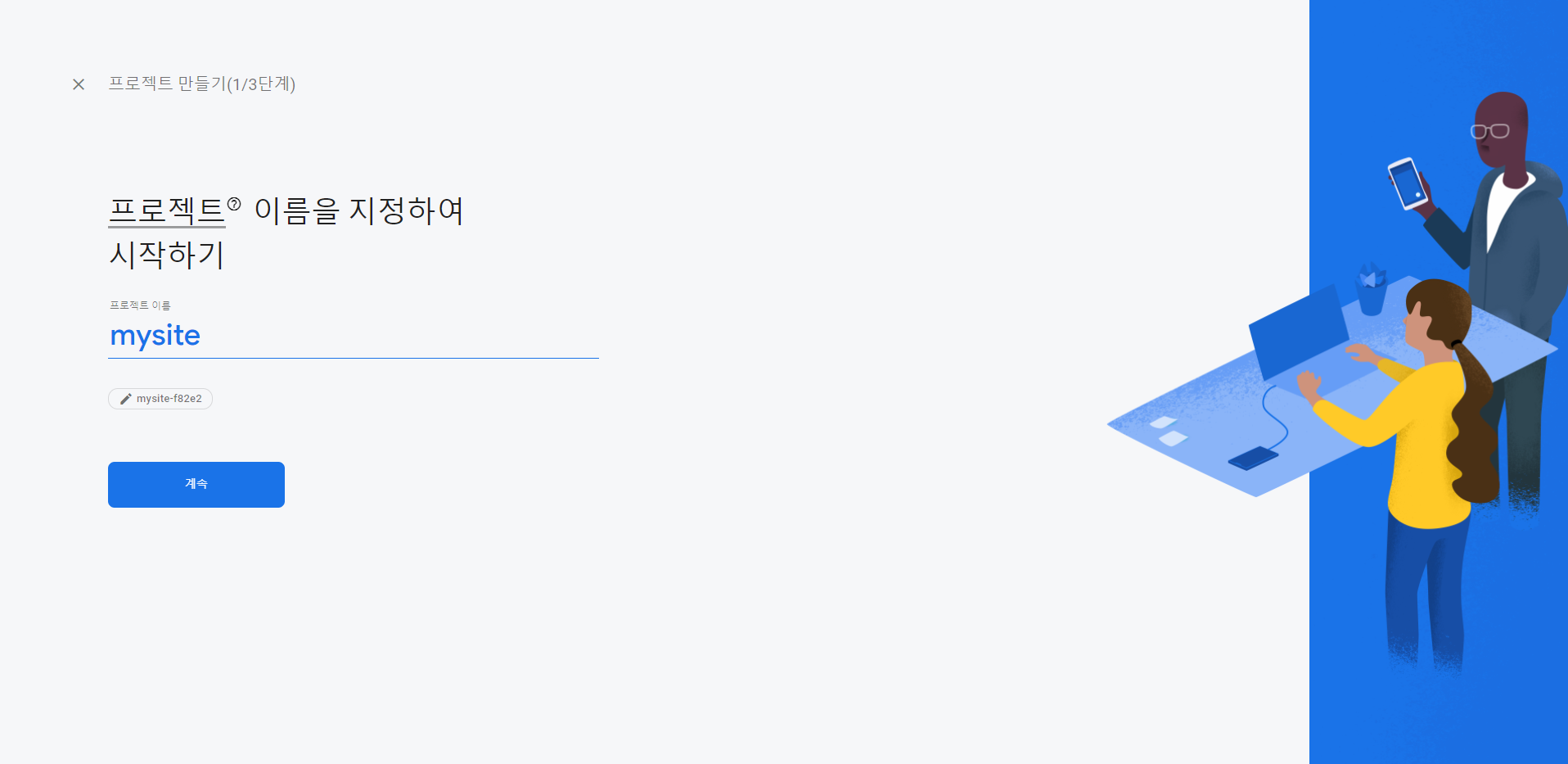
프로젝트 추가하기
프로젝트를 신규 생성하도록 하겠습니다.




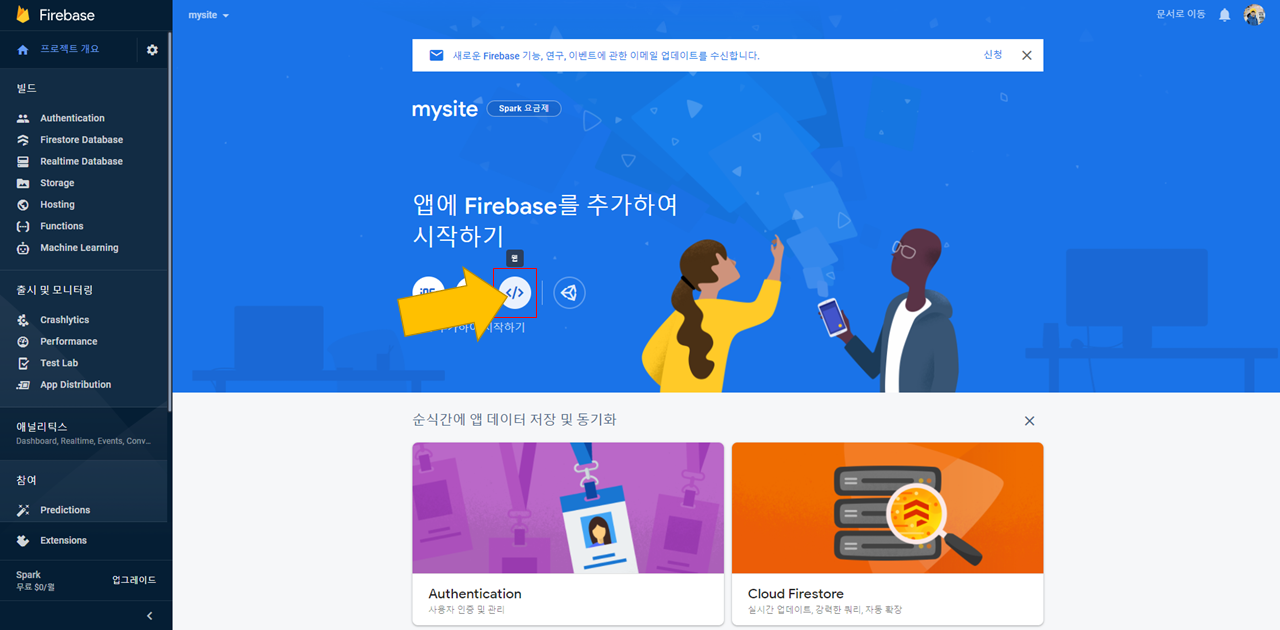
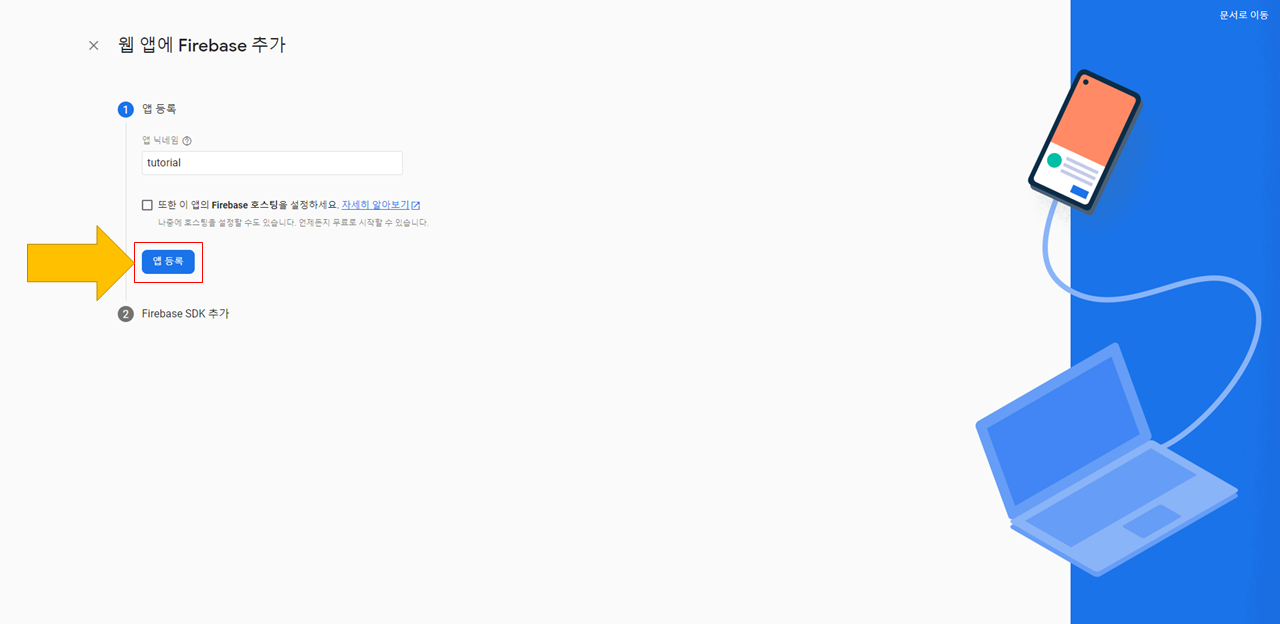
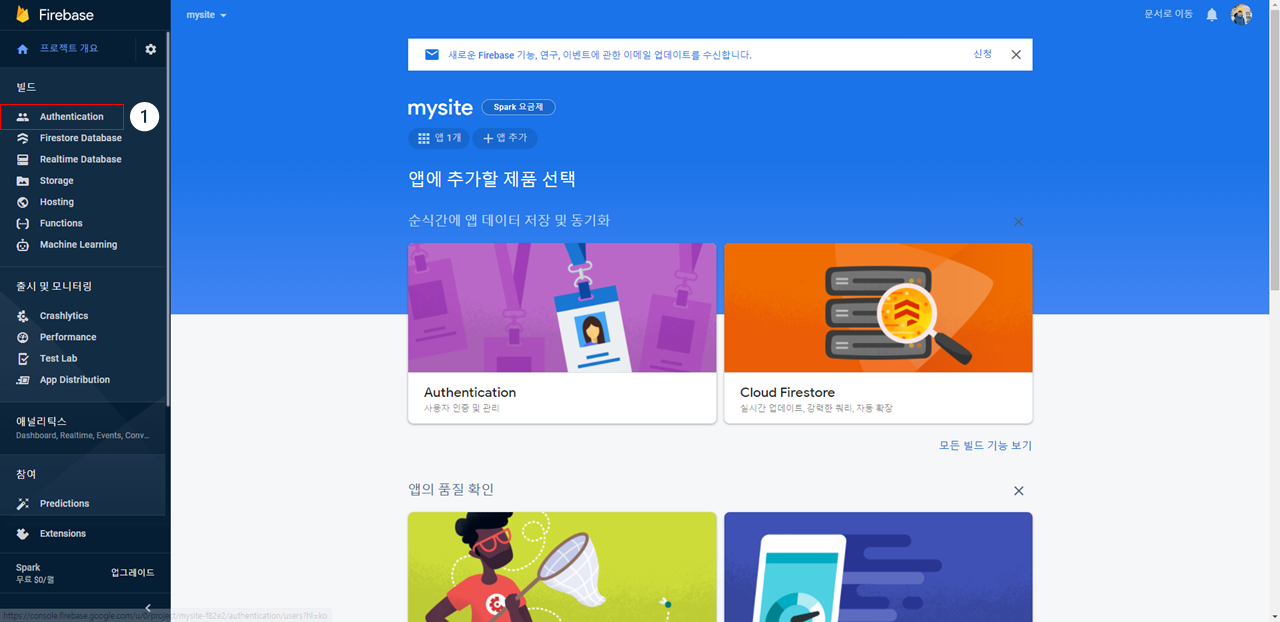
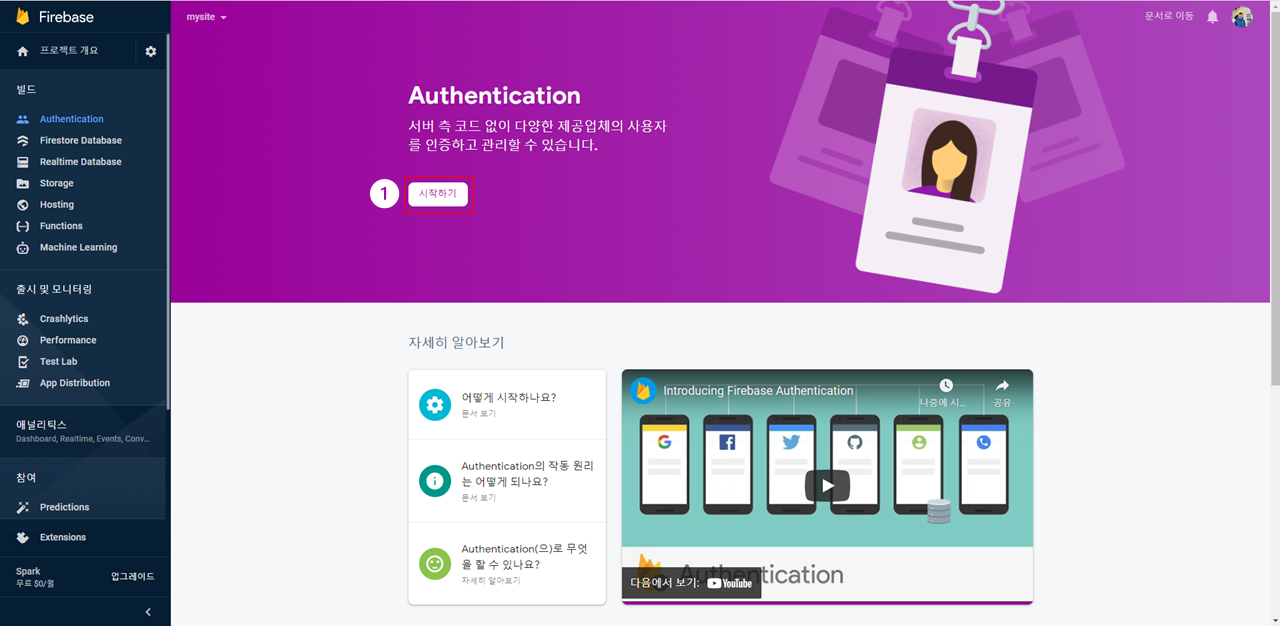
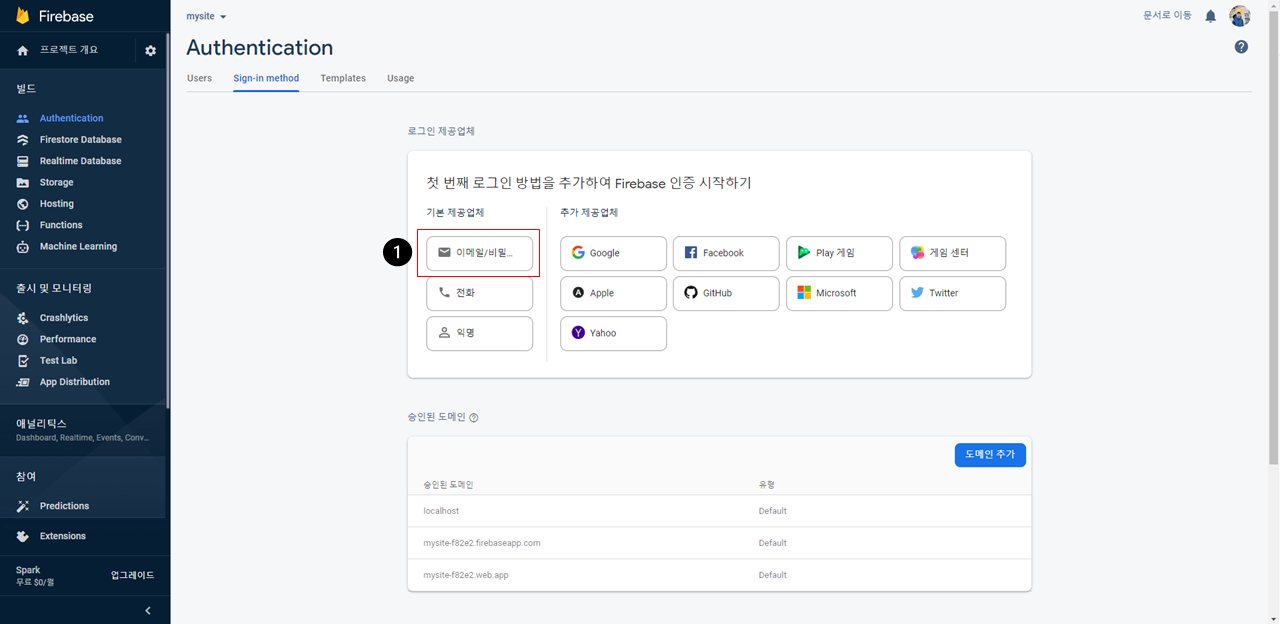
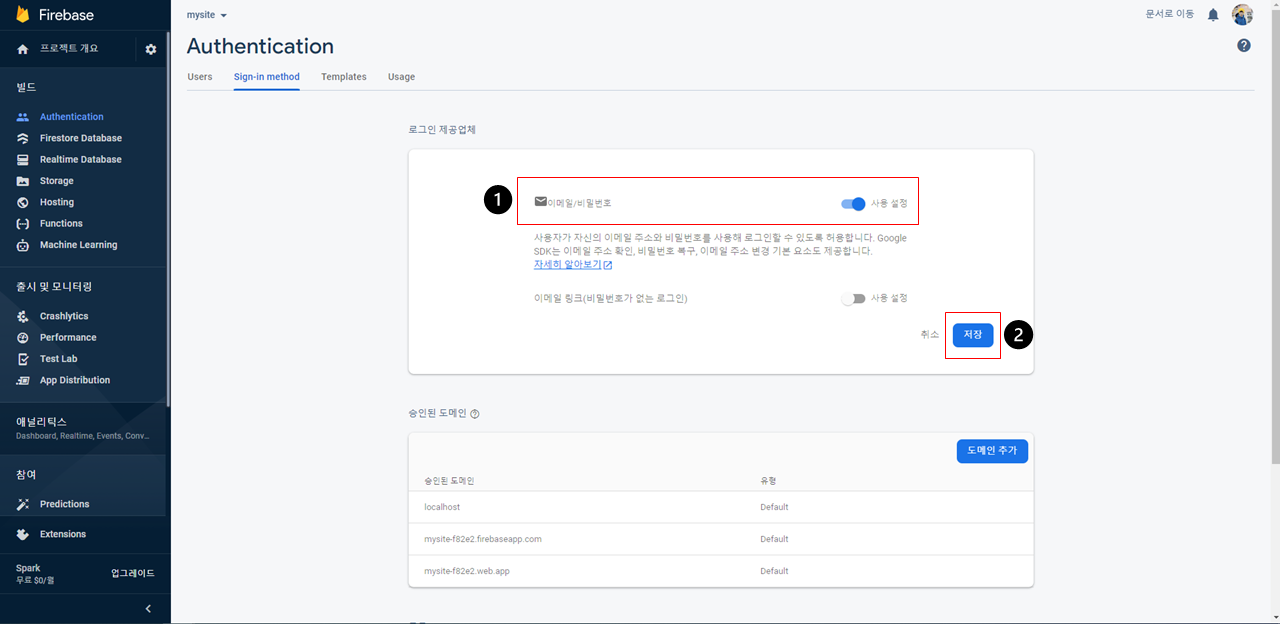
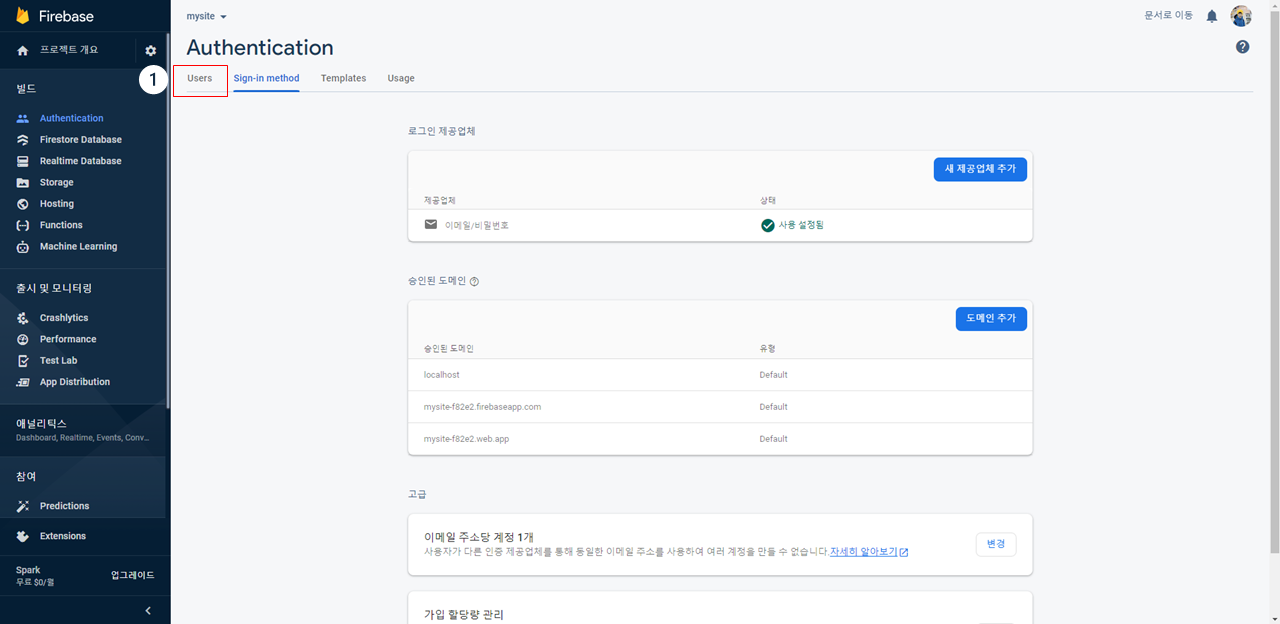
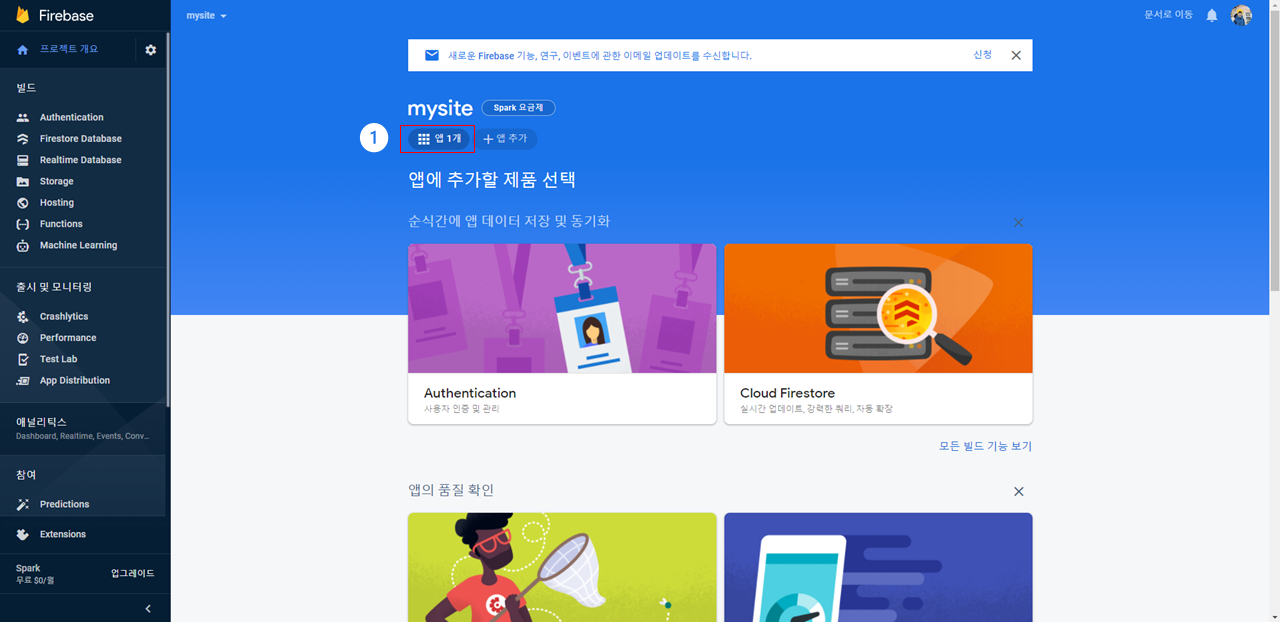
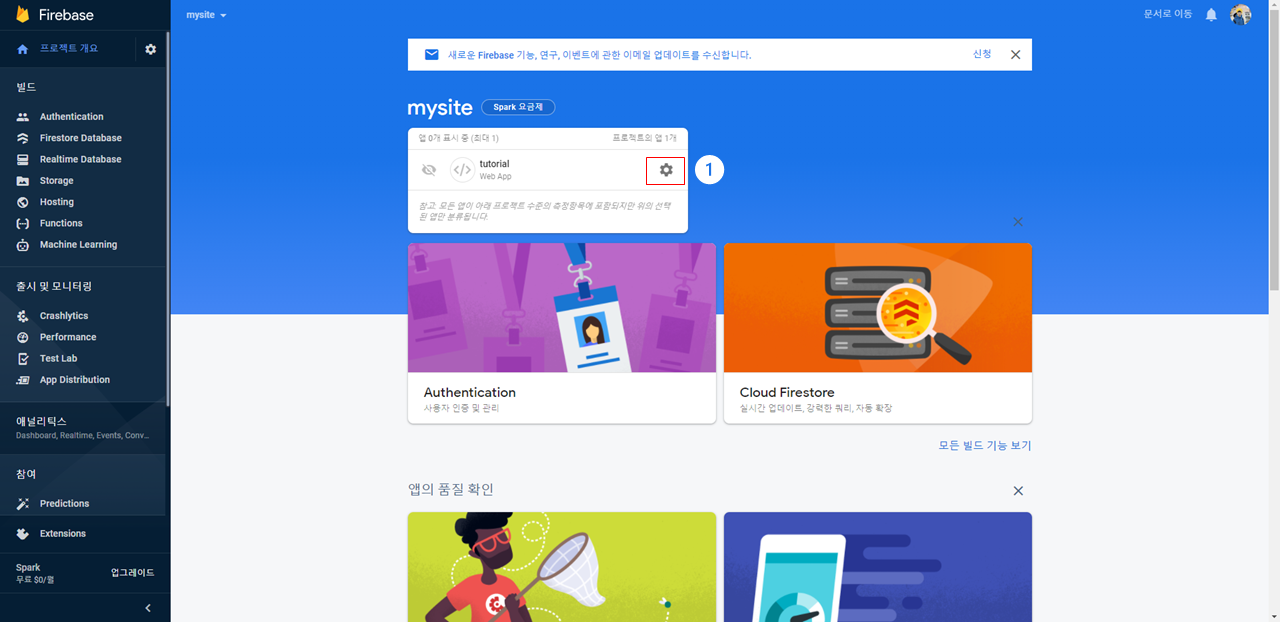
웹앱 만들기
웹을 동작할 수 있도록 그림과 동일하게 순서대로 만들어 주도록 하겠습니다.









* 여기까지 Firebase WebSite 세팅 완료
React firebase 세팅하기
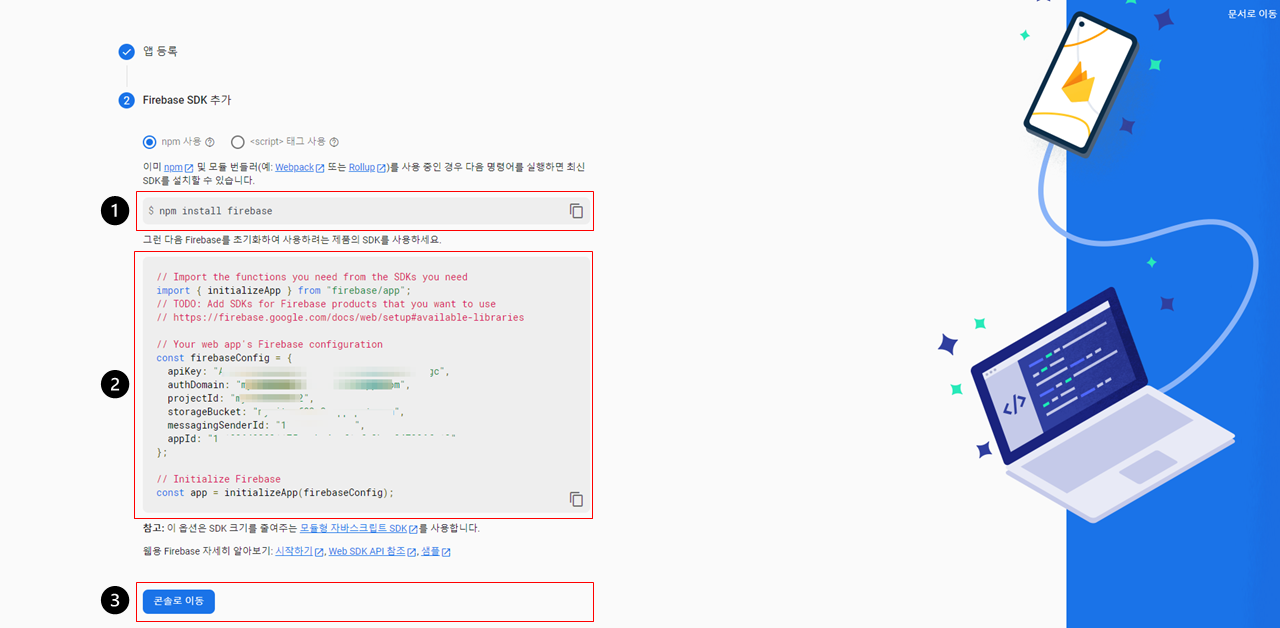
① React 설치되어 있는 폴더에 가서 firebase를 설치하시면 됩니다.
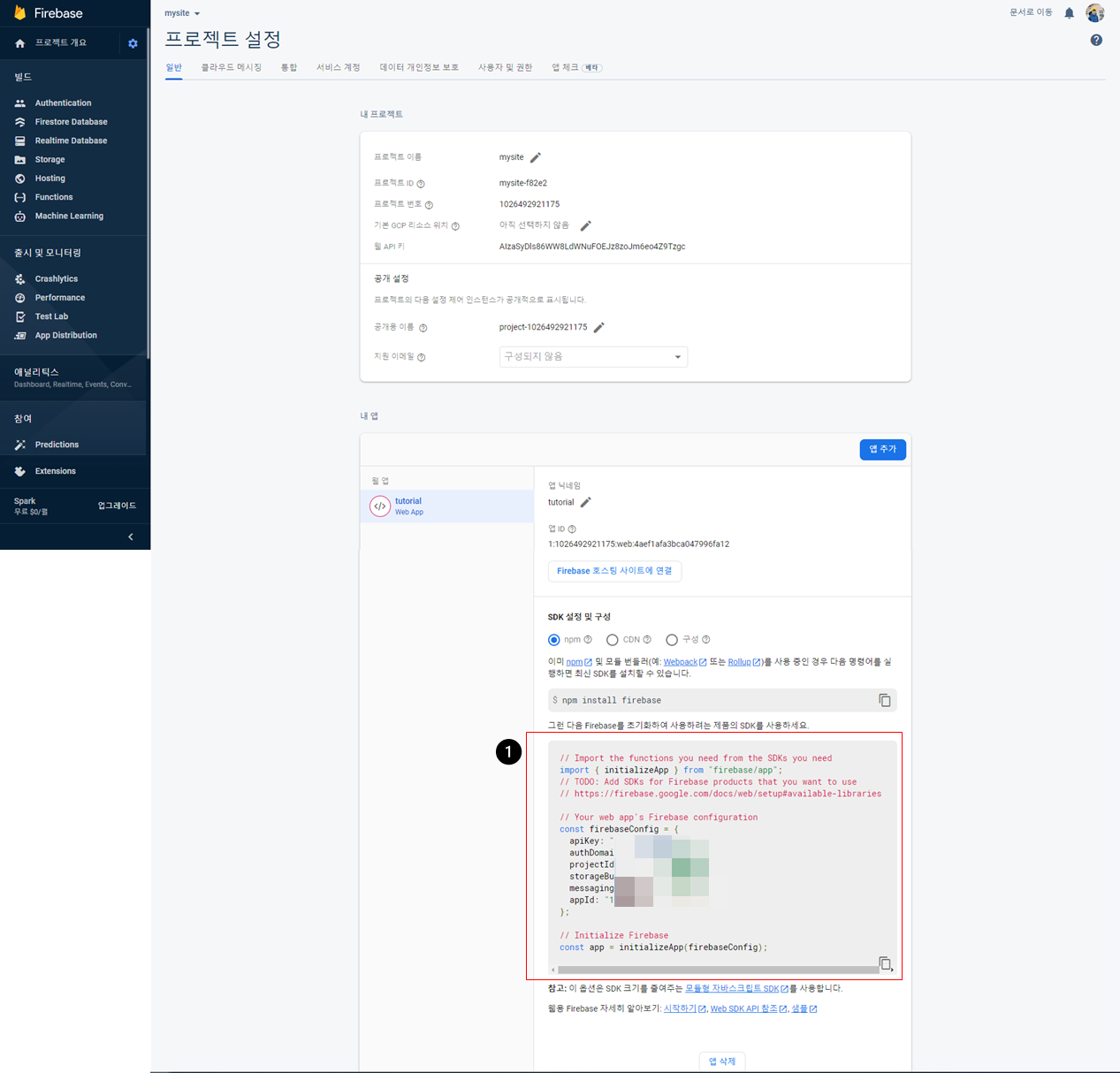
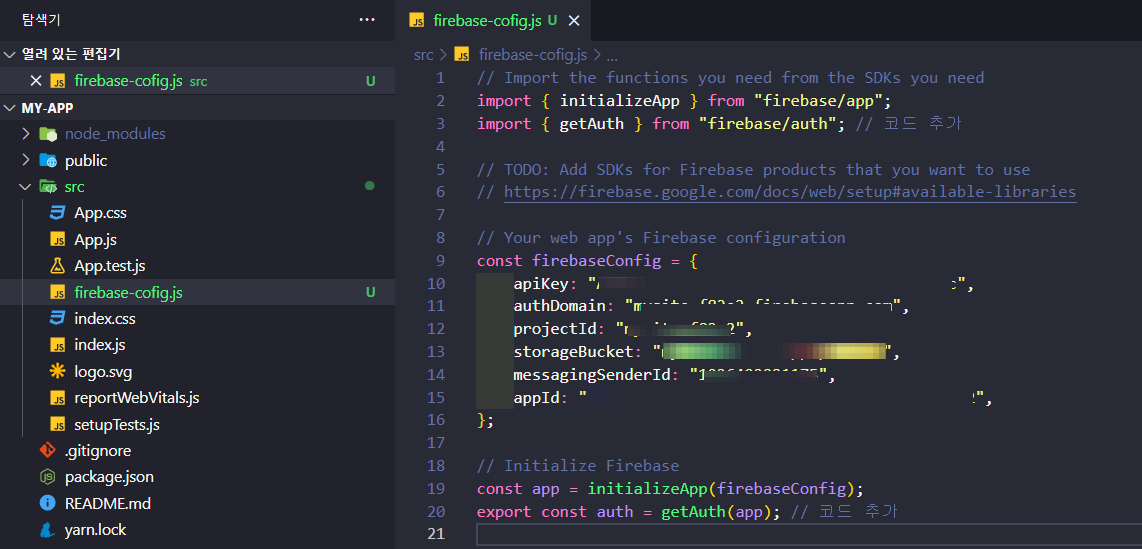
$ npm install firebase② firebase-config.js 라는 파일을 생성 후 위 사진에 보이는 제품의 SDK 코드를 복사 후 붙여넣어 주시면 됩니다.
- SDK 코드 확인 하는 방법은 아래 더보기를 누르시면 됩니다.




③ 제품의 SDK 코드가 복사 됐으면 회원가입을 연결하기 위해 두 가지 추가 코드를 작성해보도록 하겠습니다.
import { getAuth } from "firebase/auth"; // 코드 추가
export const auth = getAuth(app); // 코드 추가
④ 이메일 회원가입을 할 수 있도록 만들어 Input Box 를 만들어 보도록 하겠습니다.

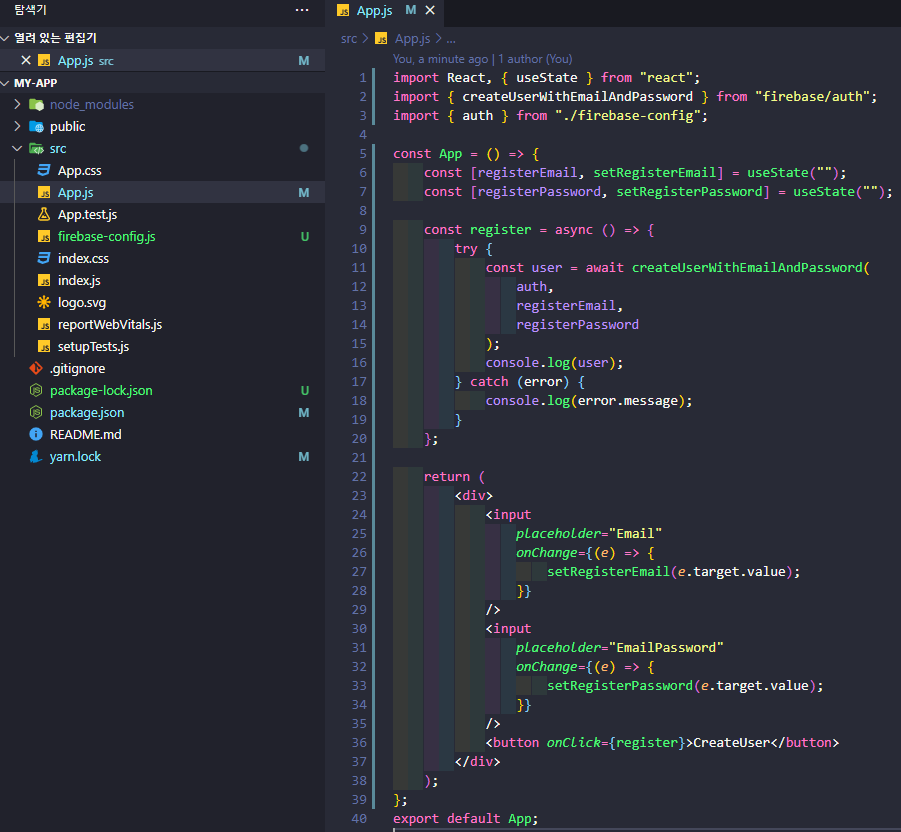
⑤ app.js 파일에 코드를 넣도록 하겠습니다.

import React, { useState } from "react";
import { createUserWithEmailAndPassword } from "firebase/auth";
import { auth } from "./firebase-config";
const App = () => {
const [registerEmail, setRegisterEmail] = useState("");
const [registerPassword, setRegisterPassword] = useState("");
const register = async () => {
try {
const user = await createUserWithEmailAndPassword(
auth,
registerEmail,
registerPassword
);
console.log(user);
} catch (error) {
console.log(error.message);
}
};
return (
<div>
<input
placeholder="Email"
onChange={(e) => {
setRegisterEmail(e.target.value);
}}
/>
<input
placeholder="EmailPassword"
onChange={(e) => {
setRegisterPassword(e.target.value);
}}
/>
<button onClick={register}>CreateUser</button>
</div>
);
};
export default App;
⑥ 코드 작성 후 실제로 이메일 주소, 비밀번호 CreateUser를 눌러 회원가입을 해보도록 하겠습니다.

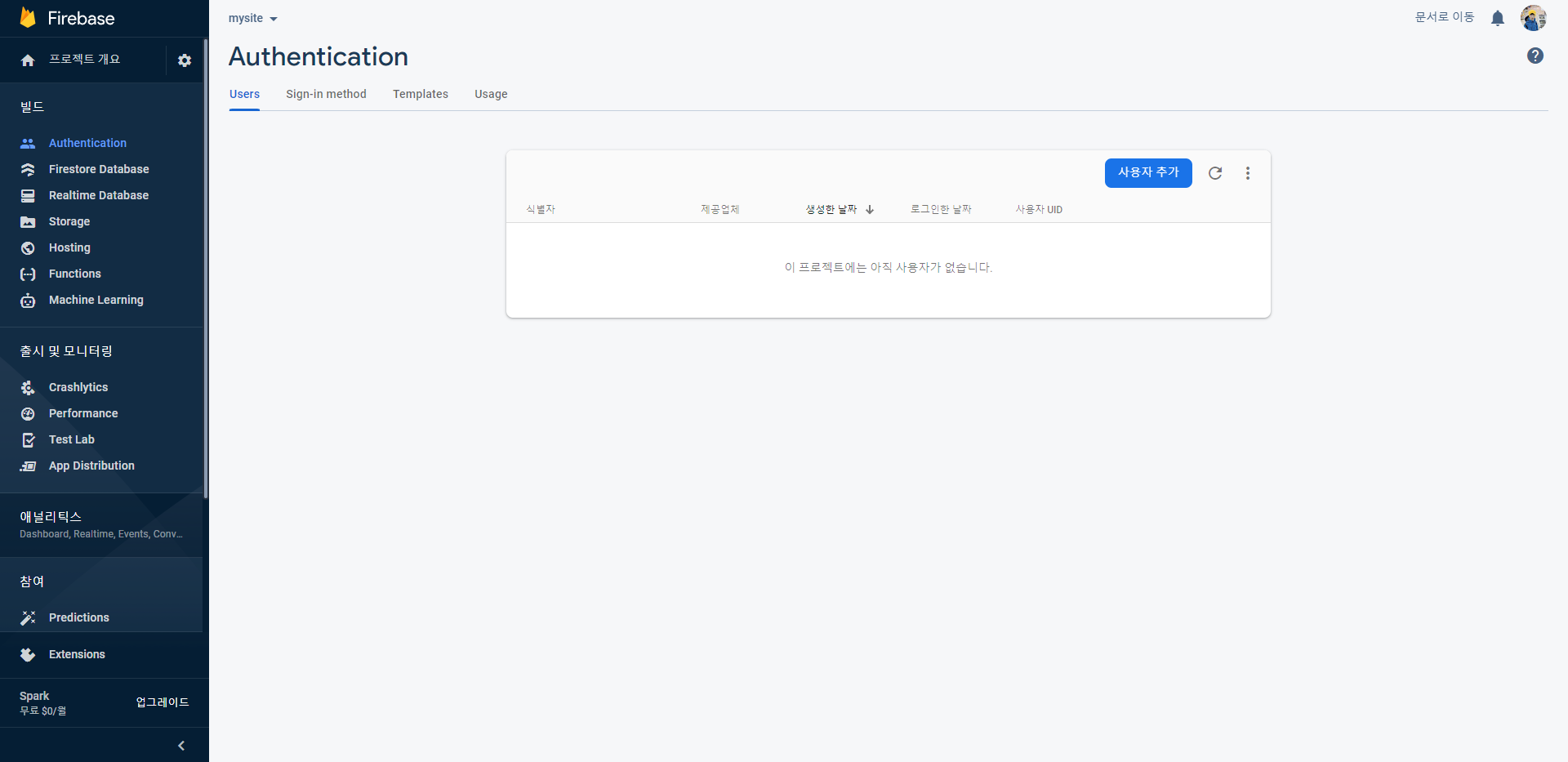
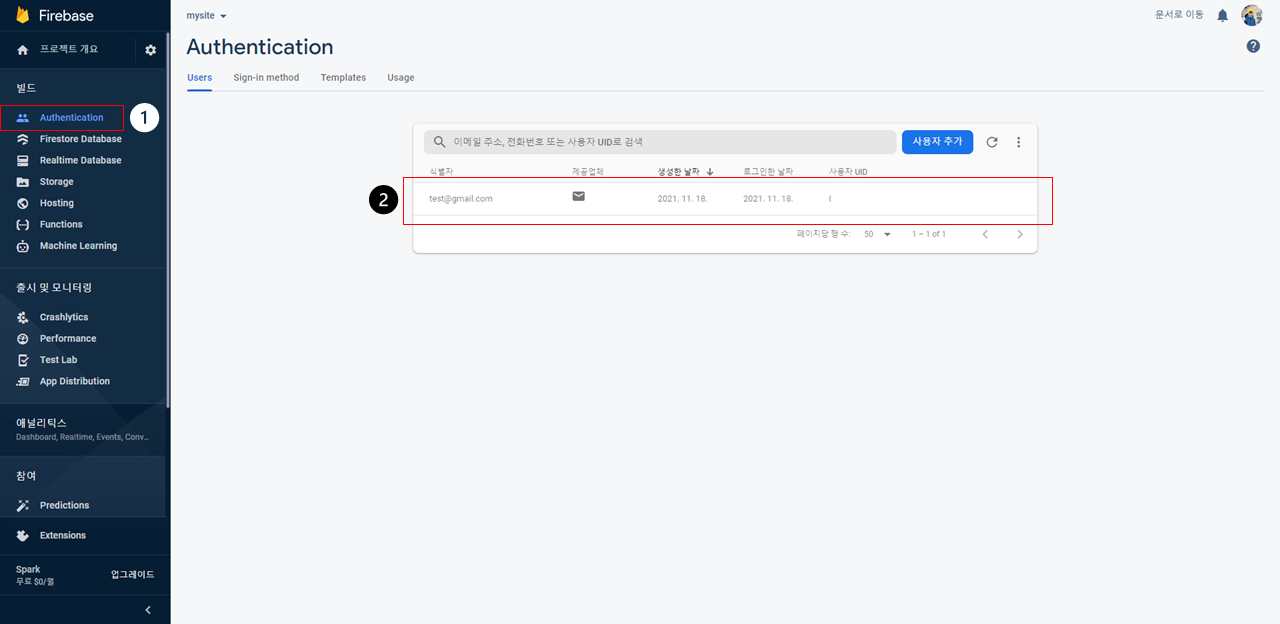
⑦ Firebase WebSite 확인하기
- 회원가입에 이메일 주소, 비밀번호가 정상적으로 Firebase에 입력이 되었습니다.

수고하셨습니다.
[React_리액트] Firebase 인증하기 - 이메일 로그인, 로그아웃 편
안녕하세요. 이번시간에는 Firebase를 활용한 이메일 로그인을 해보도록 하겠습니다. 인증하기 위해서 회원가입이 우선적으로 되어 있어야 됩니다. 회원가입하기 아래 링크를 통해 회원가입을 선
ssilook.tistory.com
'IT > REACT(리액트)' 카테고리의 다른 글
| [React] 함수타입 hook onChange 사용하기 (0) | 2022.01.14 |
|---|---|
| [React] Firebase 인증하기 - 이메일 로그인, 로그아웃 편 (2) | 2021.11.18 |
| [REACT] 리액트 - 절대 경로 설정하기 (0) | 2021.08.26 |
| [REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기 (0) | 2021.08.24 |
| [REACT] 리액트 시작하기 - 클래스(Class)형 INPUT 만들기 (0) | 2021.08.23 |



