| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Nas
- SQL
- Expo
- react
- 시놀로지
- docker
- synology
- Firebase
- reactnative
- Django
- apk
- 리액트
- 엑셀
- 서울
- 연곡해변
- 시놀로지나스
- react native
- MSSQL
- 맛집
- 수도권 근교
- 강릉
- ReactNaitve
- 나스
- Excel
- 리엑트
- 장고
- 캠핑
- 캠핑장
- 가상환경
- 함수
- Today
- Total
차근차근 생활 & 코딩
[React] Firebase 인증하기 - 이메일 로그인, 로그아웃 편 본문
안녕하세요.
이번시간에는 Firebase를 활용한 이메일 로그인을 해보도록 하겠습니다.
인증하기 위해서 회원가입이 우선적으로 되어 있어야 됩니다.
회원가입하기
아래 링크를 통해 회원가입을 선행하시기 바랍니다.
[React_리액트] Firebase 인증하기 - 이메일 회원가입 편
이번 시간에는 Firebase를 이용하여 이메일 회원가입을 해보도록 하겠습니다. 리액트 설치하기 아래 참조 하셔서 링크접속 후 설치 하시면 됩니다. https://ssilook.tistory.com/entry/%EB%A6%AC%EC%97%91%ED%8A%B..
ssilook.tistory.com
Firebase 라이브러리 불러오기
import 부분에 3가지 코드(onAuthStateChanged, signInWithEmailAndPassword, signOut)를 추가하도록 합니다.


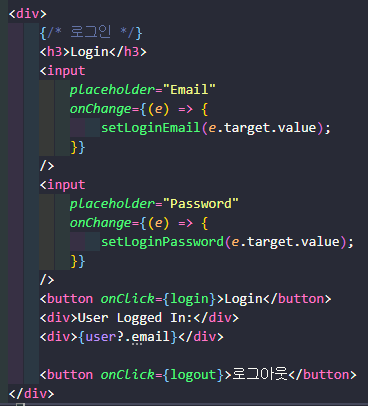
로그인하기
① 로그인을 할 수 있도록 상태 변수를 만들어보도록 하겠습니다.

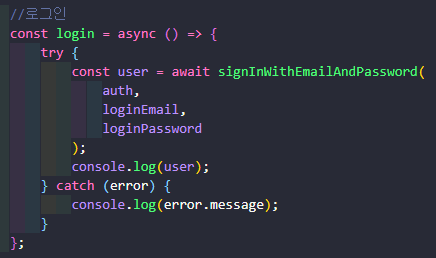
② 로그인을 위해서 함수 또한 만들어 보도록 하겠습니다.

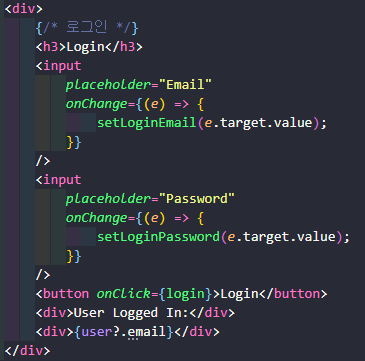
③ 로그인을 할 수 있도록 버튼을 만들어 보도록 하겠습니다.

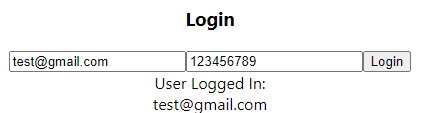
④ 로그인을 하게 되면 아래 user가 표시되게 됩니다.

로그아웃하기
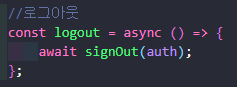
① 로그아웃을 위해 함수를 만듭니다.

② 로그아웃 버튼을 맨 아래 추가하도록 합니다.

이해가 어려우시거나 코드 입력이 힘드신 분들은 아래 코드 넣어 놨으니 참고 하시면 됩니다.
수고하셨습니다.
App.js 전체 코드
import React, { useState } from "react";
import {
createUserWithEmailAndPassword,
onAuthStateChanged, // 코드 추가
signInWithEmailAndPassword, // 코드 추가
signOut, // 코드추가
} from "firebase/auth";
import { auth } from "./firebase-config";
const App = () => {
const [registerEmail, setRegisterEmail] = useState("");
const [registerPassword, setRegisterPassword] = useState("");
const [loginEmail, setLoginEmail] = useState(""); // 코드 추가
const [loginPassword, setLoginPassword] = useState(""); // 코드 추가
const [user, setUser] = useState({}); // 코드 추가
onAuthStateChanged(auth, (currentUser) => {
setUser(currentUser);
});
//회원가입
const register = async () => {
try {
const user = await createUserWithEmailAndPassword(
auth,
registerEmail,
registerPassword
);
console.log(user);
} catch (error) {
console.log(error.message);
}
};
//로그인
const login = async () => {
try {
const user = await signInWithEmailAndPassword(
auth,
loginEmail,
loginPassword
);
console.log(user);
} catch (error) {
console.log(error.message);
}
};
//로그아웃
const logout = async () => {
await signOut(auth);
};
return (
<div style={{ textAlign: "center", margin: 10 }}>
<div>
{/* 회원가입 */}
<input
placeholder="Email"
onChange={(e) => {
setRegisterEmail(e.target.value);
}}
/>
<input
placeholder="EmailPassword"
onChange={(e) => {
setRegisterPassword(e.target.value);
}}
/>
<button onClick={register}>CreateUser</button>
</div>
<div>
{/* 로그인 */}
<h3>Login</h3>
<input
placeholder="Email"
onChange={(e) => {
setLoginEmail(e.target.value);
}}
/>
<input
placeholder="Password"
onChange={(e) => {
setLoginPassword(e.target.value);
}}
/>
<button onClick={login}>Login</button>
<div>User Logged In:</div>
<div>{user?.email}</div>
<button onClick={logout}>로그아웃</button>
</div>
</div>
);
};
export default App;https://github.com/htkim298/react_firebase_email_authentication
GitHub - htkim298/react_firebase_email_authentication: 리액트 파이어베이스 이메일 인증(회원가입, 로그인,
리액트 파이어베이스 이메일 인증(회원가입, 로그인, 로그아웃). Contribute to htkim298/react_firebase_email_authentication development by creating an account on GitHub.
github.com
[React_리액트] Firebase 인증하기 - 이메일 회원가입 편
이번 시간에는 Firebase를 이용하여 이메일 회원가입을 해보도록 하겠습니다. 리액트 설치하기 아래 참조 하셔서 링크접속 후 설치 하시면 됩니다. https://ssilook.tistory.com/entry/%EB%A6%AC%EC%97%91%ED%8A%B..
ssilook.tistory.com
'IT > REACT(리액트)' 카테고리의 다른 글
| [React] Material UI(MUI) - DataGrid Row 선택 행 콘솔 값 가져오기 (0) | 2023.01.16 |
|---|---|
| [React] 함수타입 hook onChange 사용하기 (0) | 2022.01.14 |
| [React] Firebase 인증하기 - 이메일 회원가입 편 (1) | 2021.11.18 |
| [REACT] 리액트 - 절대 경로 설정하기 (0) | 2021.08.26 |
| [REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기 (0) | 2021.08.24 |



