| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- reactnative
- SQL
- 맛집
- react native
- 시놀로지나스
- 함수
- Expo
- ReactNaitve
- docker
- Excel
- 리엑트
- Firebase
- 캠핑장
- Django
- 엑셀
- 강릉
- 리액트
- 서울
- react
- 연곡해변
- 수도권 근교
- 나스
- Nas
- MSSQL
- 장고
- 캠핑
- 시놀로지
- 가상환경
- synology
- apk
- Today
- Total
차근차근 생활 & 코딩
[REACT] 리액트 - 자식 → 부모에게 데이터 전달하기 본문
일반적으로 부모에서 자식으로 데이터를 전달합니다.
하지만... 코딩을 하다보면 우리가 원치 않는
자식에서 부모쪽으로 데이터를 전달해야 할 경우가 생깁니다.
그럼 실습을 통해서 데이터 전달하는 방법에 대해서 알아보도록 하겠습니다.
생각보다 간단하지만 처음 하시는 분들께서는 상당히 어려울 수 있습니다.
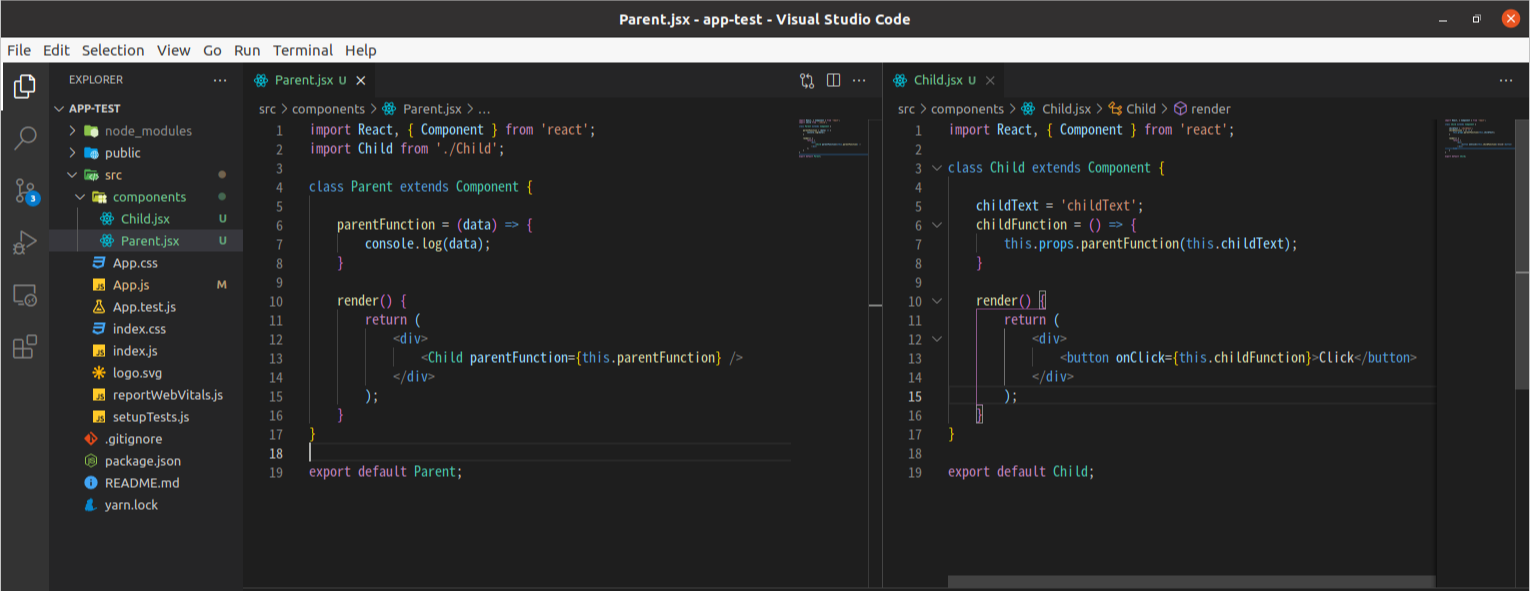
prentFunction이라는 함수를 정의하였고, (data) 저쪽 파라미터로 데이터를 전달받게 됩니다.
부모 코드
import React, { Component } from 'react';
import Child from './Child';
class Parent extends Component {
//부모 함수 정의
parentFunction = (data) => {
console.log("자식에서 부모로 데이터 넘어옴",data);
}
render() {
return (
<div>
<Child parentFunction={this.parentFunction} />
</div>
);
}
}
export default Parent;
가만히 있는데 근데 그냥 받을 순 없겠죠?
자식쪽에서 보내줘야 하니 버튼을 만들어 부모 쪽으로 보내주도록 하겠습니다.
여기서 childFunction이라는 함수를 한개 더 코드를 만들어 보도록 하겠습니다.
클릭 버튼도 만들어 함수를 실행하도록 하겠습니다.
아래 코드 참조하시면 됩니다.
#자식코드
import React, { Component } from 'react';
class Child extends Component {
childText = 'childText';
childFunction = () => {
this.props.parentFunction(this.childText);
}
render() {
return (
<div>
<button onClick={this.childFunction}>Click</button>
</div>
);
}
}
export default Child;
간략히 설명을 드리면 버튼을 누르면 childFunction 함수가 실행되게 됩니다.
그 이후 this.props.parentFunction(this.childText) 이 부분으로 데이터가 전송되게 됩니다.
그럼 부모 쪽에서 (data) 이 쪽 안에 데이터가 담기게 됩니다.
즉 Parameter로 데이터를 받아오게 되는 거죠.
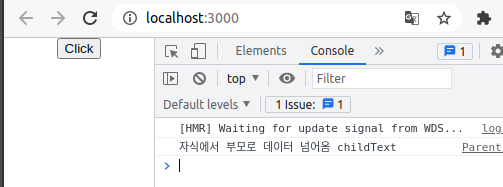
그럼 만들어졌으니 결과를 확인해 보도록 하겠습니다.
parentFunction = (data) => {
console.log("자식에서 부모로 데이터 넘어옴",data);
}
우린 콘솔 로그로 확인을 해야 하기 때문에 F12를 눌러 결괏값을 확인해 줍니다.
Click 버튼을 누르면 콘 솔로그 창에 우리가 원했던 데이터가 잘 넘어온 것을 확인할 수 있습니다.

마지막으로 제가 사용했던 자료 구조이니 참조하시면 됩니다.

수고하셨습니다.
'IT > REACT(리액트)' 카테고리의 다른 글
| [REACT] 리액트 시작하기 - 함수(HOOK)형 INPUT 만들기 (0) | 2021.08.24 |
|---|---|
| [REACT] 리액트 시작하기 - 클래스(Class)형 INPUT 만들기 (0) | 2021.08.23 |
| [REACT] 리액트 리덕스(react-redux) - Counter App 만들기 (0) | 2021.07.30 |
| [REACT] 리액트 기초 프로젝트 - 차트(chart) 만들기 (0) | 2021.07.26 |
| [REACT] 리액트 기초 프로젝트 - 테이블 만들기 (0) | 2021.07.25 |




