반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 시놀로지
- SQL
- 연곡해변
- docker
- 강릉
- synology
- reactnative
- 캠핑장
- MSSQL
- 수도권 근교
- 장고
- 나스
- 리엑트
- 캠핑
- apk
- react native
- Expo
- react
- Firebase
- ReactNaitve
- Django
- 리액트
- 시놀로지나스
- Excel
- 서울
- 함수
- 엑셀
- Nas
- 맛집
- 가상환경
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - 절대경로 설정하기 본문
반응형
이번 시간에는 절대 경로 설정 방법에 대해 알려드리도록 하겠습니다.
처음 절대 경로를 설정하지 않으면 상대 경로를 이용하여 개발을 진행합니다.
상대경로로 이용하면 굳이 코드를 건드리지 않고 작업하기 편하니까요.
하지만..../../../ 이런 무한적인 반복으로 인해 먼가 잘못되었다는 것을 깨닫습니다.
처음부터 설정하고 작업을 진행 할 것이라는 슬픈 생각에 빠지게 됩니다.
절대 경로를 무조건 설정해야 하는 것은 아닙니다.
상대 경로든 절대 경로든 여러분들께서 편하신 방법대로 하시면 됩니다.
절대경로에 설정은 너무 너무 쉬우니 걱정하지 않으셔도 됩니다.
Install
① 모든 React 플러그인에 대한 Babel 사전 설정
Using npm:
npm install --save-dev @babel/preset-reactor using yarn:
yarn add @babel/preset-react --dev
② 프로젝트의 필요/가져오기 경로를 단순화 설정
Using npm:
npm install --save-dev babel-plugin-module-resolveror using yarn:
yarn add --dev babel-plugin-module-resolver
설정파일 세팅하기
babel.config.js 파일은 수정하시면 되고 tsconfig.json 파일은 추가하시면 됩니다.
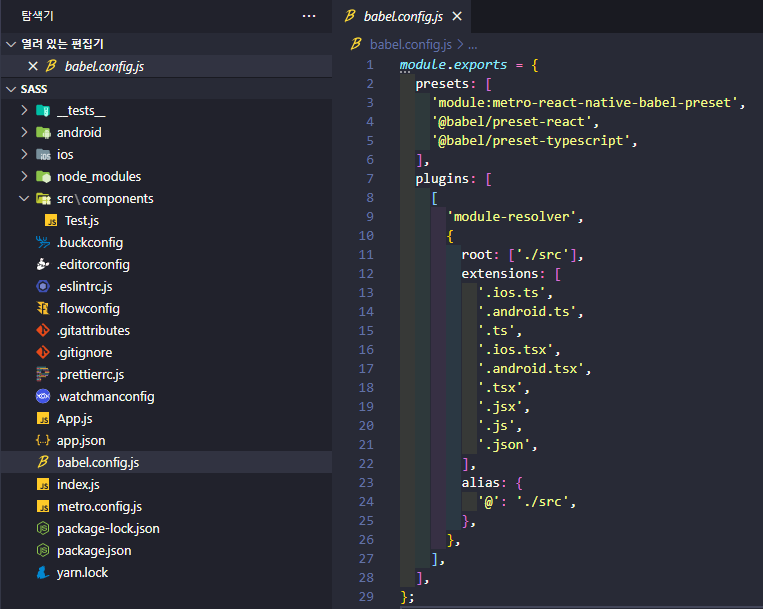
babel.config.js
module.exports = {
presets: [
'module:metro-react-native-babel-preset',
'@babel/preset-react',
'@babel/preset-typescript',
],
plugins: [
[
'module-resolver',
{
root: ['./src'],
extensions: [
'.ios.ts',
'.android.ts',
'.ts',
'.ios.tsx',
'.android.tsx',
'.tsx',
'.jsx',
'.js',
'.json',
],
alias: {
'@': './src',
},
},
],
],
};
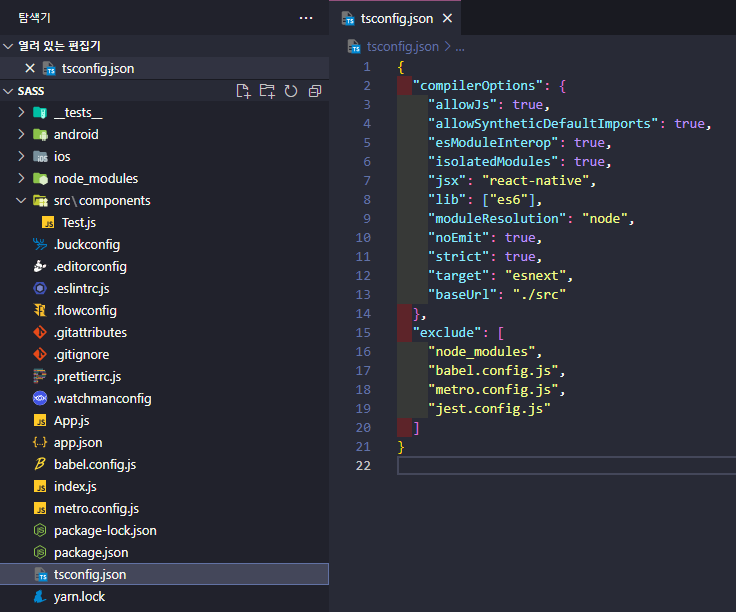
tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"isolatedModules": true,
"jsx": "react-native",
"lib": ["es6"],
"moduleResolution": "node",
"noEmit": true,
"strict": true,
"target": "esnext",
"baseUrl": "./src"
},
"exclude": [
"node_modules",
"babel.config.js",
"metro.config.js",
"jest.config.js"
]
}
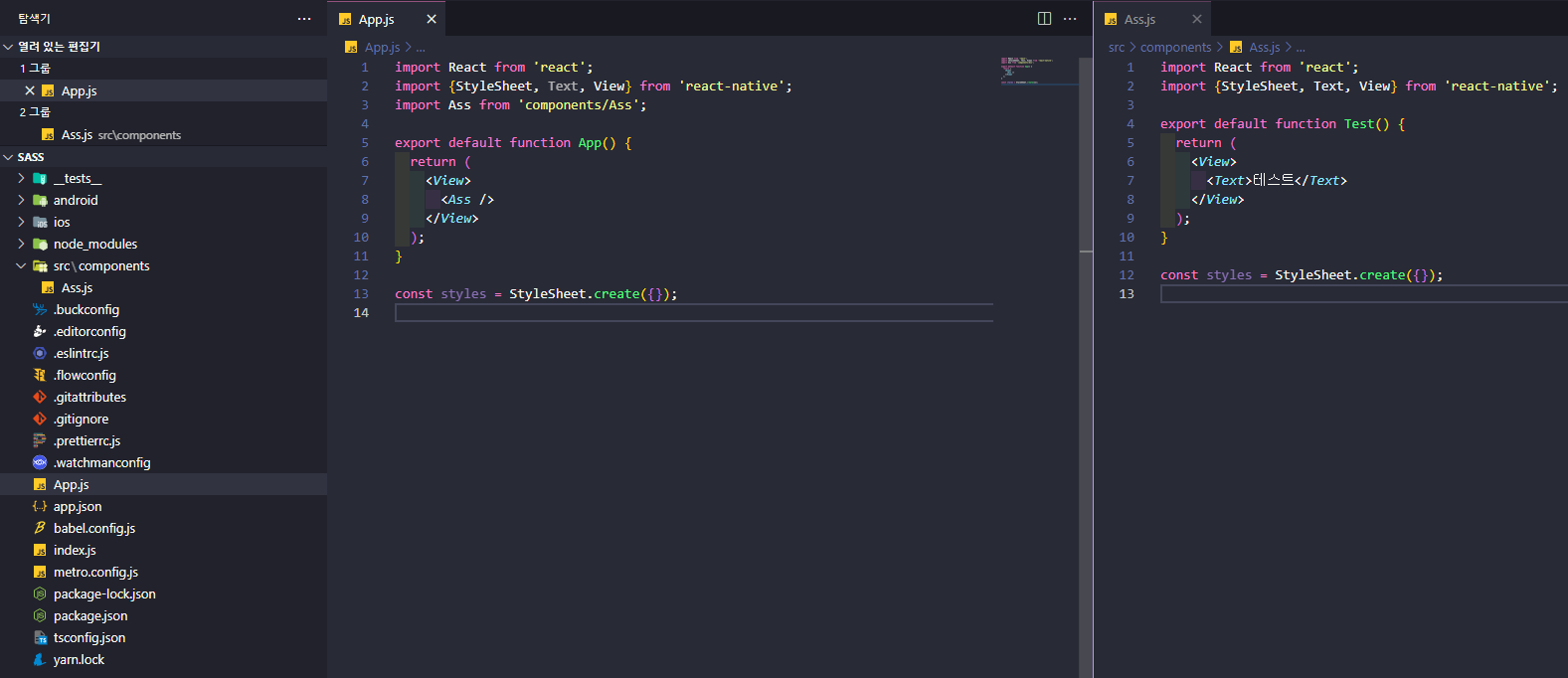
테스트 하기
src/components 폴더를 생성 후 App.js에 import 후 테스트 해보시면 됩니다.

수고하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - Android Splash 이미지 적용하기 (2) | 2021.12.06 |
|---|---|
| [React Native] RN - APK 추출하기 1편(Android Studio로 APK 추출하기) (2) | 2021.12.06 |
| [React Native] RN - 구글 폰트(Custom Font) 사용하기 (0) | 2021.12.01 |
| [ReactNative] Expo 환경설정 - 핸드폰 연결 & 접속하기(Lan 연결하기) (0) | 2021.11.28 |
| [React Native] Firebase 활용하기 - CRUD(쓰기, 읽기, 수정, 삭제) 편 (0) | 2021.11.23 |
Comments




