| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ReactNaitve
- 수도권 근교
- 캠핑장
- docker
- 가상환경
- reactnative
- Django
- 리액트
- react native
- MSSQL
- 나스
- 서울
- 연곡해변
- Firebase
- 맛집
- Expo
- 장고
- Excel
- apk
- 함수
- synology
- react
- 리엑트
- SQL
- 시놀로지
- 캠핑
- 강릉
- 엑셀
- Nas
- 시놀로지나스
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - Android Splash 이미지 적용하기 본문

안녕하세요.
이번 시간에는 안드로이드 스플래시 이미지 적용하는 방법에 대해 알려드리도록 하겠습니다.
처음 접해보시는 분들에게는 조금 난이도가 있으니 천천히 따라해 보시면 금방 성공 하실 수 있습니다.
Installation(설치하기)
스플래시 이미지를 적용하기 위한 라이브러리를 설치합니다.
npm i react-native-splash-screen --save
Step 1. 환경 셋업하기
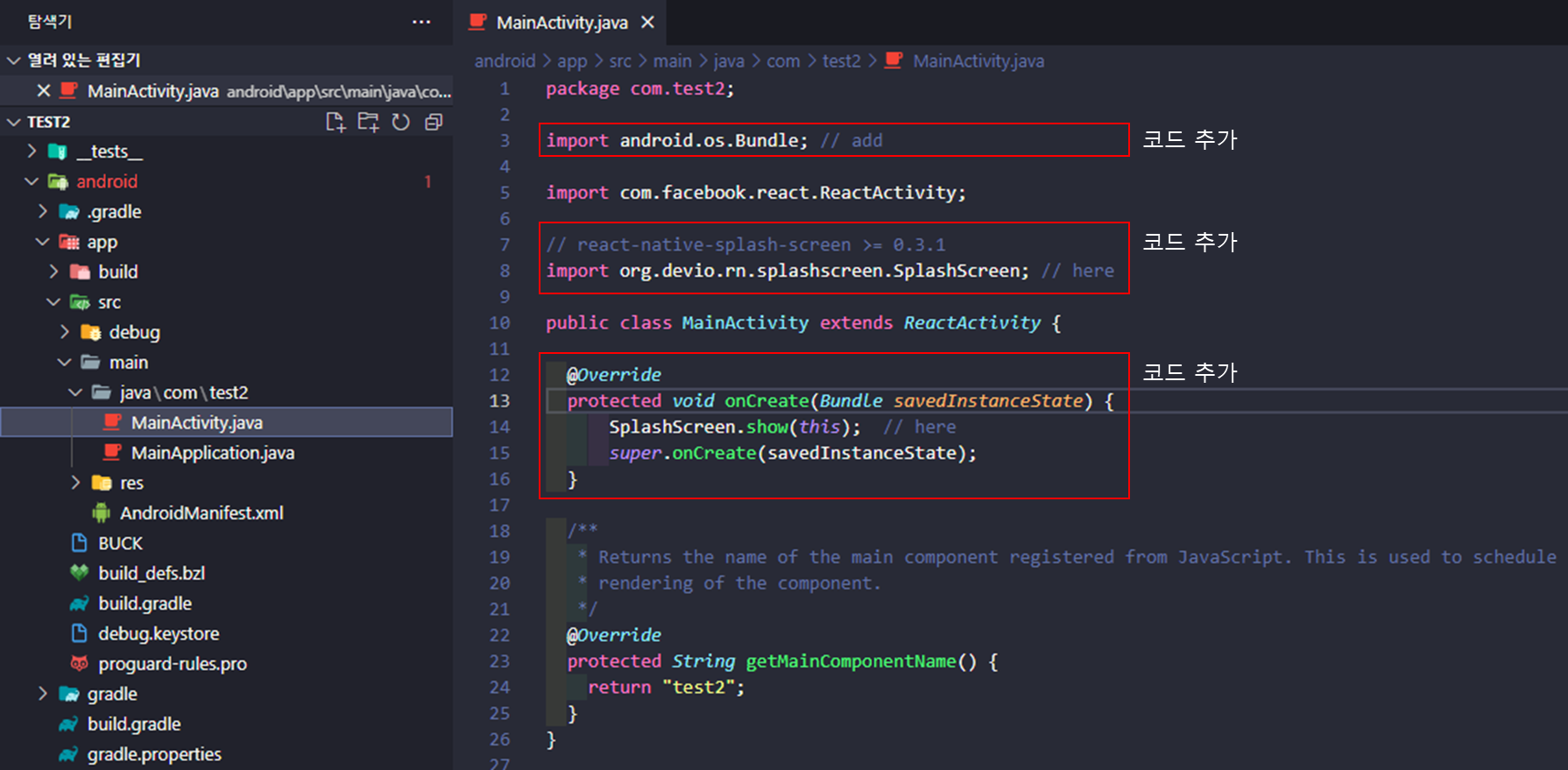
① android/app/src/main/ 경로로 이동 합니다.
② 이동한 경로에서 MainActivity.java 파일을 아래와 같이 수정 합니다.
package com.test2;
import android.os.Bundle; // add
import com.facebook.react.ReactActivity;
// react-native-splash-screen >= 0.3.1
import org.devio.rn.splashscreen.SplashScreen; // here
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // here
super.onCreate(savedInstanceState);
}
/**
* Returns the name of the main component registered from JavaScript. This is used to schedule
* rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "test2";
}
}
Step 2. 환경 셋업하기
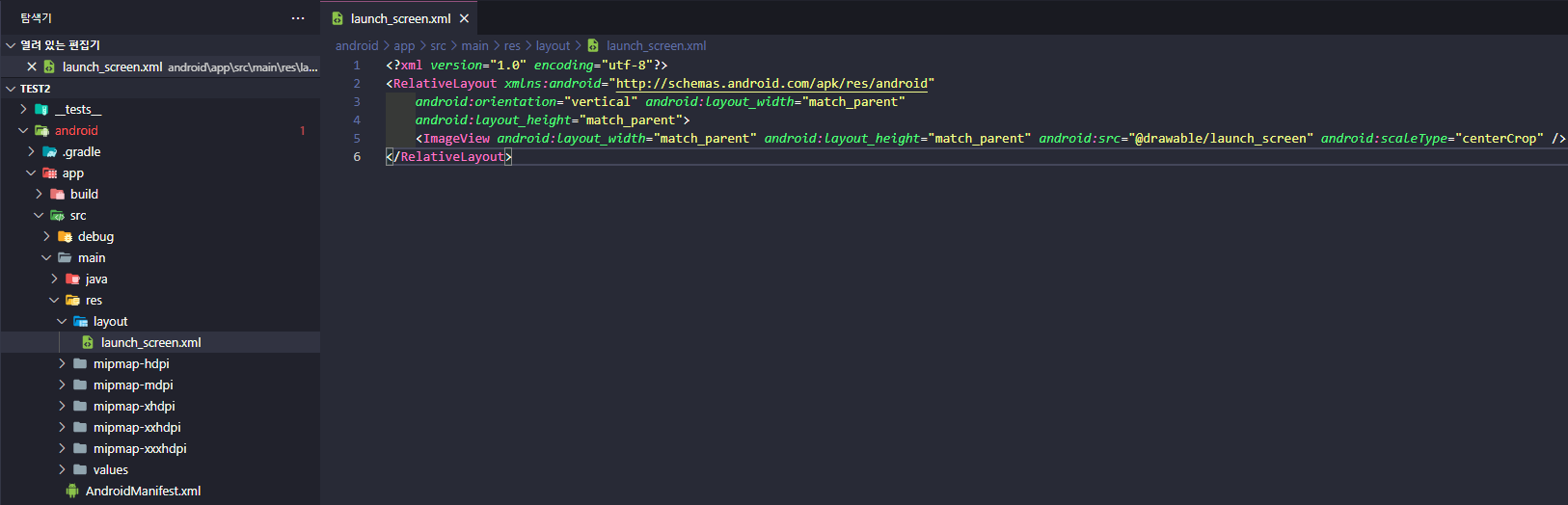
① android/app/src/main/res/layout 경로에 폴더를 생성합니다.
② layout 폴더에 launch_screen.xml 파일을 생성합니다.
③ 방금 만든 launch_screen.xml 파일에 아래 코드를 복사하여 붙여넣어 줍니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/launch_screen" android:scaleType="centerCrop" />
</RelativeLayout>
스플래시 이미지 만들기
간단하게 이미지를 사이즈 별로 만들어 보도록 하겠습니다. 단 기존에 이미지 1장은 가지고 계셔야 합니다.
① 본인이 가지고 있는 splash 파일에 이름을 launch_screen.png로 변경합니다.
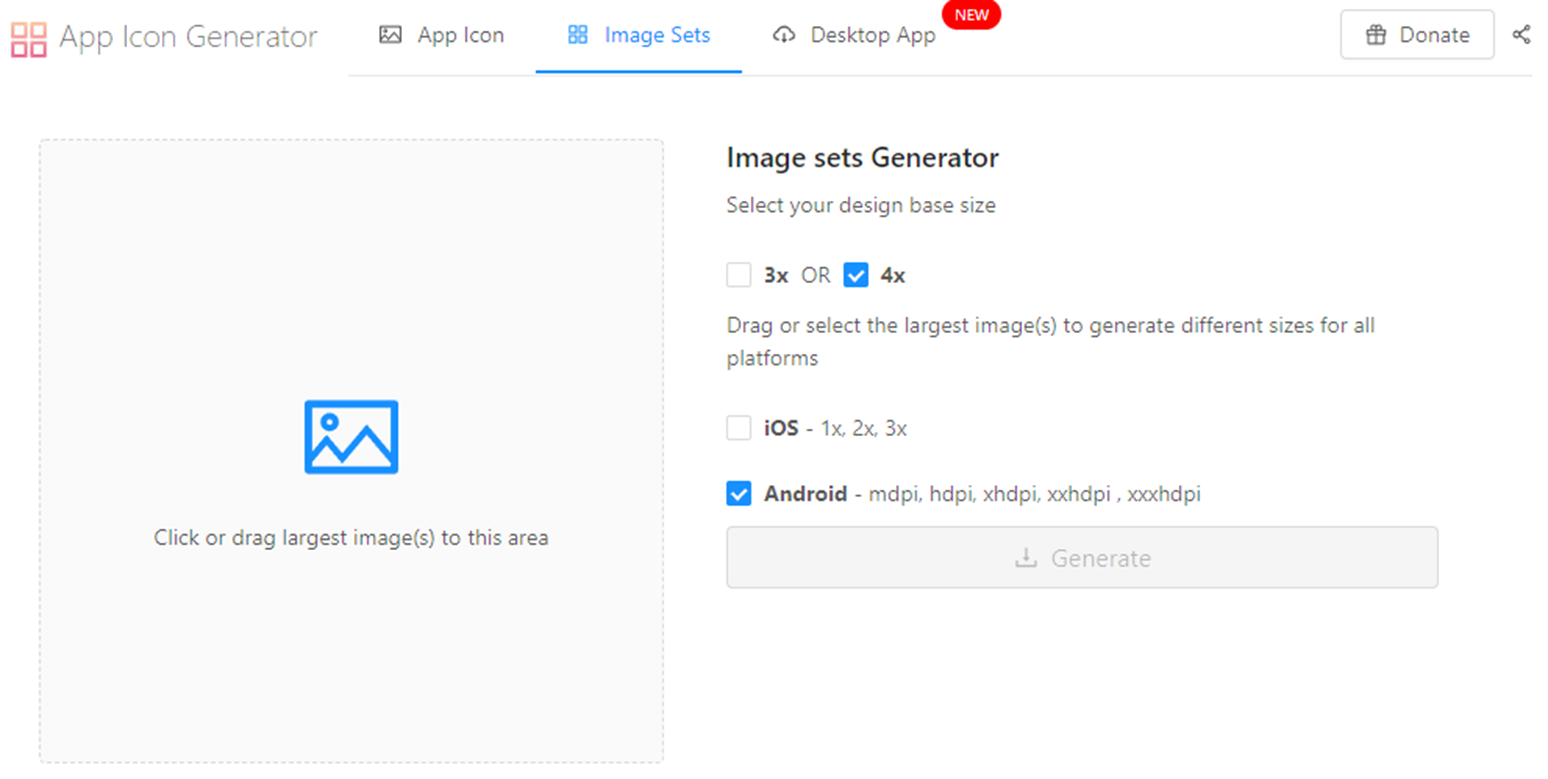
② https://appicon.co/#image-sets 사이트에 접속 합니다.
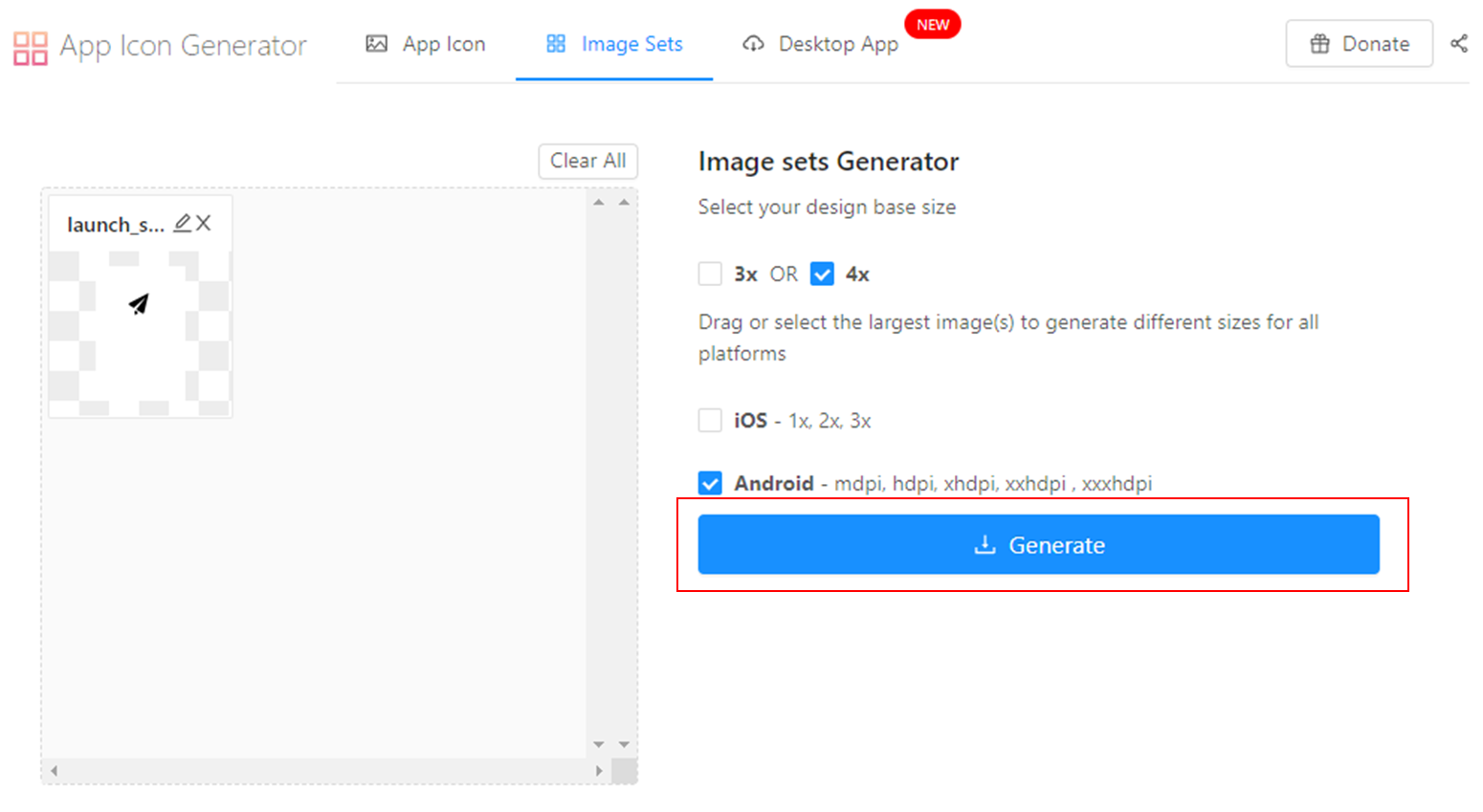
③ 접속한 사이트에 이미지를 넣고 Generate 버튼을 눌러 Splash 이미지를 다운로드 합니다.


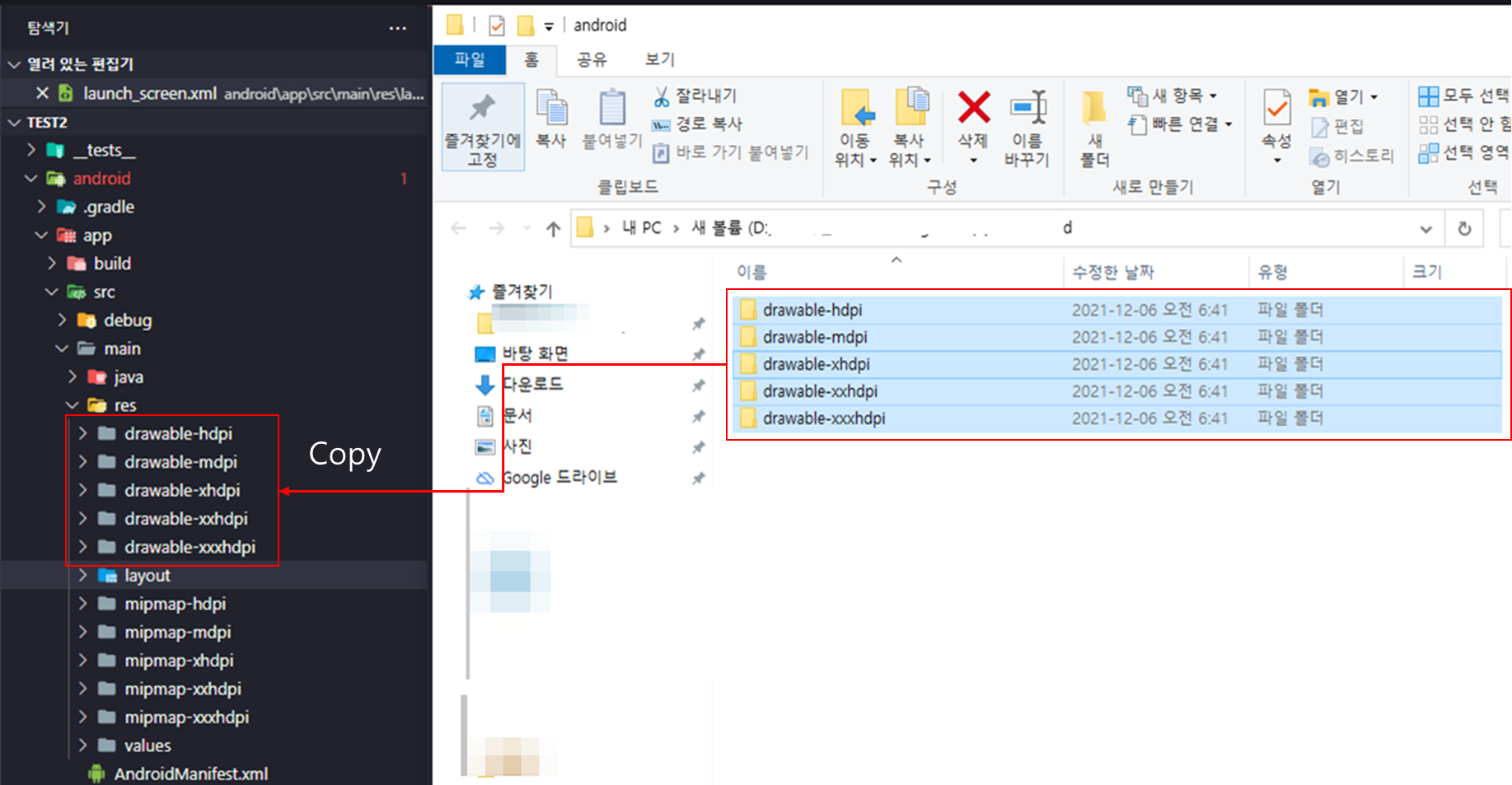
④ 다운받은 파일을 압축을 해제 후 android/app/src/main/res/ 경로에 파일을 복사합니다.

캐시 초기화 하기
① 아래 명령어를 통해 캐시 초기화 하시면 됩니다.
② cd .. 명령어를 통하여 android 이전 폴더로 이동 하시면 됩니다.
cd android && gradlew clean
cd ..Android 실행하기
android 실행 명령어를 통해 splash 이미지가 잘 나오는 것을 알 수있습니다.
하지만 splash 이미지가 사라지지 않는 것을 볼 수 있습니다.
① App.js 파일 SplashScreen Import 해야 합니다.
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
import SplashScreen from 'react-native-splash-screen';
export default function App() {
return (
<View>
<Text>텍스트</Text>
</View>
);
}② React Native 에뮬레이터를 실행합니다.
npm run android
splash 이미지 사라지게 하기
① 아래 코드와 같이 App.js 파일에 useEffect를 추가하여 splash 이미지를 숨겨주시면 됩니다.
import React, {useEffect} from 'react';
import {StyleSheet, Text, View} from 'react-native';
import SplashScreen from 'react-native-splash-screen';
export default function App() {
useEffect(() => {
try {
setTimeout(() => {
SplashScreen.hide();
}, 2000); //스플래시 활성화 시간 2초
} catch (e) {
console.log(e.message);
}
});
return (
<View>
<Text>텍스트</Text>
</View>
);
}
수고하셨습니다.
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Native] RN - 카카오 로컬 API 사용하기(좌표를 주소로) (0) | 2021.12.20 |
|---|---|
| [ReactNative] RN - firebase storage 이미지 가져오기 (0) | 2021.12.15 |
| [React Native] RN - APK 추출하기 1편(Android Studio로 APK 추출하기) (2) | 2021.12.06 |
| [React Native] RN - 절대경로 설정하기 (0) | 2021.12.02 |
| [React Native] RN - 구글 폰트(Custom Font) 사용하기 (0) | 2021.12.01 |




