반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- synology
- 시놀로지
- 서울
- Nas
- Django
- react
- 연곡해변
- Excel
- 리액트
- apk
- 캠핑장
- 가상환경
- SQL
- MSSQL
- 시놀로지나스
- 함수
- 엑셀
- 강릉
- Expo
- 나스
- react native
- ReactNaitve
- 리엑트
- Firebase
- 맛집
- reactnative
- 장고
- 캠핑
- docker
- 수도권 근교
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - APK 추출하기 1편(Android Studio로 APK 추출하기) 본문
IT/REACT NATIVE(리액트 네이티브)
[React Native] RN - APK 추출하기 1편(Android Studio로 APK 추출하기)
ssilook 2021. 12. 6. 09:09반응형
안녕하세요.
이번 시간에는 안드로이드 스튜디오(Android Studio)를 활용하여 apk 파일을 만들어 보도록 하겠습니다.
폴더 추가
assets 폴더를 추가해 줍니다.
android/app/src/main/assets
Bundle 파일 생성
CMD 창에 명령어를 입력해 줍니다.
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/Android Studio 프로젝트 빌드
① Android Studio를 실행합니다.
② Android Studio File 메뉴에서 Open 버튼을 클릭합니다.
③ 본인이 생성한 React Native 프로젝트 폴더 안에 android 폴더를 선택하여 open 합니다.
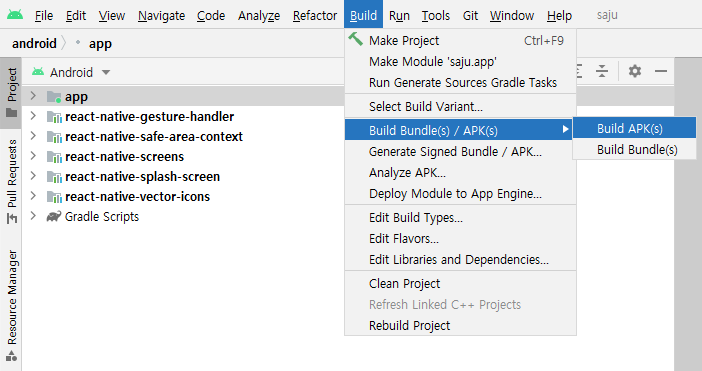
④ 상단 메뉴바의 build > build apk 실행


APK 생성파일 확인
app-debug.apk 파일이 생성됬는지 확인 하시면 됩니다.
android/app/build/outputs/apk/debug/app-debug.apk
수고하셨습니다.
[React Native] RN - APK 추출하기 2편(명령어로 apk 생성하기)
이번 시간에는 명령어를 통해 apk 파일을 손쉽게 만드는 방법에 대해서 알아보도록 하겠습니다. Bundle 파일 생성 CMD 창에 명령어를 입력해 줍니다. react-native bundle --platform android --dev false --entry..
ssilook.tistory.com
[React Native] RN - APK 추출하기 3편(AAB 파일 생성)
안녕하세요. 이번 시간에는 React Native APK 추출할 때 용량도 줄이고, 구글 콘솔에 업로드를 시킬 수 있는 aab 파일을 생성하는 방법에 대해서 알아보도록 하겠습니다. 키 생성 my-upload-key과 my-key-alia
ssilook.tistory.com
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [ReactNative] RN - firebase storage 이미지 가져오기 (0) | 2021.12.15 |
|---|---|
| [React Native] RN - Android Splash 이미지 적용하기 (2) | 2021.12.06 |
| [React Native] RN - 절대경로 설정하기 (0) | 2021.12.02 |
| [React Native] RN - 구글 폰트(Custom Font) 사용하기 (0) | 2021.12.01 |
| [ReactNative] Expo 환경설정 - 핸드폰 연결 & 접속하기(Lan 연결하기) (0) | 2021.11.28 |
Comments





