반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 연곡해변
- 시놀로지
- 강릉
- ReactNaitve
- 함수
- 서울
- 캠핑장
- 캠핑
- MSSQL
- Expo
- apk
- Nas
- docker
- react
- reactnative
- 리액트
- 장고
- SQL
- Django
- 리엑트
- 나스
- Firebase
- react native
- 엑셀
- Excel
- synology
- 가상환경
- 수도권 근교
- 시놀로지나스
- 맛집
Archives
- Today
- Total
차근차근 생활 & 코딩
[React Native] RN - 환경 변수를 활용한 API key 숨기기 본문
반응형
안녕하세요.
환경 변수는 API KEY를 활용해서 숨기는 방법도 있지만, 다양한 개발 환경과 관련된 다양한 파일에 변수를 저장할 수 있으며, 환경변수를 사용하면 보다 쉽게 관리 할 수 있습니다.
그럼 이번 시간에는 환경 변수를 활용하여 노출이 되면 안되는 API KEY를 숨기는 방법에 대해서 알아보도록 하겠습니다.
Step1. 설치
환경 변수를 활용할 수 있는 라이브러리를 설치하도록 하겠습니다.
yarn add react-native-config또는
npm install --save react-native-config
Step2. .env 파일 생성
프로젝트 내 최상위에 .env 파일을 만들어 준 후 github에 업로드 되지 않도록 .gitignore에 추가해주시면 됩니다.

Step3. 안드로이드 설정
android/settings.gradle 에 아래 코드 라인을 추가 합니다.
include ':react-native-config'
project(':react-native-config').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-config/android')
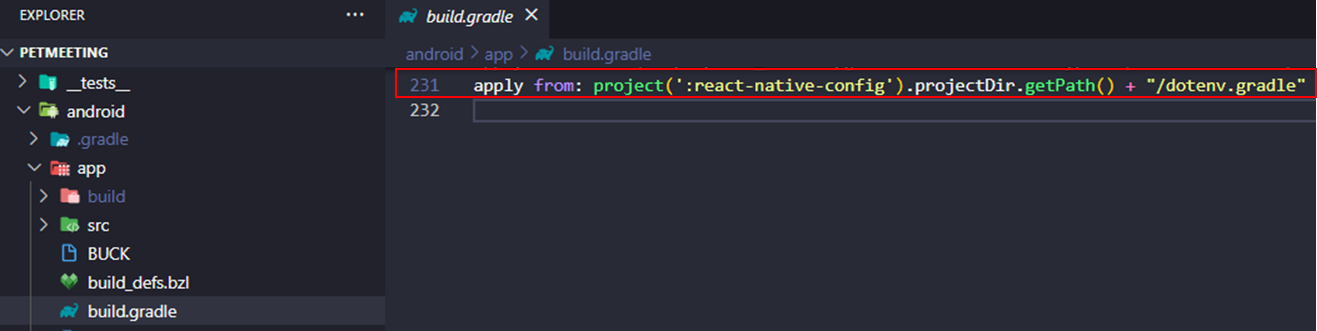
android/app/build.gradle 에 또한 아래 코드 라인을 추가 합니다.
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"
Step4. 환경변수 액세스
환경 변수 액세스 하는 방법 중 두 가지 방법에 대해 설명 드리도록 하겠습니다.
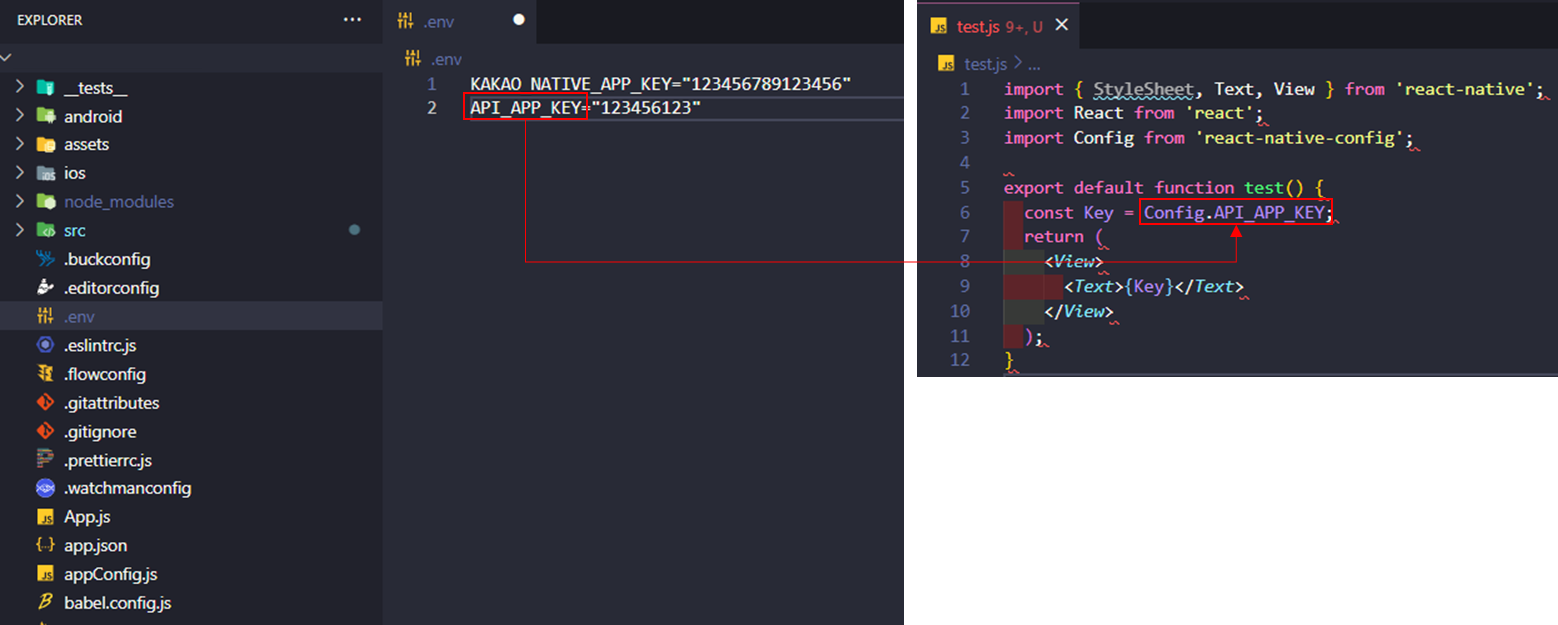
첫번째로는 일반 React Native 파일에는 import 해서 Config 뒤에 환경 변수를 사용해서 액세스 하시면 됩니다.
import Config from "react-native-config";
Config.API_APP_KEY;
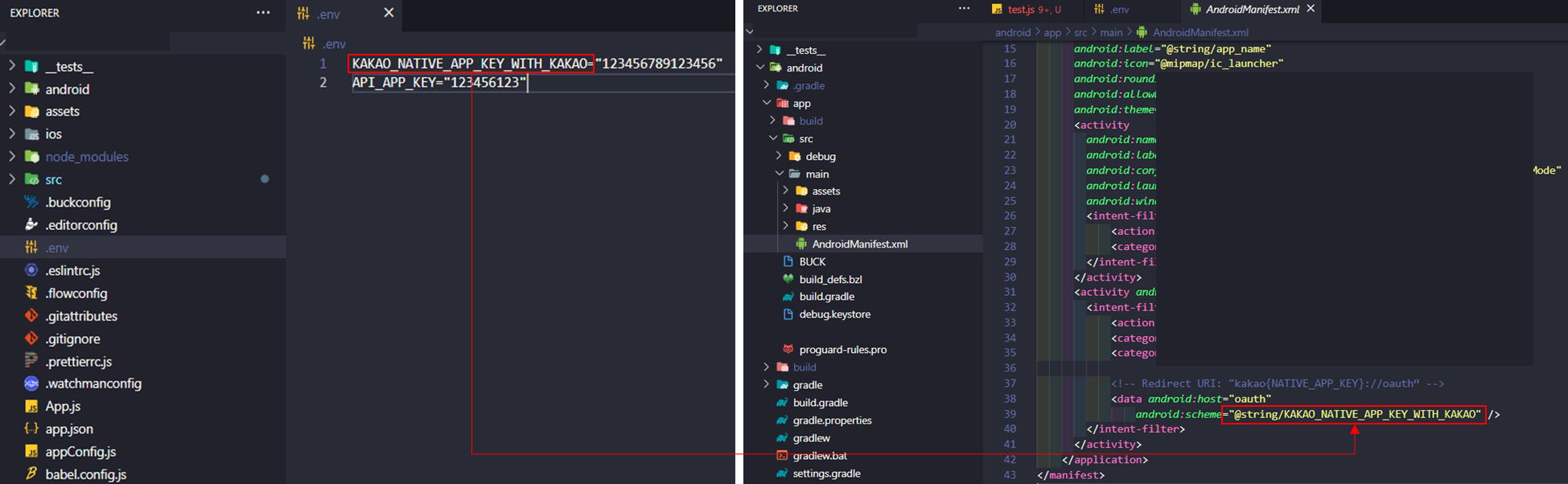
두번째 방법은 import가 되지 않는 .xml에 액세스 하시면 됩니다.
@string/KAKAO_NATIVE_APP_KEY_WITH_KAKAO
수고하셨습니다.
반응형
'IT > REACT NATIVE(리액트 네이티브)' 카테고리의 다른 글
| [React Naitve] RN - WEBVIEW (웹뷰) 사용법 (0) | 2022.04.26 |
|---|---|
| [React Native] RN - 권한(카메라, 사진, 미디어, 파일, 위치) 요청하기 (0) | 2022.03.23 |
| [React Naitve] RN - Firebase 구글 로그인(Google Login) 구현하기 (0) | 2022.03.17 |
| [React Native] RN - 체크박스(CheckBox) 버튼 구현하기 (0) | 2022.03.08 |
| [React Native] RN - 토글 스위치(Toggle switch) 구현하기 (0) | 2022.03.07 |
Comments




